tweenMax学习笔记
Posted zcynine
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了tweenMax学习笔记相关的知识,希望对你有一定的参考价值。
tweenMax是一款缓动插件,能实现很多牛逼的效果,在网上看了些demo,确实很吊,虽说很多用CSS3也能做出来,但是技多不压身,学之。
网上的demo还是很多的,但是资料不多,唯一能够让我有思绪的就是tweenMax的官网(http://greensock.com/tweenmax)
讲到这个Greensock,我还特意去了下它的gihub(https://github.com/greensock/GreenSock-JS),发现不止是tweenMax,还有一些诸如tweenLite这样的插件,貌似tweenMax是整合了tweenLite这些插件最后的综合插件。
始终无从下手,就到官网上看了一个demo,copy到本地看看
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <title>Demo</title> <style type="text/css"> body { background-color:#1d1d1d; font-family: "Asap", sans-serif; color:#989898; margin:10px; font-size:16px; } #demo { height:100%; position:relative; overflow:hidden; } .box { width:100px; height:100px; position:relative; border-radius:6px; margin-top:4px; text-align:center; line-height:100px; color:black; font-size:80px; } .green{ background-color:#6fb936; } </style> </head> <body> <div id="demo"> <div class="box green" id="greenBox">0</div> </div> <script type="text/javascript" src="./lib/greenSock/TweenMax.min.js"></script> <script type="text/javascript"> //basic illustration of TweenMax\'s repeat, repeatDelay, yoyo and onRepeat var box = document.getElementById("greenBox"), count = 0, tween; tween = TweenMax.to(box, 2, {left:"740px", repeat:10, yoyo:true, onRepeat:onRepeat, repeatDelay:0.5, ease:Linear.easeNone}); function onRepeat() { count++; box.innerHTML = count; TweenLite.set(box, {backgroundColor:"hsl(" + Math.random() * 255 + ", 90%, 60%)"}); } </script> </body> </html>
发现代码结构并不难,但是不知道那个TweenMax.to()和TweenLite.set()怎么玩,于是我到网上查到了一些信息,但是还是杂乱无章,现在自己做个整理,整理如下。
TweenMax要分成几个大块来介绍,分别是:第三个参数特有属性(29个),PlugIn(17个),公共属性(10个),公共方法(20个)。
1,第三个参数特有属性(29个):
这29个参数可以直接传入第三个OBJECT参数中,不会增加文件的大小。
delay : Number:延迟开始,在TweenMax动画开始前延迟的秒数。
useFrames : Boolean:当设置为True时,对这个TweenMax Object的时间计算方式就是基于帧frame的。
ease : Function:缓动方式。可以使用com.greensock.easing包下的缓动函数。
easeParams : Array:缓动函数参数。某些缓动函数需要传入一些参数来进行额外的控制。
onInit : Function:初始化函数。在TweenMax开始前,所有参数还没被传入TweenMax Object时触发。可以用来初始化运动对象的状态。
onInitParams : Array:初始化函数参数。
onStart : Function:开始函数。跟初始化函数不同,开始函数在TweenMax Object的值改变之后才触发,而且不同于初始化函数。开始函数可以被触发多次。
onStartParams : Array:开始函数参数。
onUpdate : Function:更新函数。当每次TweenMax Object数值更新的时候触发。
onUpdateParams : Array:更新函数参数。
onComplete : Function:完成函数。当TweenMax Object完成缓动后触发。
onCompleteParams : Array:完成函数参数。 {x:333,y:333,onComplete:onCompleteHander,onCompleteParam:["wn","334"]}
