MVC系列-4.布局页
Posted 程零儿学技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVC系列-4.布局页相关的知识,希望对你有一定的参考价值。
分部视图和布局页的使用
1.创建分部视图
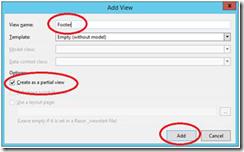
1)右击“~/Views/Shared”文件夹,选择添加->视图。
输入View 名称”Footer”,选择复选框“Create as a partial view”,点击添加按钮。
注意:View中的Shared 共享文件夹是为每个控制器都可用的文件夹,不是某个特定的控制器所属。
2)打开Footer.cshtml,输入以下HTML 代码。
<div >
<nav class="navbar navbar-default">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">版权所有@cheng</a></li>
</ul>
</nav>
</div>
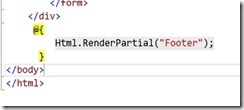
3)打开Login.cshtml 文件,在表单DIV 标签后显示Footer 分部View,如下:
4)运行
2.创建布局页面
右击views--shared文件夹,选择添加>>MVC5 Layout Page。输入名称”MyLayout“,点击确认。自动产生代码。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@RenderBody()
</div>
</body>
</html>
3. 设计布局页面
在布局页面添加页眉,页脚和内容,内容,三部分,如下:
打开http://v3.bootcss.com/components/#nav ,拷贝并根据需要改造导航条
如上所示,布局页面包含三部分,TitleSection, HeaderSection 和 ContentBody,内容页面将使用这些部分来定义合适的内容。
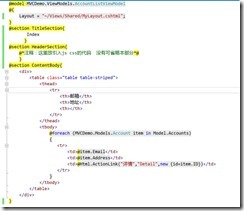
4.改造设计Index 的View
在Body标签中复制保留的内容,并存放在某个地方。
复制Title标签中的内容
移除View中所有的HTML 内容,确保只移动了HTML,@model 且没有移动layout语句
在复制的内容中定义TitleSection和 Contentbody
5.运行index
6.用上述方法改造注册页面Register.cshtml
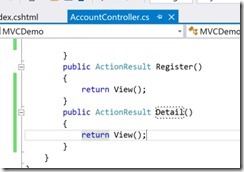
7.AccountController里新建一个action命名为Detail
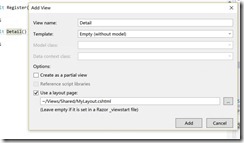
8.利用我们新建的布局页为Detail添加view
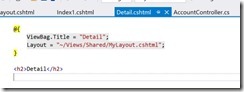
自动生成代码:
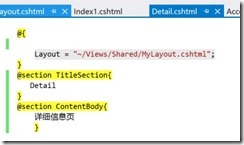
9.仿照index改造detail
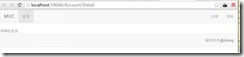
运行效果如下
以上是关于MVC系列-4.布局页的主要内容,如果未能解决你的问题,请参考以下文章