9搜索 :ion-searchbar
Posted 淡定君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9搜索 :ion-searchbar相关的知识,希望对你有一定的参考价值。
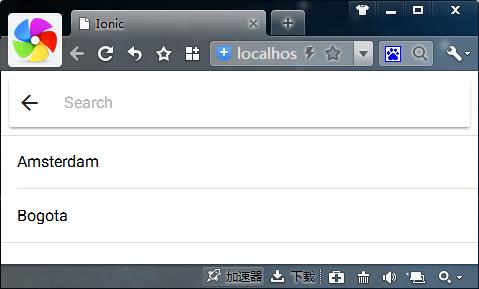
/* ---html----*/ <ion-searchbar [(ngModel)]="searchQuery" (input)="getItems($event)"></ion-searchbar> <ion-list> <ion-item *ngFor="#item of items"> {{ item }} </ion-item> </ion-list> /* ---html----*/
/* ---js----*/ import {Page} from \'ionic-angular\'; @Page({ templateUrl: \'build/pages/tabs/tabs.html\', }) export class TabsPage { constructor() { this.searchQuery = \'\'; this.initializeItems(); } initializeItems() { this.items = [ \'Amsterdam\', \'Bogota\', ]; } getItems(searchbar) { //给作用域 items 一个默认值。 this.initializeItems(); //获取文本框里的 value var q = searchbar.value; //如果值是空字符串,则不过滤项目 if (q.trim() == \'\') { return; } //否则 过滤一下 this.items this.items = this.items.filter((v) => { if (v.toLowerCase().indexOf(q.toLowerCase()) > -1) { return true; } return false; }) } } /* ---js----*/

还有更多的样式http://ionicframework.com/docs/v2/api/components/searchbar/Searchbar/
以上是关于9搜索 :ion-searchbar的主要内容,如果未能解决你的问题,请参考以下文章