MVC $.Ajax()+Json实现数据库访问并显示数据
Posted 你好世界!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVC $.Ajax()+Json实现数据库访问并显示数据相关的知识,希望对你有一定的参考价值。
我们在使用搜索引擎时经常会看到这样一个效果
 在输出输入相关文字时会有与之对应的相关提醒,作为一个MVC初学者我也做了一个简单版的“搜索工具”,分享给初学mvc和ajax的童鞋(各位大神勿喷),也加深我对代码的理解
在输出输入相关文字时会有与之对应的相关提醒,作为一个MVC初学者我也做了一个简单版的“搜索工具”,分享给初学mvc和ajax的童鞋(各位大神勿喷),也加深我对代码的理解
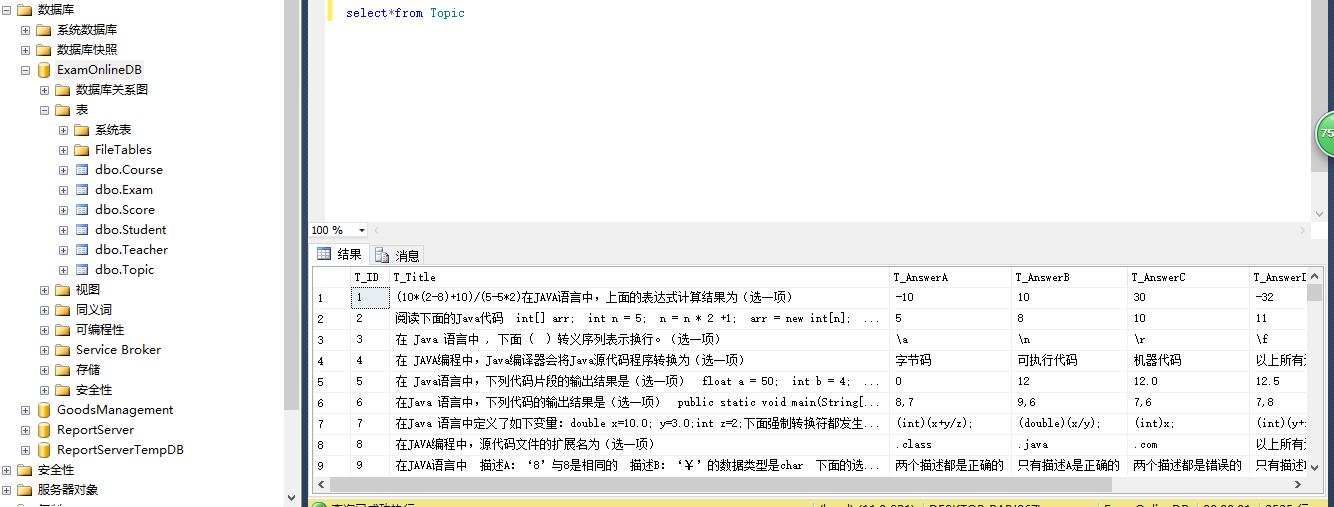
第一部数据部分:数据库部分,你可以自己建一张表,然后加几条数据就可以了,我在此用的是我自己做的一个测试系统的试题表

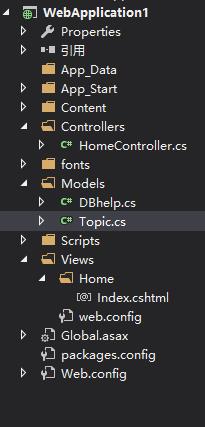
第二部 就是代码编写部分了,mvc Model部分我没有运用Linq或EF,而是运用了DBhelp类访问数据库,这样更易于初学者理解,下图Topic为上图的表类