function onCompletHandler(value1:Object,value2:objet)
onReverseComplete : Function:回放完成函数。当TweenMax Object处于回放状态,并且回到起点时触发。
onReverseCompleteParams : Array:回放完成函数参数。
onRepeat : Function:重放函数。当TweenMax Object每次重放的时候触发。
onRepeatParams : Array:重放函数参数。
immediateRender : Boolean:立即渲染。一般来说,TweenMax Object会在下一个渲染周期(也就是下一帧)被渲染到场景中。如果想强制立即渲染,可以把这个参数设为true。另外如果想阻止一个运动周期为0的运动物体被渲染,也可以把这个参数设为false。
paused : Boolean:暂停。这个很好理解,设为true时TweenMax Object就会暂停缓动。
reversed : Boolean:反转。不知道为什么跟说明文档里的不同。我的理解是将TweenMax Object的缓动反过来播放。
overwrite : int:覆盖处理。定义了当对同一个物体使用TweenMax时发生冲突的处理方法。有6种模式。
模式0:NONE。不做任何处理。性能Excellent。
模式1:ALL_IMMEDIATE。设为该模式的TweenMax Object运动具有最高的优先级,会覆盖掉运动物体之前所有的缓动。新的TweenMax Object创建时覆盖旧的TweenMax Object。性能Excellent。
模式2:AUTO。是TweenMax的默认模式。在新的TweenMax Object第一次渲染时覆盖重复的属性(模式1是覆盖掉全部属性)。只要不是具有太多的属性需要覆盖,性能还是不错的。
模式3:CONCURRENT。这个单词的意思是“同时发生”。跟模式1很相似。唯一的不同是他只覆盖掉正在运行的TweenMax Object。而放过其他的没有启动的TweenMax Object。性能Very Good。
模式4:ALL_ONSTART。也是跟模式1非常像。两点不同是他是在TweenMax Object第一次渲染时才覆盖掉其他所有的TweenMax Object,而且这个会把在他之后创建的TweenMax Object也覆盖掉。性能Very Good。
模式5:PREEXISTING。这个单词一看上去很迷糊,其实是pre-existing,囧。唯一的不同是他是在TweenMax Object第一次渲染时才覆盖掉其他所有的TweenMax Object。性能Very Good。
如果想改变全局的TweenMax Object默认overwrite属性,可以调用哪个OverWriteManager类的全局方法init(),即:OverwriteManager.init(OverwriteManager.XXXX);
repeat : int:循环次数。设置为-1为无限循环。
repeatDelay : Number:循环延迟的时间。
yoyo : Boolean:YOYO球。另外一种循环的方式。像我们玩的YOYO球一样,从头到尾,再从尾到头的往返运动。PS:要与repeat同时设置。
onStartListener : Function:注册一个TweenEvent的监听,跟开始函数在同一时刻派发。
onUpdateListener : Function:注册一个TweenEvent的监听,跟更新函数在同一时刻派发。
onCompleteListener : Function:注册一个TweenEvent的监听,跟完成函数在同一时刻派发。
onReverseCompleteListener : Function:注册一个TweenEvent的监听,跟回放完成函数在同一时刻派发。
onRepeatListener : Function:注册一个TweenEvent的监听,跟重放函数在同一时刻派发。
startAt : Object:重设初始值。一般TweenMax Object使用运动物体的当前状态来做初始值。但是可以使用这个参数重新设置运动物体的初始状态。
2,PlugIn(17个)
PlugIn 与"第三个参数特有属性"其实是同一样东西。所不同的是他会显著增加生成文件的大小。所有PlugIn 都关闭的情况下TweenMax的大小为8.8k(TweenLite为4k)。当所有的PlugIn都使用后(包括收费的)TweenMax会膨胀到 25.9k。(话说回来怎么关闭我也不清楚,求指教)
这里介绍的是TweenMax文档里提到的17个PlugIn(我看了包里面竟然有30个,囧···不管他)。
autoAlpha : Number:跟alpha几乎一样,不同的是他在alpha==0时会自动将visible也设为false,而在alpha>0时将visible设为true。
visible : Boolean:在TweenMax Object的最后设置物体的visible属性。
volume : Number:缓动音量的。需要运动物体有soundTransform属性,例如MovieClip,SoundChannel,NetStream等。
tint : Number:颜色。将整个运动物体变成对应的颜色。可以使用十六进制值。
removeTint : Boolean:设为true时,去掉已经使用的tint属性。
frame : Number:当运动物体是MovieClip时,缓动内部的时间轴。
bezier : Array:贝塞尔曲线。这个有点不清楚,好像数组里的奇数个点(Object{x:xxx,y:xxx})为贝塞尔曲线的控制点,偶数个点为运动的终点。
