CoreAnimation
Posted Alex_sun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CoreAnimation相关的知识,希望对你有一定的参考价值。
CoreAnimation备忘
CoreAnimation是专门处理动画的,它可以实现强大炫目的动画功能,Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。需要注意的是Core Animation作用在CALayer上的,并不是UIView
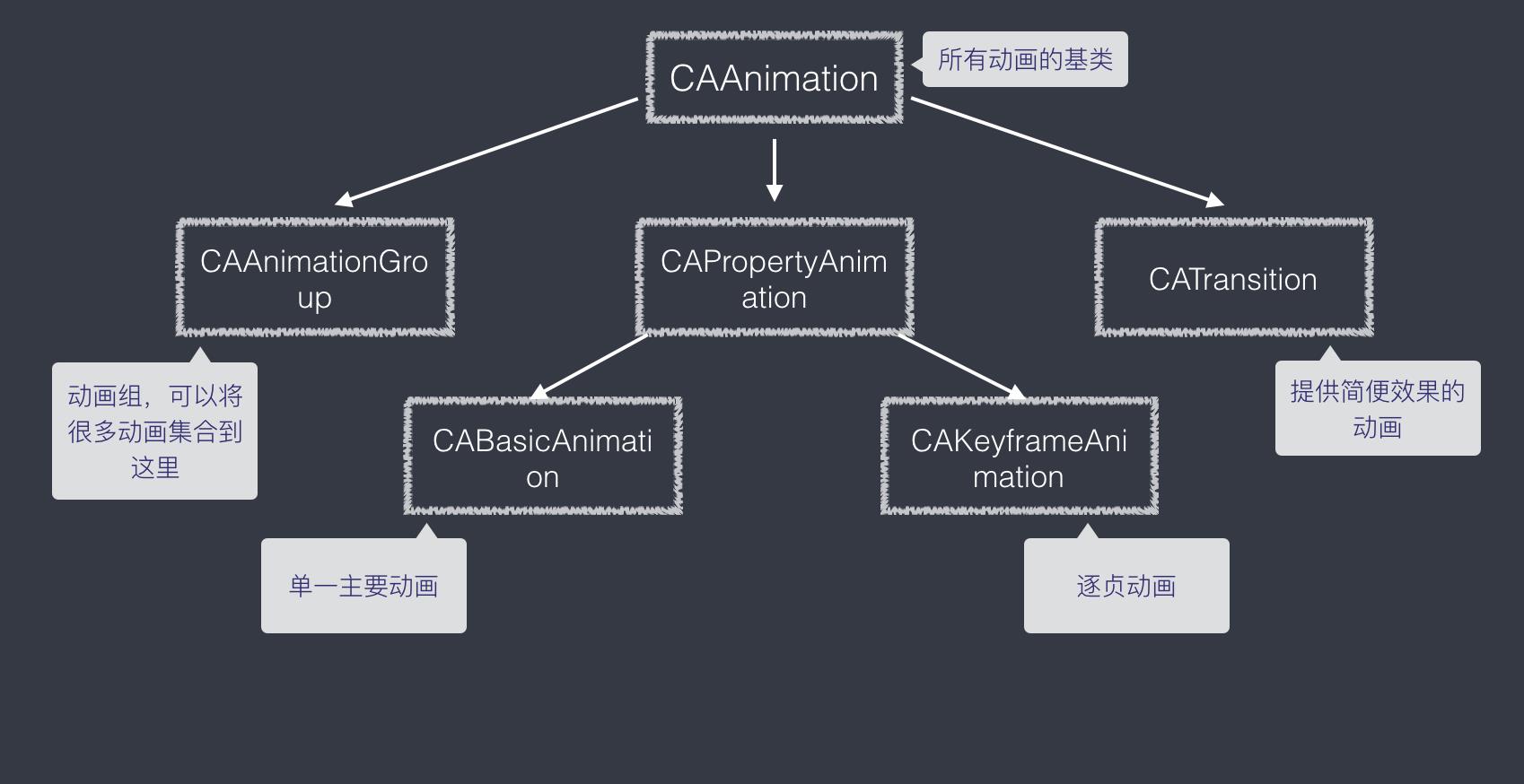
动画常用类/结构图

CABasicAnimation -- 实例
// 创建动画,keyPath是一个路径,代表动画将修改的属性
let basicAnimation = CABasicAnimation(keyPath: "position")
let fromPosition = layer?.position
let toPositon = CGPointMake(200, 200)
basicAnimation.fromValue = NSValue(CGPoint: fromPosition!)
