清除浮动(float)的影响
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了清除浮动(float)的影响相关的知识,希望对你有一定的参考价值。
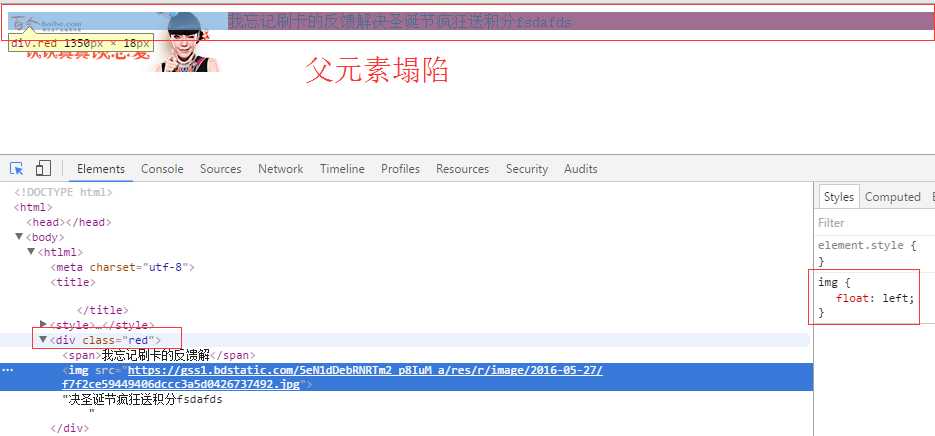
浮动会导致父元素塌陷如图:

解决办法:
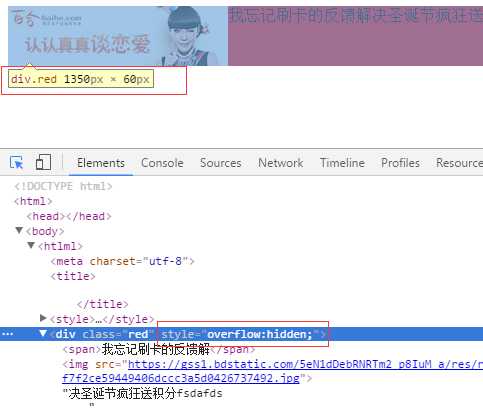
父元素overflow:hidden,如图

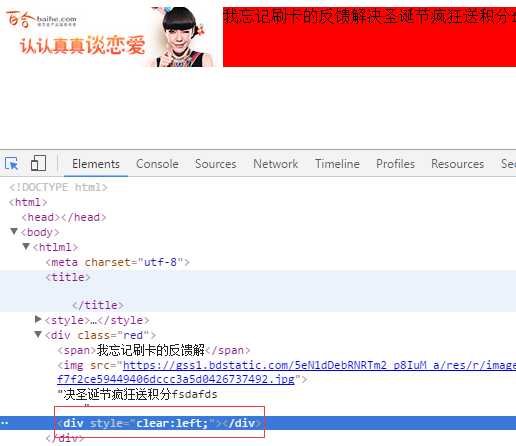
末尾插入子元素clear,如图

为甚么,父元素overflow:hidden会解决塌陷问题?
来自知乎貘吃馍香的回答
overflow:hidden 的意思是超出的部分要裁切隐藏掉
那么如果 float 的元素不占普通流位置 普通流的包含块要根据内容高度裁切隐藏
如果高度是默认值auto 那么不计算其内浮动元素高度就裁切
就有可能会裁掉float 这是反布局常识的。
-----------------------------分割线-------------------------------------
如果了解BFC这个问题也就迎刃而解了,看看BFC怎么说的。
BFC布局规范中,计算BFC的高度时,浮动元素也参与计算
overflow:hidden会创建BFC。
为甚么,末尾插入子元素clear会解决塌陷问题?
看一下什么是清楚浮动这问题也可以迎刃而解
来自官方文档:
如果声明为左边或右边清除,会使元素的上外边框边界刚好在该边上浮动元素的下外边距边界之下。
ok,好的基础才会走的更远。
以上是关于清除浮动(float)的影响的主要内容,如果未能解决你的问题,请参考以下文章