bezierThrough : Array:比贝塞尔曲线更直观,数组里奇数的点为曲线中要穿过的点。
orientToBezier : Array (or Boolean):指向运动。一个比较常用的功能是在进行曲线运动时,物体的朝向一般要对应运动的方向(例如汽车之类的运动)。对于2D可以简单的传值 true。对于3D或者需要更多的灵活性,可以传入数组4个参数,x,y,rotation,需要增加的度数,注:头3个参数不是具体的数值,而是需要变化的参数,头两个是位置属性,第三个是旋转参数,第四个参数为可选。
hexColors : Object:16 进制缓动。 TweenMax在对16进制数进行缓动时会有不平滑的现象出现,这是就需要使用hexColors参数进行缓动。hexColors参数是一个对象,所 以需要把要进行缓动的参数传入其中,即:TweenMax.to(target,2,{hexColors:{mcParas:newColor}});其中mcParas是target的属性,newColor是要缓动到的新的16进值。
shortRotation : Object:短旋转。用这个代替rotation的话,TweenMax会自动按最短的旋转方向来进行旋转,而不是按照AS3默认的以逆时针方向进行旋转。记得要按Object的方式传入。
roundProps : Array:取整数。对于想要在变化中始终取整的值,可以把属性的字符形式放到这个数组中。例:TweenMax.to(target,2,{x:200,y:200,roundProps:["x","y"]});
blurFilter:Object:模糊滤镜。用法:TweenMax.to(target,2,{blurFilter:{blurX:xxx,blurY:xxx}});
glowFilter:Object:发光滤镜。用法:TweenMax.to(target,2,{glowFilter:{color:0xFFFFFF,blurX:xxx,blurY:xxx}});
colorMatrixFilter:Object:颜色矩阵滤镜。用法:TweenMax.to(target,2,{colorMatrixFilter:{colorize:0xff0000, amount:1, contrast:1, saturation:1, hue:0}});
dropShadowFilter:Object:投影滤镜。用法:TweenMax.to(target,2,{dropShadowFilter:{color:0xff0000, alpha:1, blurX:12, blurY:12, distance:12}});
bevelFilter:Object:斜角滤镜。用法:TweenMax.to(target,2,{bevelFilter:{blurX:10, blurY:10, strength:1, distance:10}});
3,公共属性
TweenMax有10个公共属性。
(1)动画进度
currentProgress : Number
缓动动画的进度,从0~1。
(2)动画时间
currentTime : Number
与totalDuartion不同,currentTime只表示了一个TweenMax周期的时间。
(3)全局缓动速度倍数
globalTimeScale : Number
类似与按XX倍速播放缓动动画,用法:TweenMax.globalTimeScale = XXX;
(4)取消作用在运动物体上的所有TweenMax动画
killTweensOf : Function
这是一个对TweenLite中killTweensOf函数的引用,可以直接使用。
(5)重放次数
repeat : int
跟直接在TweenMax的构造函数中传入效果一样。
(6)重放延迟时间
repeatDelay : Number
跟直接在TweenMax的构造函数中传入效果一样。
(7)个体缓动速度倍数
timeScale : Number
与globalTimeScale用法一样,只是这个是对单个TweenMax Object调用的。
(8)总缓动进度
totalProgress : Number
这个计算的是总的缓动时间,包含了重放和重放延迟的时间。从0~1。
(9)总缓动时间
totalDuration : Number
这个计算的是总的缓动时间,包含了重放和重放延迟的时间。
(10)yoyo
yoyo : Boolean
跟直接在TweenMax的构造函数中传入效果一样。
4,公共方法(20个):
(1)构造方法。
TweenMax(target:Object, duration:Number, vars:Object)
三个参数分别是运动物体,周期,参数。
(2)allTo(静态方法)
allTo(targets:Array, duration:Number, vars:Object, stagger:Number = 0, onCompleteAll:Function = null, onCompleteAllParams:Array = null):Array
头三个参数分别是:1个数组保存了多个要进行缓动的对象,周期,参数;
后三个参数为可选,分别是:间隔时间,完成调用的函数,函数参数。
返回的是一个数组保存了创建的所有TweenMax Object。
(3)allFromTo(静态方法)
allFromTo(targets:Array, duration:Number, fromVars:Object, toVars:Object, stagger:Number = 0, onCompleteAll:Function = null,