basicAnimation.toValue = NSValue(CGPoint: toPositon)
basicAnimation.duration = 0.5
basicAnimation.repeatCount = MAXFLOAT
basicAnimation.removedOnCompletion = false
basicAnimation.fillMode = kCAFillModeForwards
basicAnimation.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseIn)
basicAnimation.autoreverses = true
basicAnimation.beginTime = CACurrentMediaTime() + 5
// 创建动画后 添加到图层上
layer?.addAnimation(basicAnimation, forKey: nil)
属性介绍:
- fromValue:起点的值。
- toValue:终点的值,这是一个绝对的值,意思是动画最终会到达这个值。
- byValue:终点的值,这是一个相对的值,意思以起点为准增加多少值。
- duration:动画时长。
- repeatCount:重复次数,如果重复无数次使用 MAXFLOAT。
- removedOnCompletion:动画结束后,是否删除动画。
- fillMode:填充模式,当赋值kCAFillModeForwards 并且 removedOnCompletion为false时,动画执行完毕后不会回到初始状态。
- timingFunction:动画的速度变化,比如:先快后慢,或先慢后快。
- beginTime:动画开始时间。
- autoreverses:是否执行逆动画
初始化方法的keypath设置:
- let basicAnimation = CABasicAnimation(keyPath: "position"):位移动画
- let basicAnimation = CABasicAnimation(keyPath: "transform.rotation.z"):旋转动画,x,y,z三个轴都可以
- let basicAnimation = CABasicAnimation(keyPath: "transform.scale"):缩放动画
- let basicAnimation = CABasicAnimation(keyPath: "alpha"):透明动画
这些只是常用的,更多属性进入父类查看。
CAAnimationGroup -- 实例
// 创建位移动画
let animation1 = CABasicAnimation(keyPath: "position")
animation1.byValue = NSValue(CGPoint: CGPointMake(100, 100))
// 创建旋转动画
let animation2 = CABasicAnimation(keyPath: "transform.rotation.z")
animation2.toValue = NSNumber(double: M_PI * 2)
// 创建动画组
let group = CAAnimationGroup()
// 设置一些属性
group.duration = 2.0
group.autoreverses = true
group.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseIn)
group.animations = [animation1, animation2]
group.repeatCount = MAXFLOAT
// 添加动画组
layer?.addAnimation(group, forKey: nil)
注意:动画组中的动画是一起执行的。
顺序动画的执行:
// 1、懒加载 只执行一次,并设置动画代理
lazy var animations: [CAAnimation] = {
// 创建位移动画
let animation1 = CABasicAnimation(keyPath: "position")
animation1.byValue = NSValue(CGPoint: CGPointMake(100, 100))
animation1.duration = 1.0
animation1.removedOnCompletion = false
animation1.fillMode = kCAFillModeForwards
animation1.delegate = self
// 创建旋转动画
let animation2 = CABasicAnimation(keyPath: "transform.rotation.z")
animation2.toValue = NSNumber(double: M_PI * 2)
animation2.duration = 1.0
animation2.removedOnCompletion = false
animation2.fillMode = kCAFillModeForwards
animation2.delegate = self
var array = [animation1, animation2]
return array
}()
// 2、添加第一个动画
layer?.addAnimation(animations[0], forKey: nil)
// 3、实现代理方法
// MARK: 动画代理
override func animationDidStart(anim: CAAnimation) {
animations.removeFirst()
}
override func animationDidStop(anim: CAAnimation, finished flag: Bool) {
guard let animation = animations.first else { return }
layer?.addAnimation(animation, forKey: nil)
