Cocoa中层(layer)坐标系的极简理解
Posted 大熊猫侯佩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cocoa中层(layer)坐标系的极简理解相关的知识,希望对你有一定的参考价值。
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处.
如果觉得写的不好请多提意见,如果觉得不错请多多支持点赞.谢谢! hopy ;)
Cocoa层的坐标系一直理解的不清晰,现在把它整理总结一下:
1: layer在super layer中的位置由frame属性来确定,而bounds属性的原点永远是(0,0),因为bounds相对的layer自己.
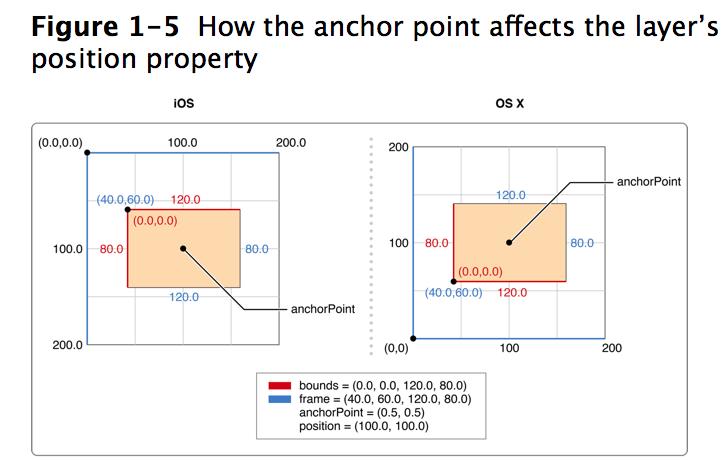
2: layer还有一个position属性,它就是锚点在super layer 中的位置.它和锚点有着直接的关系,虽然它和锚点不在一个坐标系中,但是它们是重合的!position的坐标系在其superlayer中,而锚点的坐标系在layer自身上.

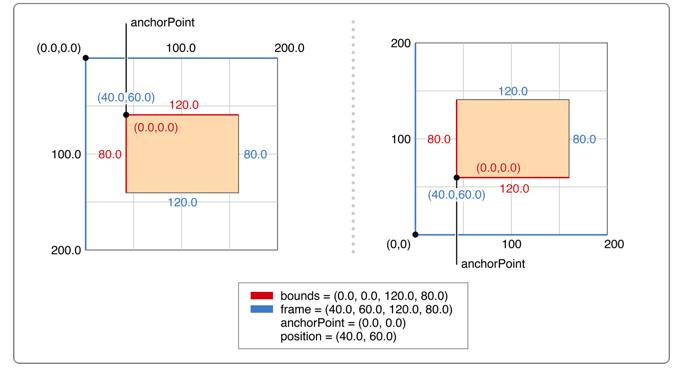
3: 一个很神奇的特点是,虽然锚点和position密切相关,但是修改两者之一并不会对另外一个的值产生任何影响!所影响的是frame中origin的值!一个推论是:如果改变锚点,则layer在superlayer中的位置也会发生改变,即origin会改变.
网上一段理解是:因为它们不在一个坐标系,所以互相不会受影响,但同时它们又是相互影响的(有点量子力学的赶脚 ;])


4: 如果直接修改layer.frame中的origin值,所影响的将会是position.
5: 如下公式帮助理解:
position.x = frame.origin.x + anchorPoint.x * bounds.size.width;
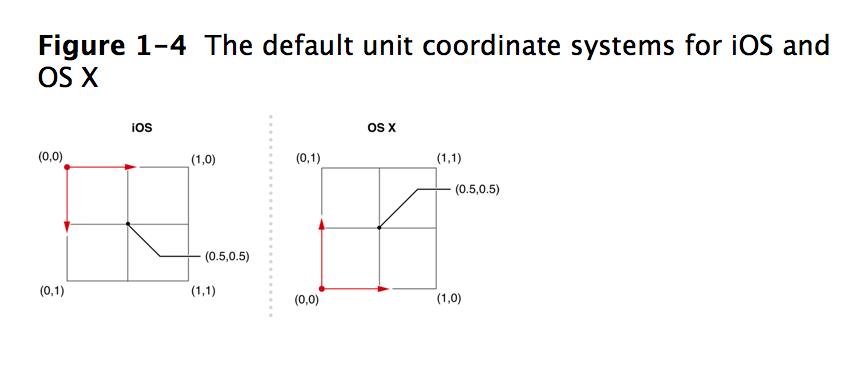
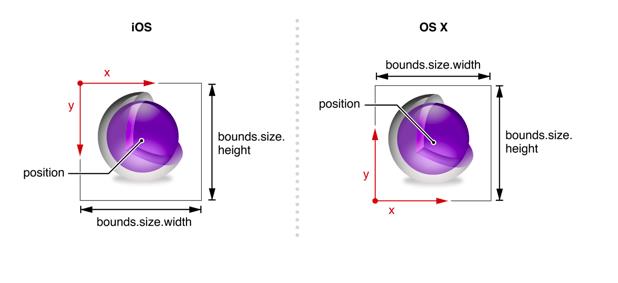
position.y = frame.origin.y + anchorPoint.y * bounds.size.height;6: mac和ios中关于origin的位置是不同的:

以上是关于Cocoa中层(layer)坐标系的极简理解的主要内容,如果未能解决你的问题,请参考以下文章