onCompleteAllParams:Array = null):Array
跟allTo一样,只是多了一个参数对象可以用与定义起始状态。
(4)allFrom(静态方法)
allFrom(targets:Array, duration:Number, vars:Object, stagger:Number = 0, onCompleteAll:Function = null, onCompleteAllParams:Array = null):Array
跟allTo一样,只是定义的是运动对象的初始状态,运动到当前状态。
(5)to(静态方法)
to(target:Object, duration:Number, vars:Object):TweenMax
是allTo的简化版,也是很多人用TweenMax的主要目的,定义了运动物体,周期,和参数。返回一个TweenMax Object。
(6)fromTo(静态方法)
fromTo(target:Object, duration:Number, fromVars:Object, toVars:Object):TweenMax
与to一样,不过多了一个参数定义运动物体的初始状态。
(7)from(静态方法)
from(target:Object, duration:Number, vars:Object):TweenMax
跟to一样,只是定义的是运动对象的初始状态,运动到当前状态。
(8)强制完成
complete(skipRender:Boolean = false, suppressEvents:Boolean = false):void
强制TweenMax到最后结束部分。如果第一个参数设为true,则不会渲染,TweenMax将停在调用那一刻。如果第二个参数设为true则不会触发onCompelte,onUpdate等事件。
(9)延迟执行函数
delayedCall(delay:Number, onComplete:Function, onCompleteParams:Array = null, useFrames:Boolean = false):TweenMax
跟AS3自带的setTimeout几乎一样,是他们的AS3版。
(10)返回正在运行的的所有TweenMax Object(静态方法)
getAllTweens():Array
(11)返回运动物体正在运行的的TweenMax Object(静态方法)
getTweensOf(target:Object):Array
(12)清除初始值
invalidate():void
当从新播放一段TweenMax Object时(即调用restart()方法),如果想从新设置新的初始值,可以调用此方法清空原有初始值。调用后此TweenMax Object会将当前位置作为新的初始值。
(13)判断是否正在缓动(静态方法)
isTweening(target:Object):Boolean
正在缓动返回true,否则false。
(14)清除所有TweenMax Object(静态方法)
killAll(complete:Boolean = false, tweens:Boolean = true, delayedCalls:Boolean = true):void
三个参数,第一个设为true可以强制先完成再清除,第二个是清除所有的缓动,第三个是清除所有的函数延迟执行。
(15)清除所有子对象的TweenMax Object(静态方法)
killChildTweensOf(parentisplayObjectContainer, complete:Boolean = false):void
将一个DisplayObjectContainer的所有子对象的TweenMax Object。可以选择先强制完成。
(16)清除某个属性的缓动
killProperties(names:Array):void
传入的是一个数组,以字符串的形式。例:_tweenMax.killProperties(["x"]);
(17)全部暂停(静态方法)
pauseAll(tweens:Boolean = true, delayedCalls:Boolean = true):void
全部暂停TweenMax Object(可选),函数延迟执行(可选)。
(18)全部恢复(静态方法)
全部恢复TweenMax Object(可选),函数延迟执行(可选)。
(19)重定向终点
setDestination(property:String, value:*, adjustStartValues:Boolen = true):void
第一个参数是对应的属性值,第二个是要设置的新值,第三个参数是是否要对应调整起点,让转变看起来没那么 skipping/jerking(意会吧,突兀?),就是要注意如果是要反播缓动动画的话可能会无法重定向到起点。一般不建议和updateTo一起用。
(20)重定向属性
updateTo(vars:Object, resetDuration:Boolean = false):void
可以在运行中新增或改变原有的属性变化值。第二个参数设为false时将不重播缓动,而继续缓动到新的值;设为true将中断并重播缓动。
最后一节,我们谈谈TweenMax的缓动效果。TweenMax的缓动效果包是com.greensock.easing.*;其中里面有16个类。按照 每个类都有的easeIn,easeOut,easeInOut,3种模式的话,就总共有48种变化了(猜想,应该是左右)。下面来一样一样介绍:
1.Linear变化
字面意思就很好理解,线性变化,就是匀速。