}
CAKeyframeAnimation -- 实例
CAKeyframeAnimation-关键帧动画,它有两个重要的属性(二选一):
- path:CGPathRef对象,默认为nil,顾名思义 当设置path时、动画会按照这个路径执行动画,当设置了values时 这个属性就会被覆盖。
- values:一个数组,提供关键帧的值(一组),当设置path时 不必设置设个属性。
// 使用path
let keyframe = CAKeyframeAnimation(keyPath: "position")
// 创建路径
let path = CGPathCreateMutable()
// 移动到原点
CGPathMoveToPoint(path, nil, 50, 100)
// 添加直线路径
CGPathAddLineToPoint(path, nil, 300, 80)
CGPathAddLineToPoint(path, nil, 150, 250)
// 添加曲线
CGPathAddCurveToPoint(path, nil, 49.0, 200, -100, 0, 150, 150)
keyframe.path = path
keyframe.duration = 3.0
layer?.addAnimation(keyframe, forKey: nil)
/* ----------------------------分割线---------------------------- */
// 使用values
let keyframe = CAKeyframeAnimation(keyPath: "position")
// 创建point
let p1 = layer?.position
let p2 = CGPointMake(50, 50)
let p3 = CGPointMake(100, 300)
let p4 = CGPointMake(150, 150)
// 转换成NSValue
let v1 = NSValue(CGPoint: p1!)
let v2 = NSValue(CGPoint: p2)
let v3 = NSValue(CGPoint: p3)
let v4 = NSValue(CGPoint: p4)
let values = [v1, v2, v3, v4]
keyframe.values = values
keyframe.duration = 4.0
layer?.addAnimation(keyframe, forKey: nil)
控制每一帧的时间:
算法:总时间 / (总帧数 - 1),也就是说如果指定了3帧、10秒的总时间,10 / (3 - 1) = 5
// 使用values
let keyframe = CAKeyframeAnimation(keyPath: "position")
// 创建point
let p1 = layer?.position
let p2 = CGPointMake(50, 50)
let p3 = CGPointMake(100, 300)
let p4 = CGPointMake(150, 150)
// 转换成NSValue
let v1 = NSValue(CGPoint: p1!)
let v2 = NSValue(CGPoint: p2)
let v3 = NSValue(CGPoint: p3)
let v4 = NSValue(CGPoint: p4)
let values = [v1, v2, v3, v4]
keyframe.values = values
keyframe.duration = 4.0
// 取值在0 ~ 1.0之间
keyframe.keyTimes = [NSNumber(double: 0.0), NSNumber(double: 0.8), NSNumber(double: 1.0), NSNumber(double: 0.2)]
// 每一帧的计算模式
keyframe.calculationMode = kCAAnimationLinear
layer?.addAnimation(keyframe, forKey: nil)
CATransition -- 实例
let transition = CATransition()
transition.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseIn)
transition.duration = 0.5
transition.removedOnCompletion = false
transition.fillMode = kCAFillModeForwards
// 过渡类型
transition.type = kCATransitionReveal
// 过渡方向
transition.subtype = kCATransitionFromTop
layer?.addAnimation(transition, forKey: nil)
layer?.backgroundColor = UIColor.blackColor().CGColor
过渡类型(type):
- kCATransitionFade:交叉淡化过渡
- kCATransitionMoveIn:新视图移到旧视图上面
- kCATransitionPush:新视图把旧视图推出去
- kCATransitionReveal:将旧视图移开,显示下面的新视图
- "pageCurl":向上翻一页
- "pageUnCurl":向下翻一页
- "rippleEffect":滴水效果
- "suckEffect":收缩效果,如一块布被抽走
- "cube":立方体效果
- "oglFlip":上下翻转效果
过渡方向(subType):
- kCATransitionFromLeft:由左向右(默认)
- kCATransitionFromRight:由右向左
- kCATransitionFromTop:由下向上
- kCATransitionFromBottom:由上向下
以上是关于CoreAnimation的主要内容,如果未能解决你的问题,请参考以下文章