6.完成一个静态的页面
Posted study
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6.完成一个静态的页面相关的知识,希望对你有一定的参考价值。
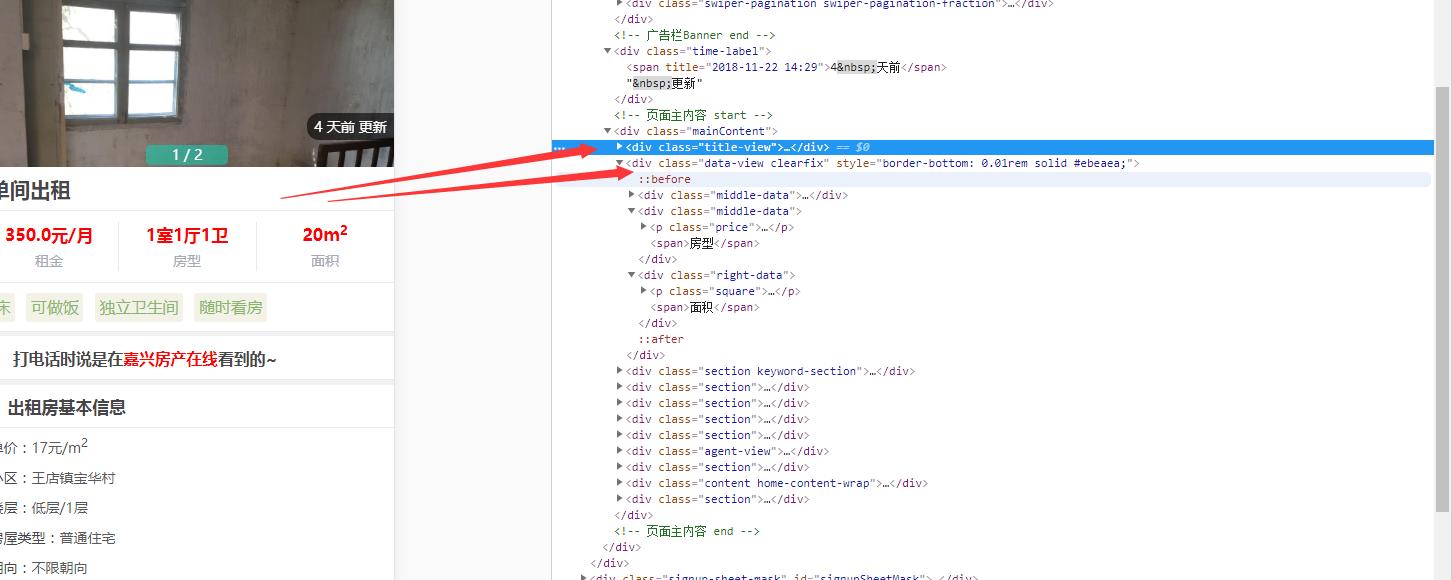
1.接下来新建/component/maincontent.vue

把这些html代码copy到maincontent.vue
发现格式比较难看,就格式化一下
2.插件安装 beautify,安装后重启vs,按F1 搜beaut,格式化html

把css copy过来 刷新

样式有点问题。原来少了bootstrap.css,修改nuxt.confg.js增加bts

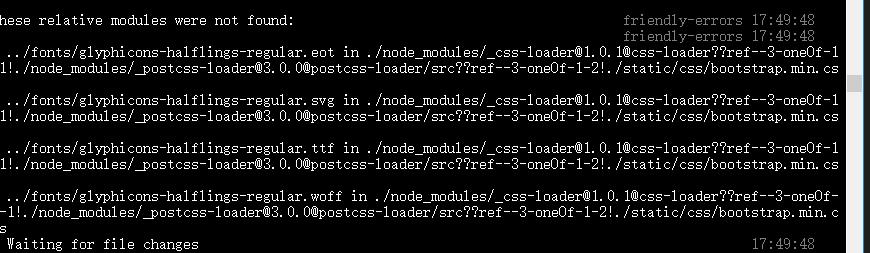
Npm run dev 发现报错,原来bootstrap加载了字体 但项目里没有包含,

把字体copy过来放到目录 重新npm run dev

正常了
接下来按照上面的方式,把剩下 的maincontent都完善起来。

这样就把maincontent完成了,接下来把footer.vue也实现

这样一个纯静态的nuxt+vue 就完成了,查看源代码

就会发现和纯vue的区别,纯vue是没有文本的,所以对seo不利
以上是关于6.完成一个静态的页面的主要内容,如果未能解决你的问题,请参考以下文章
SpringBoot2 整合FreeMarker模板,完成页面静态化处理
SpringBoot2 整合FreeMarker模板,完成页面静态化处理
静态刷新页面来完成筛选以及数组排序,这是正确的姿势吗?(下)