[Redux] Normalizing the State Shape
Posted Answer1215
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Redux] Normalizing the State Shape相关的知识,希望对你有一定的参考价值。
We will learn how to normalize the state shape to ensure data consistency that is important in real-world applications.
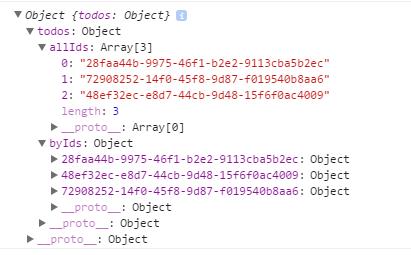
We currently represent the todos in the state free as an array of todo object. However, in the real app, we probably have more than a single array and then todos with the same IDs in different arrays might get out of sync.
const byIds = (state = {}, action) => {
switch (action.type) {
case \'ADD_TODO\':
case \'TOGGLE_TODO\':
return {
...state,
[action.id]: todo(state[action.id], action),
};
default:
return state;
}
};
For using object spread, we need to include plugins:
// .baberc { "presets": ["es2015", "react"], "plugins": ["transform-object-rest-spread"] }
Anytime the ByID reducer receives an action, it\'s going to return the copy of its mapping between the IDs and the actual todos with updated todo for the current action. I will let another reducer that keeps track of all the added IDs.
const allIds = (state = [], action) => { switch(action.type){ case \'ADD_TODO\': return [...state, action.id]; default: return state; } };
the only action I care about is a todo because if a new todo is added, I want to return a new array of IDs with that ID as the last item. For any other actions, I just need to return the current state.
Finally, I still need to export the single reducer from the todos file, so I\'m going to use combined reducers again to combine the ByID and the AllIDs reducers.
const todos = combineReducers({
allIds,
byIds
});
export default todos;
Now that we have changed the state shape in reducers, we also need to update the selectors that rely on it. The state object then get visible todos is now going to contain ByID and AllIDs fields, because it corresponds to the state of the combined reducer.
const getAllTodos = (state) => { return state.allIds.map( (id) => { return state.byIds[id]; }) }; export const getVisibleTodos = (state, filter) => { const allTodos = getAllTodos(state); console.log(allTodos); switch (filter) { case \'all\': return allTodos; case \'completed\': return allTodos.filter(t => t.completed); case \'active\': return allTodos.filter(t => !t.completed); default: throw new Error(`Unknown filter: ${filter}.`); } };

My todos file has grown quite a bit so it\'s a good time to extract the todo reducer that manages just when you go todo into a separate file of its own. I created a file called todo in the same folder and I will paste my implementation right there so that I can import it from the todos file.
// reducers/todo.js
const todo = (state, action) => { switch (action.type) { case \'ADD_TODO\': return { id: action.id, text: action.text, completed: false, }; case \'TOGGLE_TODO\': if (state.id !== action.id) { return state; } return { ...state, completed: !state.completed, }; default: return state; } };
------------------
//todos.js import { combineReducers } from \'redux\'; import todo from \'./todo\'; const byIds = (state = {}, action) => { switch (action.type) { case \'ADD_TODO\': case \'TOGGLE_TODO\': return { ...state, [action.id]: todo(state[action.id], action), }; default: return state; } }; const allIds = (state = [], action) => { switch(action.type){ case \'ADD_TODO\': return [...state, action.id]; default: return state; } }; const todos = combineReducers({ allIds, byIds }); export default todos; const getAllTodos = (state) => { return state.allIds.map( (id) => { return state.byIds[id]; }) }; export const getVisibleTodos = (state, filter) => { const allTodos = getAllTodos(state); console.log(allTodos); switch (filter) { case \'all\': return allTodos; case \'completed\': return allTodos.filter(t => t.completed); case \'active\': return allTodos.filter(t => !t.completed); default: throw new Error(`Unknown filter: ${filter}.`); } };
//todo.js const todo = (state, action) => { switch (action.type) { case \'ADD_TODO\': return { id: action.id, text: action.text, completed: false, }; case \'TOGGLE_TODO\': if (state.id !== action.id) { return state; } return { ...state, completed: !state.completed, }; default: return state; } }; export default todo;
以上是关于[Redux] Normalizing the State Shape的主要内容,如果未能解决你的问题,请参考以下文章