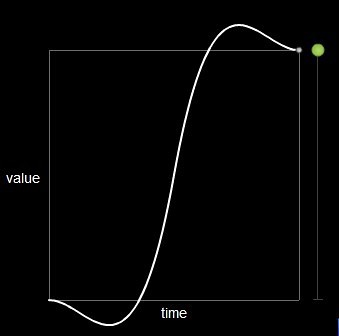
2.Back变化
Back有回来的意思,在缓动前,会先往回运动一段距离。

3.Bounce变化
顾名思义,在变化前会几次回归原点,好像在弹一样。

4.Circ变化
运动的曲线是一个圆形的弧度。

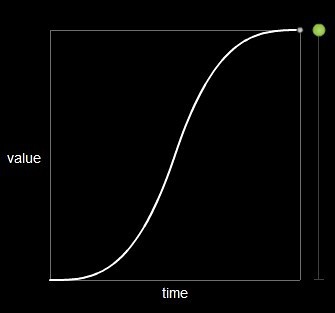
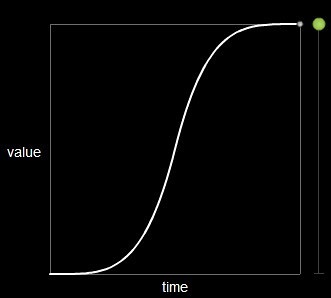
5.Cubic变化
跟圆形变化差不多,不过更平滑些。

6.Elastic变化
跟Back变化有点像,但是会有一个很强的波动。在EaseIn和EaseOut时尤为明显。

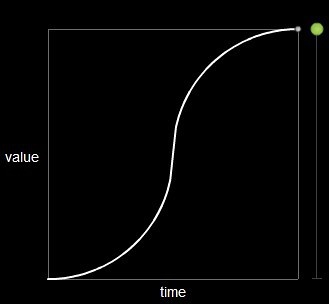
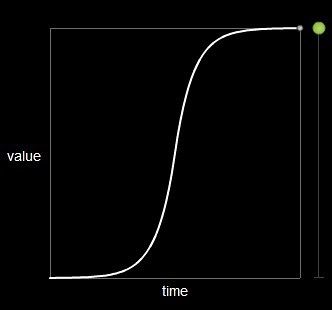
7.Expo变化
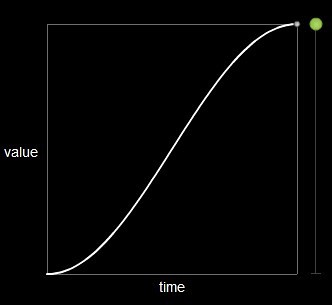
一直很平缓,在最后一点完成所有变化。

