6图标:icon
Posted 淡定君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6图标:icon相关的知识,希望对你有一定的参考价值。
1、图标
/* ---html----*/
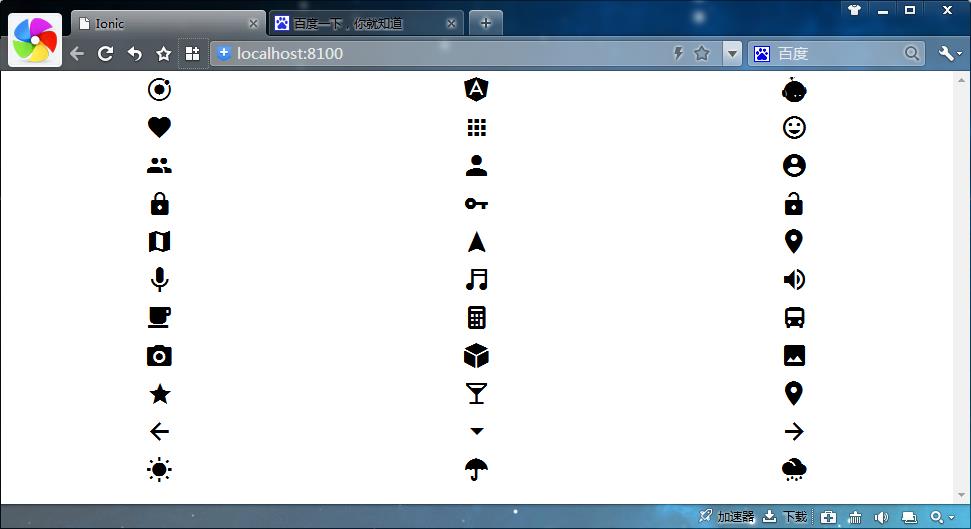
<ion-content text-center class="icons-basic-page">
<ion-row>
<ion-col><ion-icon name=\'ionic\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'logo-angular\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'ionitron\'></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=\'heart\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'apps\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'happy\'></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=\'people\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'person\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'contact\'></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=\'lock\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'key\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'unlock\'></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=\'map\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'navigate\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'pin\'></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=\'mic\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'musical-notes\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'volume-up\'></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=\'cafe\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'calculator\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'bus\'></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=\'camera\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'cube\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'image\'></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=\'star\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'wine\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'pin\'></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=\'arrow-back\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'arrow-dropdown\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'arrow-forward\'></ion-icon></ion-col>
</ion-row>
<ion-row>
<ion-col><ion-icon name=\'sunny\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'umbrella\'></ion-icon></ion-col>
<ion-col><ion-icon name=\'rainy\'></ion-icon></ion-col>
</ion-row>
</ion-content>
/* ---html----*/

当然可以使用 平台特定 图标
变量的图标: 使用一个变量设置一个图标:
<ion-icon [name]="myIcon"></ion-icon>
export class MyFirstPage { myIcon: string = "home"; }
以上是关于6图标:icon的主要内容,如果未能解决你的问题,请参考以下文章