MVC系列14-后台我的文章页
Posted 程零儿学技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVC系列14-后台我的文章页相关的知识,希望对你有一定的参考价值。
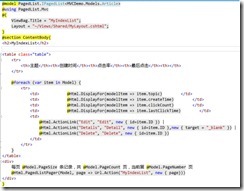
后台我的文章列表--MyIndexList
1.在ArticleController里编辑action--MyIndexList,然后编辑对应的视图
2.管理员-文章管理功能-ArticleList
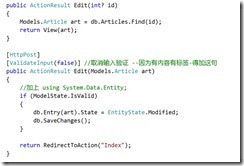
3.文章编辑功能-Edit
5.文章删除功能-delete
(1)编写一个js函数,放在 Scripts/Validations.js 文件里
function Delete(ArticleID) {
if (confirm("确定要删除?")) {
url = "/Article/Delete";
parameter = { id: ArticleID };
$.post(url, parameter, function (data) {
alert("删除成功!");
window.location = "/Article/MyIndexList";
});
}
}
(2)在后台文章列表页里加入js引用
@section HeaderSection{
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/Validations.js"></script>
}
(3)修改删除超链接
@html.ActionLink("Delete", "Delete", new { id=item.ID })
改为
<input type="button" onclick="Delete(@item.ID)" value="删除" class="btn btn-link"/>
(4)在ArticleController 里增加Delete方法
[HttpPost]
public ActionResult Delete(int? id)
{
Models.Article art = db.Articles.Find(id);
db.Articles.Remove(art);
db.SaveChanges();
return RedirectToAction("MyIndexList");
}
以上是关于MVC系列14-后台我的文章页的主要内容,如果未能解决你的问题,请参考以下文章