Html5 Canvas Text
Posted 天马3798
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html5 Canvas Text相关的知识,希望对你有一定的参考价值。
html5 canvas中支持对text文本进行渲染;
直接的理解就是把text绘制在画布上,并像图形一样处理它(可以加shadow、gradient、pattern、color fill等等);
既然它的本质是文字,就会具有文字所特有的一些属性;本篇的侧重点也在于此;
不过,在最后会增加一些图形填充效果在text上应用的实例;
context.font:
[font style] [font weight] [font size] [font face]
字体属性的设置与css中的类似;
例:context.font = "italic bold 24px serif"; context.font = "normal lighter 50px cursive";
context.measureText(message):
当我们提供一个文本message,调用此方法,
它会依据当前context设置的字体、大小等,返回一个文本的度量信息对象TextMetrics;
当前html5 canvas中TextMetrics对象,仅包含一个属性,就是width;
可以用来确定当前给定字符串文本的在当前环境下的宽度;
例如:
var metrics = context.measureText(message);
var textWidth = metrics.width;
fillText([text],[x],[y],[maxWidth]):
参数的意义:
text:要在canvas上要渲染的文本内容;
x,y:代表开始渲染的点的位置坐标;
maxWidth:代表最大宽度;
与之搭配的设置文本的颜色属性:fillStyle
strokeText([text],[x],[y],[maxWidth]):
参数的意义与fillText相同;与fillText相比,它指渲染文字的轮廓;
与之搭配的设置文本的颜色属性:strokeStyle
Canvas中有对文本对齐方式的支持,包括两个选项:水平Horizontal alignment与竖直Vertical alignment;
context.textAlign:文字水平对齐方式。可取属性值: start, end, left,right, center。默认值:start.
context.textBaseline:文字竖直对齐方式。可取属性值:top, hanging, middle,alphabetic, ideographic, bottom。默认值:alphabetic.
Horizontal alignment选项:center|start|end|left|right
例:context.textAlign = "center";
Vertical alignment选项:top|hanging|middle|alphabetic|ideographic|bottom
例:context.textBaseline = "top";
当我们把一段文本渲染在canvas上时,文本本身显示在画布上,会占据一个矩形块(看不见的矩形,我们暂且称其为IBox(invisible bounding box));
这里提到的对齐方式,都是针些这个文本所占据的这个IBox来操作的(IBox有,上,下,左,右四条边线);
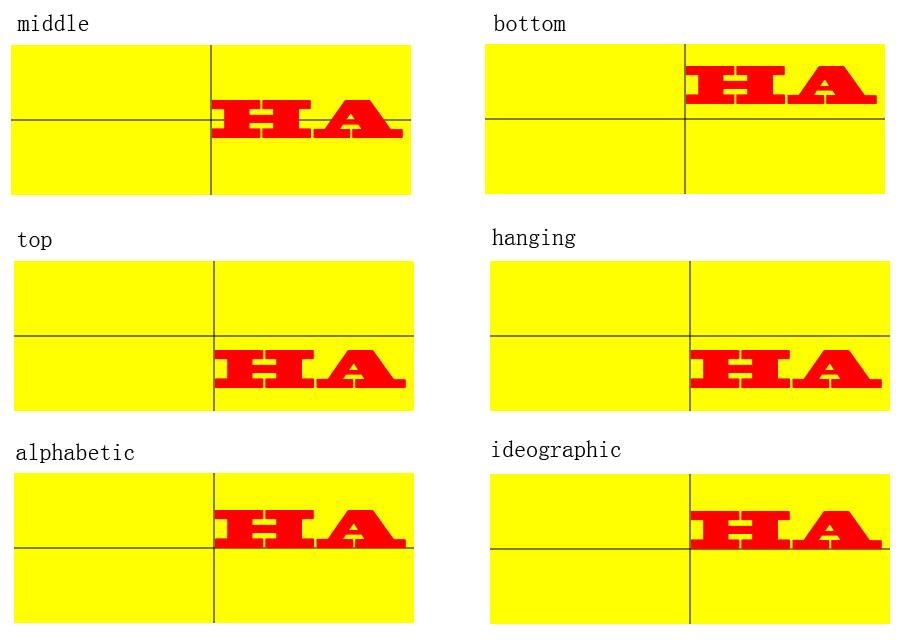
把字符串“HA”在画布的中心点位置(两条黑色直线相交点为中心);textAlign为默认值,应用不同的textBaseline所产生的效果如下图:

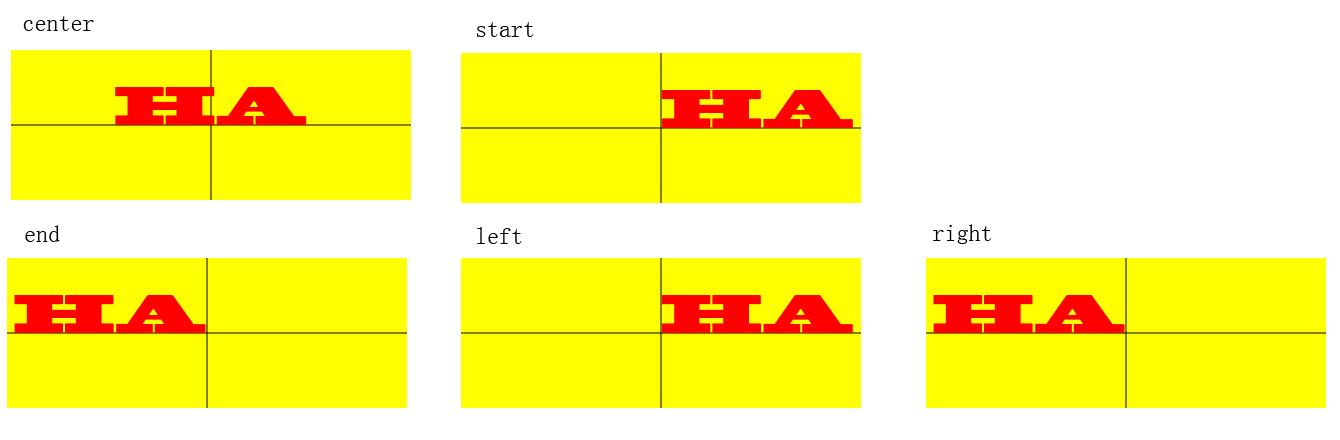
把字符串“HA”在画布的中心点位置(两条黑色直线相交点为中心);textBaseline为默认值,应用不同的textAlign所产生的效果如下图:

使用实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>test</title> <!--<script type="text/javascript" src="modernizr-latest.js"></script>--> <script src="Js/modernizr-2.6.2.js"></script> <script type="text/javascript"> window.addEventListener("load", eventWindowLoaded, false); function eventWindowLoaded() { canvasApp(); } function canvasSupport() { return Modernizr.canvas; } function eventWindowLoaded() { canvasApp(); } function canvasApp() { var message = "your text"; var fillOrStroke = "fill"; var fontSize = "50"; var fontFace = "serif"; var textFillColor = "#ff0000"; var textBaseline = "middle"; var textAlign = "center"; var fontWeight = "normal"; var fontStyle = "normal"; if (!canvasSupport()) { return; } var theCanvas = document.getElementById("canvasOne"); var context = theCanvas.getContext("2d"); var formElement = document.getElementById("textBox"); formElement.addEventListener(\'keyup\', textBoxChanged, false); formElement = document.getElementById("fillOrStroke"); formElement.addEventListener(\'change\', fillOrStrokeChanged, false); formElement = document.getElementById("textSize"); formElement.addEventListener(\'change\', textSizeChanged, false); formElement = document.getElementById("textFillColor"); formElement.addEventListener(\'change\', textFillColorChanged, false); formElement = document.getElementById("textFont"); formElement.addEventListener(\'change\', textFontChanged, false); formElement = document.getElementById("textBaseline"); formElement.addEventListener(\'change\', textBaselineChanged, false); formElement = document.getElementById("textAlign"); formElement.addEventListener(\'change\', textAlignChanged, false); formElement = document.getElementById("fontWeight"); formElement.addEventListener(\'change\', fontWeightChanged, false); formElement = document.getElementById("fontStyle"); formElement.addEventListener(\'change\', fontStyleChanged, false); drawScreen(); function drawScreen() { context.fillStyle = "yellow"; context.fillRect(0, 0, theCanvas.width, theCanvas.height); context.lineWidth = 1; context.beginPath(); context.moveTo(theCanvas.width / 2, 0); context.lineTo(theCanvas.width / 2, theCanvas.height); context.stroke(); context.closePath(); context.beginPath(); context.moveTo(0, theCanvas.height / 2); context.lineTo(theCanvas.width, theCanvas.height / 2); context.stroke(); context.closePath(); //Text context.textBaseline = textBaseline; context.textAlign = textAlign; context.font = fontWeight + " " + fontStyle + " " + fontSize + "px " + fontFace; var xPosition = (theCanvas.width / 2); var yPosition = (theCanvas.height / 2); switch (fillOrStroke) { case "fill": context.fillStyle = textFillColor; context.fillText(message, xPosition, yPosition); break; case "stroke": context.strokeStyle = textFillColor; context.strokeText(message, xPosition, yPosition); break; case "both": context.fillStyle = textFillColor; context.fillText(message, xPosition, yPosition); context.strokeStyle = "#000000"; context.strokeText(message, xPosition, yPosition); break; } } //添加阴影效果 //function drawScreen() { // context.fillStyle = "yellow"; // context.fillRect(0, 0, theCanvas.width, theCanvas.height); // //Text // context.textBaseline = textBaseline; // context.textAlign = textAlign; // context.shadowColor = "#707070"; // context.shadowOffsetX = 5; // context.shadowOffsetY = 5; // context.shadowBlur = 5; // context.font = fontWeight + " " + fontStyle + " " + fontSize + "px " + fontFace; // var xPosition = (theCanvas.width / 2); // var yPosition = (theCanvas.height / 2); // context.fillStyle = textFillColor; // context.fillText(message, xPosition, yPosition); //} //添加渐变效果 //function drawScreen() { // context.fillStyle = "yellow"; // context.fillRect(0, 0, theCanvas.width, theCanvas.height); // var gradient = context.createLinearGradient(0, 0, theCanvas.width, 0); // context.font = "italic bold 40px serif"; // gradient.addColorStop(0, "#000000"); // gradient.addColorStop(.5, "#FF0000"); // gradient.addColorStop(1, "#00ff00"); // var xPosition = (theCanvas.width / 2); // var yPosition = (theCanvas.height / 2); // context.fillStyle = gradient; // context.fillText("message", xPosition, yPosition); //} function textBoxChanged(e) { var target = e.target; message = target.value; drawScreen(); } function fillOrStrokeChanged(e) { var target = e.target; fillOrStroke = target.value; drawScreen(); } function textSizeChanged(e) { var target = e.target; fontSize = target.value; drawScreen(); } function textFillColorChanged(e) { var target = e.target; textFillColor = "#" + target.value; drawScreen(); } function textFontChanged(e) { var target = e.target; fontFace = target.value; drawScreen(); } function textBaselineChanged(e) { var target = e.target; textBaseline = target.value; drawScreen(); } function textAlignChanged(e) { var target = e.target; textAlign = target.value; drawScreen(); } function fontWeightChanged(e) { var target = e.target; fontWeight = target.value; drawScreen(); } function fontStyleChanged(e) { var target = e.target; fontStyle = target.value; drawScreen(); } } </script> </head> <body> <div style="position: absolute; top: 50px; left: 50px;"> <canvas id="canvasOne" width="400" height="150"> Your browser does not support HTML5 Canvas. </canvas> <form> <span>Text</span> <input id="textBox" /> <br /> <span>Fill or Stroke</span> <select id="fillOrStroke"> <option value="fill">fill</option> <option value="stroke">stroke</option> <option value="both">both</option> </select> <br /> <span>Font</span> <select id="textFont"> <option value="serif">serif</option> <option value="sans-serif">sans-serif</option> <option value="cursive">cursive</option> <option value="fantasy">fantasy</option> <option value="monospace">monospace</option> </select> <br /> <span>font size</span> <input type="range" id="textSize" min="0" max="200" value="30" /> <br /> <span>font color</span> <input class="color" id="textFillColor" value="FF0000" /> <br /> <span>font weight</span> <select id="fontWeight"> <option value="normal">normal</option> <option value="bold">bold</option> <option value="bolder">bolder</option> <option value="lighter">lighter</option> </select> <br /> <sp以上是关于Html5 Canvas Text的主要内容,如果未能解决你的问题,请参考以下文章
