js实现模态弹窗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js实现模态弹窗相关的知识,希望对你有一定的参考价值。
一.实现弹窗原理:
弹窗的实现:
(1)先写出一个div,弹出窗的样式,然后使用display样式进行隐藏;
(2)当点击登录时,弹出窗口,这时display样式变为block
(3)遮罩层的实现,使用一个div,让它占据整个屏幕,刚开始时隐藏,当点击登录时,遮罩层的display样式变为block,只是设计时,让遮罩层的z-index的值,小于弹窗的Z-index值,确保弹窗在屏幕的最上层。
(4)弹窗位置的实现中,还使用了document.documentElement.clientHeight,document.documentElement.clientWidth,来实现随着屏幕大小的变化,使弹框始终位于屏幕的中间位置。
二.具体实现:
html代码如下:
<header> <img src="../img/logoo.png" alt="图标"> <ul id="menu"> <li id="menuli"><a href="#">庄园介绍</a> </li> <li id="menuli2"><a href="#">图片集</a> </li> <li><a href="#">相关介绍</a> </li> </ul> <div class="login"><a href="#">登录</a> </div> </header> <div id="article"> <h3>欢迎来到薰衣草庄园</h3> <h5>放松自己,享受心情</h5> </div> //弹窗的部分html设计 <div id="login"> <h2><img src="../img/login_wrong.png" class="close">登录弹窗</h2> <form action=""> <div class="form-group"> <label for="user">用户名</label> <input type="text" id="user" name="user" class="form-control" placeholder=" 请输入用户名"> </div> <div class="form-group"> <label for="pwd">密 码</label> <input type="password" id="pwd" name="pwd" placeholder=" 请输入密码" class="form-control"> </div> <button class="btn">登 录</button> <div id="other"> <a href="#">忘记密码</a>|<a href="#">注册用户</a> </div> </form> </div> //遮罩层的div <div id="dropback"></div>
css代码:
* {
margin: 0;
padding: 0;
}
body {
background: url("../img/login_bg.png");
}
//遮罩层的css实现
#dropback {
position: absolute;
top:0;
left:0;
right:0;
bottom: 0;
background: #444;
z-index: 1000;
opacity: 0.9;
display: none;
}
//弹窗的css实现
#login {
width: 300px;
height: 250px;
position: absolute;
border:1px solid #E5E5E5;
display: none;
z-index: 100;
color:#666;
border-radius: 4px;
z-index: 1020;
background: #fff;
}
//弹窗上关闭X号按钮的实现
.close {
position: relative;
float:right;
top:3px;
right:5px;
padding:5px;
cursor: pointer;
}
//表单的css实现
.form-group {
margin-bottom: 10px;
margin-left: 5px;
}
label {
display: inline-block;
width: 20%;
}
.form-control {
width: 70%;
height: 20px;
padding: 6px 0;
font-size: 14px;
line-height: 1.42857143;
letter-spacing: 2px;
color: #555;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 4px;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
}
.form-control:focus {
border-color: #66afe9;
outline: 0;
box-shadow: inset 0 4px 4px rgba(0, 0, 0, .075), 0 0 8px #F9F8FE;
}
.btn {
display: inline-block;
width: 40%;
margin-left: 30%;
margin-top: 10px;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: normal;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
color: #fff;
background-color: #5cb85c;
border-color: #4cae4c;