后台代码:DBhelp相信大家都会写,这里我就不多说了
Model:Topic
public class Topic
{
public int T_ID { get; set; }
public string T_Title { get; set; }
public string T_AnswerA { get; set; }
public string T_AnswerB { get; set; }
public string T_AnswerC { get; set; }
public string T_AnswerD { get; set; }
public string T_Answer { get; set; }
public int C_CourseID { get; set; }
public string C_CourseName { get; set; }
}
Controllers代码
Models.DBhelp help = new Models.DBhelp(); DataTable table = new DataTable(); public ActionResult Index() { return View(); } [HttpPost] public ActionResult Index(int? Tid) { table = help.getDataTable(string.Format(@"select * from Topic inner join Course on Topic.C_CourseID=Course.C_C_CourseID where T_ID=\'{0}\'", Tid)); if (table.Rows.Count > 0) { List<Models.Topic> list = new List<Models.Topic>(); foreach (DataRow item in table.Rows) { Models.Topic T = new Models.Topic(); T.T_ID = Convert.ToInt32(item["T_ID"]); T.T_Title = item["T_Title"].ToString(); T.T_AnswerA = item["T_AnswerA"].ToString(); T.T_AnswerB = item["T_AnswerB"].ToString(); T.T_AnswerC = item["T_AnswerC"].ToString(); T.T_AnswerD = item["T_AnswerD"].ToString(); T.T_Answer = item["T_Answer"].ToString(); T.C_CourseID = Convert.ToInt32(item["C_CourseID"]); T.C_CourseName = item["C_CourseName"].ToString(); list.Add(T); } /*如果有多张表最好将集合转换为JsonResult对象*/ //JsonResult json = new JsonResult //{ // Data = list //}; return Json(list); } else { return Json("No"); } }
前台代码
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/jquery.validate-vsdoc.js"></script> <script type="text/javascript"> $(function () { $("#text").bind("keyup", function () { if ($("#text").val() == "") { $("#showDiv").empty();//清空标记类容 return; } else { $.ajax({ type: "post", url: "/Home/Index", data: { Tid: $("#text").val() }, datatype: "json", success: function (data) { if (data == "No") { $("#showDiv").text("非法数据"); } else { var strHTML = ""; $("#showDiv").empty(); //用$.each方法解析获取到的Json //$.each(data, function (i, Que) { // strHTML += "编号" + Que["T_ID"] + "<br/>"; // strHTML += "科目" + Que["C_CourseName"] + "题目" + Que["T_Title"] + "<br/>"; // strHTML += "A:" + Que["T_AnswerA"] + "<br/>"; // strHTML += "B:" + Que["T_AnswerB"] + "<br/>"; // strHTML += "C:" + Que["T_AnswerC"] + "<br/>"; // strHTML += "D:" + Que["T_AnswerD"] + "<br/>"; // strHTML += "答案:" + Que["T_Answer"] + "<br/>"; //}); //用for循环解析获取到的Json for (var i = 0, length = data.length; i < length; i++) {; strHTML += "编号" + data[i].T_ID + "<br/>"; strHTML += "科目" + data[i].C_CourseName + "\\ <br/>题目" + data[i].T_Title + "<br/>"; strHTML += "A:" + data[i].T_AnswerA + "<br/>"; strHTML += "B:" + data[i].T_AnswerB + "<br/>"; strHTML += "C:" + data[i].T_AnswerC + "<br/>"; strHTML += "D:" + data[i].T_AnswerD + "<br/>"; strHTML += "答案:" + data[i].T_Answer + "<br/>"; } $("#showDiv").html(strHTML); } } }); } }) }); </script> <title>Index</title> </head> <body> <div id="textDiv"> <input type="text" id="text" /> </div> <br /> <div id="showDiv"></div> </body> </html>
完成后的效果是这样的,输入对应的试题编号,就会无刷新的显示对应试题信息

当然你会说这个效果与搜索引擎的效果相差甚远,但是当你仔细分析两者之间的原理时,你会发现这就是一个简单的搜索引擎效果,任何东西都是由简到复杂的,在学习编程时,我们只有弄懂一段段简单的代码的原理,才能在实践过程中更好的去理解和操作代码
以上是关于MVC $.Ajax()+Json实现数据库访问并显示数据的主要内容,如果未能解决你的问题,请参考以下文章
通过 POST (ajax) 发送 JSON 数据并从 Controller (MVC) 接收 json 响应
在 MVC 应用程序中使用 DataTables.NET ajax 调用访问 WebAPI 2 json
如何从MVC5中的jquery ajax调用中获取部分视图和JSON数据?
Django-choices字段值对应关系(性别)-MTV与MVC科普-Ajax发json格式与文件格式数据-contentType格式-Ajax搭配sweetalert实现删除确认弹窗-自定义分页器