浏览器改变底色
Posted 史密斯奶奶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器改变底色相关的知识,希望对你有一定的参考价值。
之前一直没有实践过,如何将浏览器底色设置为护眼的“豆沙绿”。很多事情一直知道但却从没有动手去做过。某一瞬间我决定改变自己,从最小的最近想起的事情一件一件来做。
1、白色确实很伤眼,看的时间久了,感觉头好疼,于是也来换一下传送说的护眼模式“豆沙绿”。打开下面的链接地址:
https://chrome.google.com/webstore/search/stylist?utm_source=chrome-ntp-icon
找到Stylist插件,点击右侧的“添加至chrome”,如下图所示:

2、等待下载完成后,点击浏览器地址栏右侧的小图标 ,点击“更多工具”----->“扩展程序”显示如下图所示:
,点击“更多工具”----->“扩展程序”显示如下图所示:

3、勾选“已启用”,点击“选项”按钮,显示如下图所示:

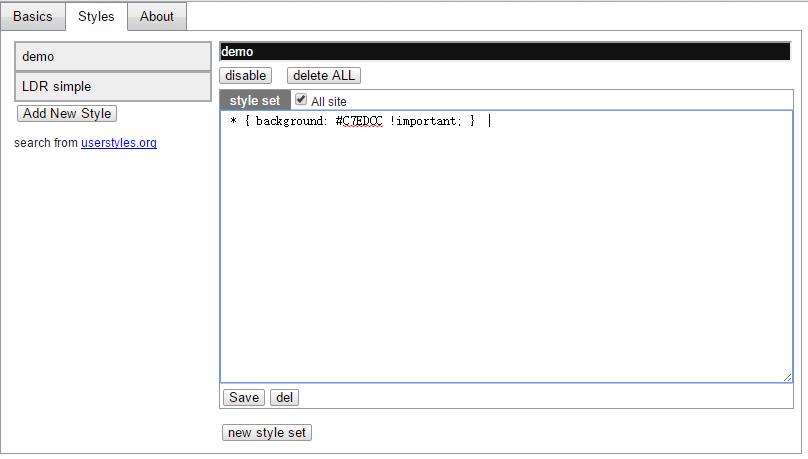
5、参数设置。
点击“Styles”选项卡,点击“demo”,勾选“All site”,在代码段中输入如上图所示代码。点击“Save”按钮,设置完成。
豆沙绿颜色参数:RGB(199,237,204) 十六进制: #C7EDCC。
勿以事小而不为,动手做和只想不做不是一个层次的问题。
以上是关于浏览器改变底色的主要内容,如果未能解决你的问题,请参考以下文章
css:页面上双击文字inputel-radio-button等出现的蓝色底色如何去除