ASP.NET MVC如何做一个简单的非法登录拦截
Posted CherishTheYouth
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET MVC如何做一个简单的非法登录拦截相关的知识,希望对你有一定的参考价值。
摘要:做网站的时候,经常碰到这种问题,一个没登录的用户,却可以通过localhost:23244/Main/Index的方式进入到网站的内部,查看网站的信息。我们知道,这是极不安全的,那么如何对这样的操作进行拦截呢,这里记录我学到的一个小小方法。
以下是我要记录的正文部分:
开始讲之前声明一点,我目前的能力着实很有限,有些东西并不很懂,也可能讲不清楚,有些知识表述可能是错误的(尽量避免),主要是把我对这部分做法的理解记载下来,以后自己独立开发的时候确保不会忘记。
非法登录拦截,主要用到的是.net mvc里的过滤器。我们每次在执行一个方法时候,实际上程序会预先对我们设置的一些过滤条件进行验证和判断,而不同的过滤器作用的优先级是不同的,在实现这个拦截功能的时候,用到的主要是全局过滤器(关于过滤器的知识,了解并不深入,不详述)。
具体的处理思路是这样的:我们现在App_Start文件夹下的FilterConfig.cs文件中注册一个全局过滤器,这个全局过滤器的作用是——进行登录授权,也就是检查你这个用户是不是已经登录的合法用户,如果不是,那么你做的任何其他操作,系统都不会响应,而是一直把你堵在登录界面。接下来看一段代码:

代码:
using Console.App_Start; using System.Web; using System.Web.Mvc; namespace Console { public class FilterConfig { /// <summary> /// 注册全局过滤器 /// </summary> /// <param name="filters"></param> public static void RegisterGlobalFilters(GlobalFilterCollection filters) { //filters.Add(new HandleErrorAttribute()); //登录授权 filters.Add(new AuthFilter()); } } }
上面的代码,主要看这一句
filters.Add(new AuthFilter());
这句的意思是,我在这里注册了一个名为 AuthFilter的过滤器,每次后台执行某个动作之前,都必须先要通过这个过滤器的审核,审核通过执行某操作,审核不通过有执行某操作。
下面,在App_Start下新建一个名为AuthFilter.cs的类,然后在这里些授权条件,下面看一段代码:

代码如下:
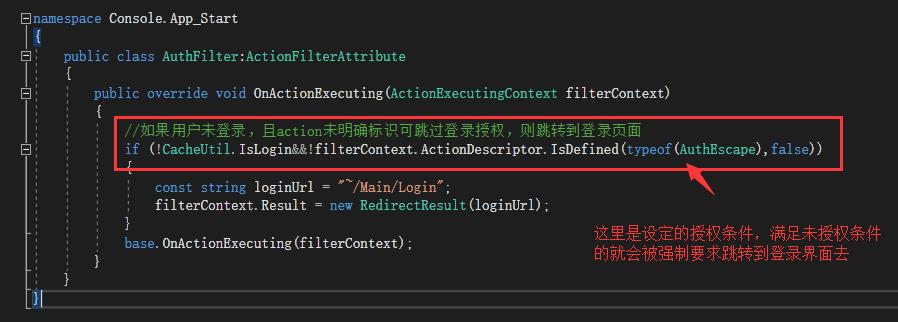
using Console.Util; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace Console.App_Start { public class AuthFilter:ActionFilterAttribute { public override void OnActionExecuting(ActionExecutingContext filterContext) { //如果用户未登录,且action未明确标识可跳过登录授权,则跳转到登录页面 if (!CacheUtil.IsLogin&&!filterContext.ActionDescriptor.IsDefined(typeof(AuthEscape),false)) { const string loginUrl = "~/Main/Login"; filterContext.Result = new RedirectResult(loginUrl); } base.OnActionExecuting(filterContext); } } }
以上代码只说明核心的拦截功能的实现,至于余下的一些关于过滤器的使用语法之类的知识点,不会讲述,因为我也不知道呀,只知道是这么写的。
重点看下面这一句:
//如果用户未登录,且action未明确标识可跳过登录授权,则跳转到登录页面 if (!CacheUtil.IsLogin&&!filterContext.ActionDescriptor.IsDefined(typeof(AuthEscape),false))
这是一个条件表达式,前一句 CacheUtil.IsLogin 是一个bool类型的值,为true则表示已经登录,为false则表示未登录,!CacheUtil.IsLogin表示未登录的意思,后一句
filterContext.ActionDescriptor.IsDefined(typeof(AuthEscape),false))
这里重要的其实是这个 AuthEscape,这是一个定义过滤器特性的类,在这个我们只把它作为一个标志,作为一个可以免除登录授权的标志,具体使用是这样的,比如,看下图:

我们在执行任何一个方法之前都会经过全局过滤的过滤,只有已经登录的用户才能执行action方法。但是,因为我们的登录信息是在登录之后才被记录的,那我们的登录操作,登录校验的操作不就也被挡在外面了吗,这样一来,岂不是永远无法登录了吗。所以呀,为了解决这个问题,我们就需要给这两个方法每人发一块免检通行证,也就是在他们头上写一个[AuthEscape],只要有了这个标志,那么上面的那句代码就会返回一个true,如果没有,那么就会返回false。假如既没有登录,又没有免检通行证,那么就会被拦在登录界面上。
AuthEscape.cs的代码如下:

代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace Console.App_Start { /// <summary> /// 用于标记无需登录授权验证的Action,无任何实现,在那个action上面标注这个,就可以逃过全局过滤器的过滤 /// </summary> public class AuthEscape:ActionFilterAttribute { } }
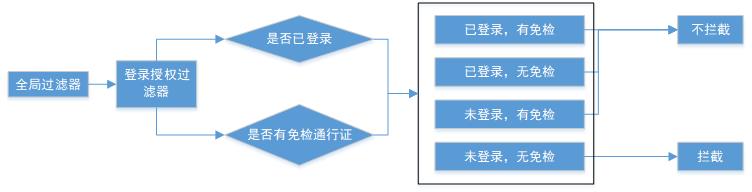
是的,这个类里面是空的,因为我们并不需要这里有任何内容,我们只需要在免检的方法上挂上这个类的名字,仅此而已。这一整个流程,可以用如下的示意图来简要表示:

关于这部分呢内容就记录到这里了,希望能帮到你哦。
有需要代码的同学,可以在下面留言邮箱,工作日的时候会尽快发给你。
我的QQ邮箱:3074596466@qq.com
以上是关于ASP.NET MVC如何做一个简单的非法登录拦截的主要内容,如果未能解决你的问题,请参考以下文章
如何在 ASP.Net MVC 中将登录视图实现为 jQueryUI 对话框
这个 ASP.NET MVC ActionMethod 应该有两个视图吗?