如何不用 transition 和 animation 也能做网页动画
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何不用 transition 和 animation 也能做网页动画相关的知识,希望对你有一定的参考价值。

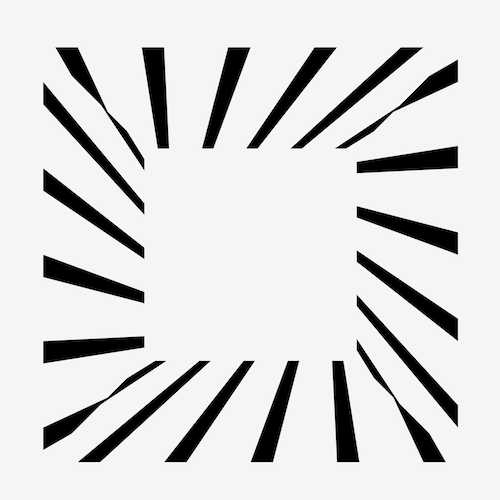
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/BxbQJj
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
源代码下载
本地下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,一个容器中包含 4 个子元素,每个子元素的内容就是一堆斜线:
<div class="frame">
<div class="wall top"><marquee>////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////</marquee></div>
<div class="wall right"><marquee>////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////</marquee></div>
<div class="wall bottom"><marquee>////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////</marquee></div>
<div class="wall left"><marquee>////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////</marquee></div>
</div>居中显示:
body {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}定义容器尺寸:
.frame {
width: 100vmin;
height: 100vmin;
background-color: whitesmoke;
}隐藏超出容器的内容:
.wall {
overflow: hidden;
}把 4 个元素向四个方向旋转,互相垂直:
.wall {
transform-origin: 0 0;
}
.wall.top {
transform: rotate(0deg);
}
.wall.right {
transform: rotate(90deg);
}
.wall.bottom {
transform: rotate(180deg);
}
.wall.left {
transform: rotate(270deg);
}定位它们,形成一个正方形:
.frame {
position: relative;
}
.wall {
position: absolute;
width: 100%;
}
.wall.top {
top: 0;
left: 0;
}
.wall.right {
top: 0;
left: 100%;
}
.wall.bottom {
top: 100%;
left: 100%;
}
.wall.left {
top: 100%;
left: 0;
}对 4 个元素进行 3d 旋转:
.frame {
perspective: 40vmin;
}
.wall.top {
transform: rotate(0deg) rotateX(-90deg);
}
.wall.right {
transform: rotate(90deg) rotateX(-90deg);
}
.wall.bottom {
transform: rotate(180deg) rotateX(-90deg);
}
.wall.left {
transform: rotate(270deg) rotateX(-90deg);
}把斜线加粗、放大:
.wall {
font-size: 75vmin;
font-weight: bold;
}最后,把 dom 中的斜线用 <marquee> 标签包围起来:
<div class="frame">
<div class="wall top"><marquee>////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////</marquee></div>
<div class="wall right"><marquee>////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////</marquee></div>
<div class="wall bottom"><marquee>////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////</marquee></div>
<div class="wall left"><marquee>////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////</marquee></div>
</div>大功告成!
原文地址:https://segmentfault.com/a/1190000014964220
以上是关于如何不用 transition 和 animation 也能做网页动画的主要内容,如果未能解决你的问题,请参考以下文章