图片Exif 信息中Orientation的理解和对此的处理
Posted csonezp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片Exif 信息中Orientation的理解和对此的处理相关的知识,希望对你有一定的参考价值。
这个问题是在用七牛上传图片后获取宽高时发现的,一张图片,用图片浏览器打开始终是竖图,但是查看属性或者用七牛获取宽高,却发现宽大于高,也就是在属性中这是个横图。这样导致客户端用该宽高来展示图片会出现问题。
下面有个例子,可以参考:
1,图片地址是:http://7xt44n.com2.z0.glb.qiniucdn.com/exif.png
打开可以看到是竖图。
2,用七牛的api将所有额外信息去除,再看来这张图片:http://7xt44n.com2.z0.glb.qiniucdn.com/exif.png?imageMogr2/strip
你会发现这图本身其实是个横图。
本人对于图形学完全没有研究,在咨询了一位图形学博士后得到了答案,原来是因为相机给图片的exif信息加上了一个Orientation,然后图片浏览器会对这个属性做出兼容,让图片以竖图的形式显示出来。下面我来对Orientation这个属性做一些解释。
EXIF Orientation 参数让你随便照像但都可以看到正确方向的照片而无需手动旋转,这个参数有以下几个值:
| EXIF Orientation Value | Row #0 is: | Column #0 is: |
|---|---|---|
| 1 | Top | Left side |
| 2 | Top | Right side |
| 3 | Bottom | Right side |
| 4 | Bottom | Left side |
| 5 | Left side | Top |
| 6 | Right side | Top |
| 7 | Right side | Bottom |
| 8 | Left side | Bottom |
说实话这个表实在太难看懂了,即使是它变成中文:
| 参数 | 0行(未旋转上) | 0列(未旋转左) | 旋转(方法很多) |
| 1 | 上 | 左 | 0° |
| 2 | 上 | 右 | 水平翻转 |
| 3 | 下 | 右 | 180° |
| 4 | 下 | 左 | 垂直翻转 |
| 5 | 左 | 上 | 顺时针90°+水平翻转 |
| 6 | 右 | 上 | 顺时针90° |
| 7 | 右 | 下 | 顺时针90°+垂直翻转 |
| 8 | 左 | 下 | 逆时针90° |
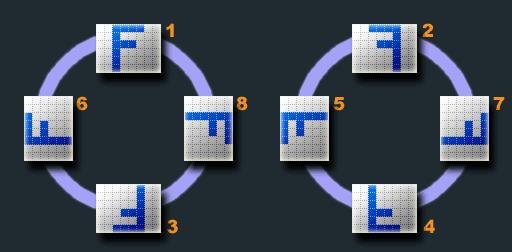
满眼的上下左右真是看的眼花。网上流传的还有一张图示:

这张图里的数字 对应的就是表格里的数字。我来看着这个图用我自己的理解给大家解释一下,可能不标准,但是能助于你理解这个参数:
表格里的0行,你可以理解为你看到的旋转后(加上参数,被浏览器自动旋转)的图片的上方向,0列你可以理解为你看到的旋转后的图片的左方。而表格里没一行的数据,就是该方向对应的原来的图片的方向。
比如参数值1,0行是上,0列是左,意思也就是旋转后的上方是原图的上方,旋转后的左方是原图的左方;
参数值2,0行是上,0列是右,那就是旋转后的上方是原图的上方,旋转后的左方是原图的右方;
参数值8,0行是左,0列是下,那就是旋转后的上方是原图的左方,旋转后的左方是原图的下方;
这三个例子,配合着图片和表格,多看即便,总能理解这个参数的意思的。
下面要讲讲我的处理办法了。其实在移动端,图片库都会对这个参数做出兼容的,你只需要保证你的宽高不倒置,移动端就可以正常显示。所以我的处理办法就是图片上传完毕后,调用七牛的exif接口,获取exif信息,然后对Orientation进行判断,如果这个图片是一个90°旋转的图,那就把宽高手动换一下,就可以了。
以上是关于图片Exif 信息中Orientation的理解和对此的处理的主要内容,如果未能解决你的问题,请参考以下文章