MVC系列-6.注册页面
Posted 程零儿学技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVC系列-6.注册页面相关的知识,希望对你有一定的参考价值。
注册页面的实现
1.根据上回所介绍的Html Helper改造注册页view--Register.cshtml
1)在View的顶部需要添加一个强类型声明
@model MVCDemo.Models.Account
2)改造表单form标签
<form class="form-horizontal"> </form>
改为
@using (html.BeginForm("Register", "Account", FormMethod.Post, new { @class="form-horizontal"}))
{ }
3)改造lanel和input
参考资料:http://blog.csdn.net/pasic/article/details/7093802
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
改为
@Html.LabelFor(model => model.Email,new { @class = "col-sm-2 control-label" })
<input type="email" class="form-control" id="inputEmail3" placeholder="输入邮箱">
改为
@Html.TextBoxFor(model => model.Email, new { @class = "form-control" })
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
改为
@Html.LabelFor(model => model.PassWord)
<input type="password" class="form-control" id="inputPassword3" placeholder="输入密码">
改为
@Html.PasswordFor(model => model.PassWord, new { @class ="form-control" })
地址改造方法同邮箱
代密码如下:
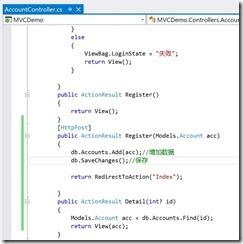
2.在AccountController下新增一个[HttpPost]Register方法
3.增加客户端验证,两次密码是否一致
1)修改表单属性
增加form属性
@using (Html.BeginForm("Register", "Account", FormMethod.Post, new { @class="form-horizontal",@onsubmit = "return IsValid()" }))
增加表单提交验证属性:@onsubmit = "return IsValid()"
2) 创建javascript 验证文件
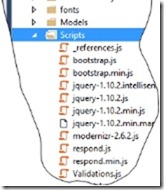
在Script文件下,新建JavaScript文件,命名为“Validations.js”
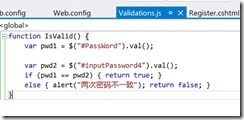
3) 创建验证函数
在“Validations.js”文件中创建验证函数:
4)View 中添加 Validations.js文件引用:
@section HeaderSection{
@*注释:这里放引入js css的代码 没有可省略本部分*@
<link href="~/Content/Site.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/Validations.js"></script>
}
以上是关于MVC系列-6.注册页面的主要内容,如果未能解决你的问题,请参考以下文章
.NET 5:可以在 MVC 应用程序的 .cshtml 文件中创建指向注册剃刀页面的链接吗?请阅读说明
使用MVC实现登录注册功能(数据保存到数据库)详细讲解以及代码