border: 1px solid transparent;
border-radius: 5px;
}
.btn:focus {
color: #fff;
background-color: #449d44;
border-color: #398439;
text-decoration: none;
}
#other {
float:right;
margin-top:20px;
}
#other a {
color:#888;
text-decoration: none;
}
#other a:hover {
color:red;
text-decoration: none;
}
//整体的其他css样式实现
header {
width: 100%;
height:50px;
background: #FFFEFE;
border:1px solid #E5E5E5;
}
img {
display: block;
float:left;
/*border-radius: 4px; */
}
ul {
list-style-type: none;
margin-left:150px;
text-align: center;
}
ul>li {
float:left;
}
ul>li>a {
display: block;
text-decoration: none;
padding:5px 30px;
color:#666;
letter-spacing: 2px;
line-height: 40px;
}
ul>li>a:hover {
color:#000;
background: #f1f1f1;
}
.login {
float: right;
margin-right: 30px;
padding: 15px 0;
letter-spacing: 2px;
cursor: pointer;
}
.login>a {
text-decoration:none;
color: #666;
display: block;
}
.login>a:hover {
transform: scale(1.5);
background: #f1f1f1;
color:#000;
}
#article {
width: 400px;
margin-left: 20px;
}
h3 {
color:white;
letter-spacing: 3px;
margin:12px;
text-align: center;
font-size: 32px;
}
h5 {
color:white;
letter-spacing: 3px;
margin:12px;
text-align: left;
font-size: 26px;
text-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
}
h2 {
width: 100%;
height: 30px;
border-bottom: 1px solid #e5e5e5;
text-align: center;
margin-bottom: 25px;
letter-spacing: 2px;
color:#666;
background-color: #f1f1f1;
opacity: 0.8;
}js代码如下:
window.onload = function () {
var close = document.getElementsByClassName(‘close‘);
var login = document.getElementById(‘login‘);
var logins = document.getElementsByClassName(‘login‘);
var screen = document.getElementById(‘dropback‘);
var bodyobj = document.body;
function show(obj) {
//获取浏览器的宽和高
var top = (document.documentElement.clientHeight - 250) / 2 - 150;
var left = (document.documentElement.clientWidth - 300) / 2;
//当点击登录按钮时,登录弹窗出现,遮罩层显示
screen.style.display = ‘block‘; //遮罩层显示
obj.style.display = ‘block‘; //登录弹窗出现
obj.style.left = left + ‘px‘; //登录弹窗在屏幕中的位置
obj.style.top = top + ‘px‘;
}
function hide(obj) {
//点击差号时,登录弹窗消失,遮罩层消失
obj.style.display = ‘none‘;
screen.style.display = ‘none‘;
}
close[0].addEventListener("click", function () {
hide(login)
}, false);
logins[0].addEventListener("click", function () {
show(login)
}, false);
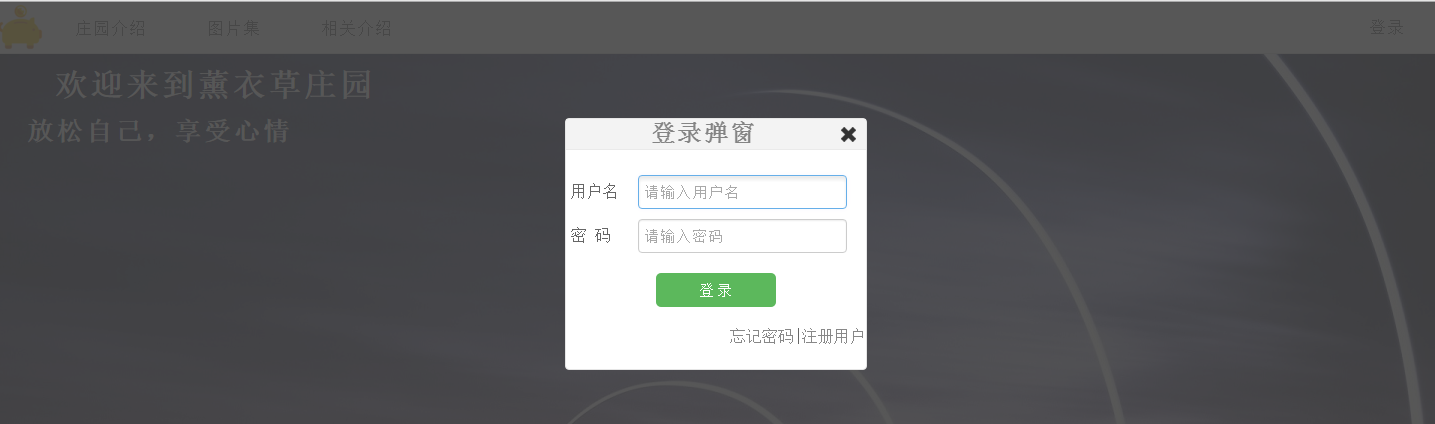
}三.效果图展示
初始页面
弹窗的是实现其实很简单,就是用display属性就可以解决,遮罩层也是控制其css属性,就可以实现。还有一点没有实现,就是弹窗会随着鼠标进行移动,这个在后续的学习中继续完成。
本文出自 “梦想需要坚持” 博客,请务必保留此出处http://xiyin001.blog.51cto.com/9831864/1786808
以上是关于js实现模态弹窗的主要内容,如果未能解决你的问题,请参考以下文章