Java WebSocket基本原理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java WebSocket基本原理相关的知识,希望对你有一定的参考价值。
WebSocket协议介绍
WebSocket协议是一个网络协议,允许两个相连的端在一个单一TCP连接上进行全双工消息通信。
在WebSocket的场景中,连接通过HTTP和WebSocket端点交互的方式建立。连接的一方发送一个专门定制的HTTP请求,启动包含其希望连接的WebSocket的URL。它开始活动并被称为打开阶段握手。如果服务器愿意接受连接,服务器制定一个称为打开阶段握手响应的特殊的HTTP响应并将其发送会客户端。此时TCP连接已经建立,能够保证WebSocket消息的往返传递。连接一直保持直到任意一方终止连接,或者某些外部因素导致连接关闭。
Java Web Socket API是最近JavaEE7平台的核心特性,因此不是用tomcat部署的用户要注意依赖一下两个包
<dependency> <groupId>org.apache.tomcat</groupId> <artifactId>tomcat-websocket-api</artifactId> <version>7.0.47</version> <scope>provided</scope> </dependency> <dependency> <groupId>javax</groupId> <artifactId>javaee-api</artifactId> <version>7.0</version> <scope>provided</scope> </dependency>
创建第一个WebSocket应用,部署在Tomcat7及以上版本
服务端代码:EchoServer.java
package org.mychat.websocket.server;
import javax.websocket.OnMessage;
import javax.websocket.server.ServerEndpoint;
/**
* @author 陈胜
* 注解@ServerEndpoint是类级别注解,
* 用于告诉java平台它注解的类实际上要称为一个WebSocket端点
*/
@ServerEndpoint("/mychat.ws")
public class EchoServer {
@OnMessage
public String echo(String incomingMessage){
System.out.println("接收到的消息: " + incomingMessage);
return "I got this (" + incomingMessage + "),so I am sending it back";
}
}客户端代码websocket_client.js + index.html
var echo_websocket;
function init(){
output = document.getElementById("output");
}
function send_echo(){
var wsUri = "ws://127.0.0.1:8080/mychat/mychat.ws";
writeToScreen("Connecting to "+wsUri);
echo_websocket = new WebSocket(wsUri);
echo_websocket.onopen = function(evt){
writeToScreen("Connected");
doSend(document.getElementById("textID").value);
};
echo_websocket.onmessage = function(evt){
writeToScreen("Received message: "+evt.data);
echo_websocket.close();
};
echo_websocket.onerror = function(evt){
writeToScreen("<span style=‘color:red;‘>ERROR:</span>" + evt.data);
echo_websocket.close();
};
}
function doSend(message){
echo_websocket.send(message);
writeToScreen("Send message: " + message);
}
function writeToScreen(message){
// console.log("接收到的Message:"+message);
var pre = document.createElement("p");
pre.style.wordWrap = "bread-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>发送消息页面</title>
<script type="text/javascript" src="js/websocket_client.js"></script>
</head>
<body>
<h1>Echo Server</h1>
<div style="text-align: left;">
<form action="">
<input onclick="send_echo()" value="Press to send" type="button"/>
<input id="textID" name="message" value="Hello Web Sockets" type="text"/>
</form>
</div>
<div id="output"></div>
</body>
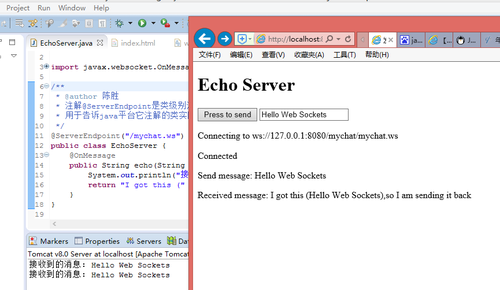
</html>运行结果:
虽然很简单,但是,我们已经与websocket已经有了亲密的接触。
本文出自 “阿酷博客源” 博客,请务必保留此出处http://aku28907.blog.51cto.com/5668513/1786772
以上是关于Java WebSocket基本原理的主要内容,如果未能解决你的问题,请参考以下文章