2016-6-3Ajax异步复习
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2016-6-3Ajax异步复习相关的知识,希望对你有一定的参考价值。
练习:
JQ异步无刷新分页
$.getJSON()方法介绍:
返回值为JSON对象的异步请求,方法参数:1、请求后台的地址 2、请求给后台的参数 2、请求成功后的方法及返回数据
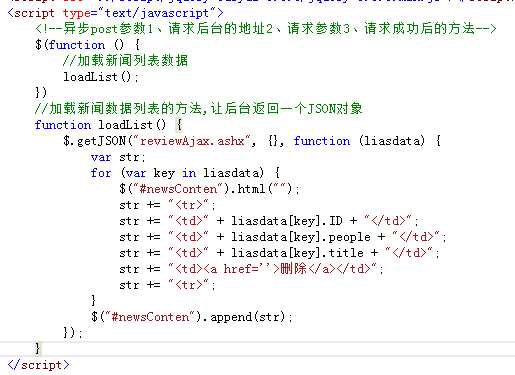
代码段图片:异步获取后台返回的JSON数据

附:
$.get()方法,用法与 $.getJSON相同不过返回为字符串,执行的是GET请求
$.post()方法,用法与 $.getJSON相同不过返回为字符串,执行的是POST请求
$.ajax()方法,综合性最强,可以根据自己的需求,改变方法中的属性来达到自己需要的请求目的,属性详情课查询参考手册”W3CSchool全套Web开发手册”
以上是关于2016-6-3Ajax异步复习的主要内容,如果未能解决你的问题,请参考以下文章