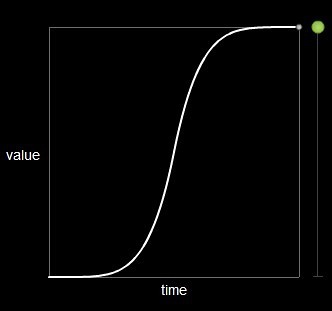
8.Quad变化

9.Quart变化

10.Quint变化

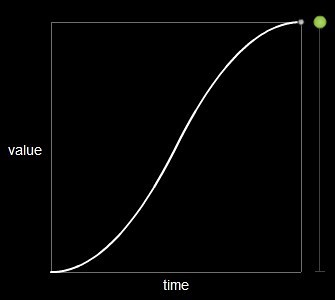
11,Sine正弦变化

12.Strong变化。
以上是12种内置的变化,所以准确来说是有36种的,那剩下的4个类是做什么的呢。
13.EaseLookup
包含一个静态方法fine(),可以通过字符串String直接取得ease的实例。方便一些反射操作的需要。例:
TweenMax.to(ball, 1, { x:200,ease:EaseLookup.find("backEaseInOut") } );
14.FastEase
AS3的TweenMax版本有内置的算法可以加速缓动效果。需要用这个类的静态方法activate()手动打开。可以提高35%~80%的缓动计算,提高2%~15%的整个缓动效率。
可以被加速的缓动变化包括:Linear Quad Cubic Quart Quint Strong这六种而已。打开方法,例:
FastEase.activate([Strong, Linear, Quad]);
还有另外一个静态方法activateEase(ease:Function, type:int, power:uint):void,是用来把这种优化方法用在非com.greensock的缓动上的,例如用在AS3自带的缓动类。
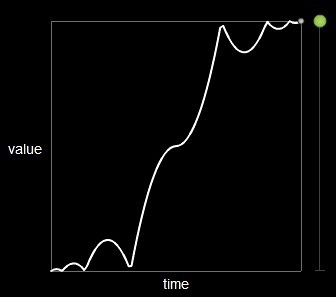
15.RoughEase
RoughEase(strength:Number = 1, points:uint = 20, restrictMaxAndMin:Boolean = false, templateEase:Function = null, taper:String = "none", randomize:Boolean = true, name:String = "")
通常的缓动变化都是很平滑的,如果想要一个不平滑的效果,就可以使用RoughEase。
这里列出的是他的构造方法,其中:
strength:Number:随机点的幅度。
points:uint:随机点的数量。
restrictMaxAndMin:Boolean:当设为true时,随机数的变化会在初始值和终点值之间波动。当为false时,随机数的变化可能会超过这个区间。
templateEase:Function:随机点作用的缓动模板。默认是Linear.easeNone。
taper:String:随机变化趋向那一端,"in”的话趋向于起点,"out"的话趋向于终点。默认是"none"。
randomize:Boolean:设为true时,缓动位置将会随机变化。如果为false时,缓动位置将会锯齿型变化。
name:String :为roughEase实例命名,这样以后可以使用静态方法byName()获取引用。
用法:
例1,直接使用:
TweenLite.to(ball, 2, {y:0, ease:RoughEase.create(1, 20, true, Bounce.easeInOut)});
例2,生成实例调用:
var _roughEase:RoughEase = new RoughEase(1,20,true, Strong.easeOut, "none", true, "superRoughEase");
然后直接调用:
TweenLite.to(mc, 3, {y:300, ease:rough.ease});
或者:
TweenLite.to(mc, 3, {y:300, ease:RoughEase.byName("superRoughEase")});
16.CustumEase
自建缓动效果。基本不能直接编写。需要登录这个网址http://blog.greensock.com/customease/使用图形界面工具生成代码。然后COPY代码到你的项目中应用。例:
创建:
CustomEase.create("myCustomEase", [{s:0,cp:0.814,e:0.908},{s:0.908,cp:1.002,e:0.376},{s:0.376,cp:-0.25,e:1}]);
使用:
TweenMax.to(mc, 2, {x:"250", ease:CustomEase.byName("myCustomEase")});
最后再把官网上的另一个demo贴上来
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <title>Demo</title> <style type="text/css"> html, body { height: 100%; } body { background-color:#1d1d1d; font-family: "Asap", sans-serif; color:#989898; margin:0 10px; font-size:16px; } h1, h2, h3 { font-family: "Signika Negative", sans-serif; margin: 10px 0 10px 0; color:#f3f2ef; } h1 { font-size:36px; } h2 { font-size:30px; } h3 { font-size:24px; } p{ line-height:22px; margin-bottom:16px; width:650px; } #demo { height:100%; position:relative; } .box { width:50px; height:50px; position:relative; border-radius:6px; margin-top:4px; display:inline-block; } .green{ background-color:#6fb936; } .orange { background-color:#f38630; } .grey { background-color:#989898; } </style> </head> <body> <h2>TweenMax.staggerTo()</h2> <div id="demo"> <p>The start times of each animation are staggered by 0.5 seconds</p> <div class="box green"></div> <div class="box grey"></div> <div class="box orange"></div> <div class="box green"></div> <div class="box grey"></div> <div class="box orange"></div> <div class="box green"></div> <div class="box grey"></div> <div class="box orange"></div> </div> <script type="text/javascript" src="./lib/greenSock/TweenMax.min.js"></script> <script type="text/javascript"> TweenMax.staggerTo(".box", 1, {rotation:360, y:100}, 0.5); //The stagger parameter (0.5) controls the amount of time between the start of each tween. Change it to 0.2, 1 or 3 to see how it works. </script> </body> </html>
http://www.cnblogs.com/wayne23/archive/2010/07/26/1785458.html
以上是关于tweenMax学习笔记的主要内容,如果未能解决你的问题,请参考以下文章