1块:ion-item
Posted 淡定君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1块:ion-item相关的知识,希望对你有一定的参考价值。
因为ion-item 一般写于ion-list里 所以在ion-list里面我会仔细讲解。
1、 ion-badge
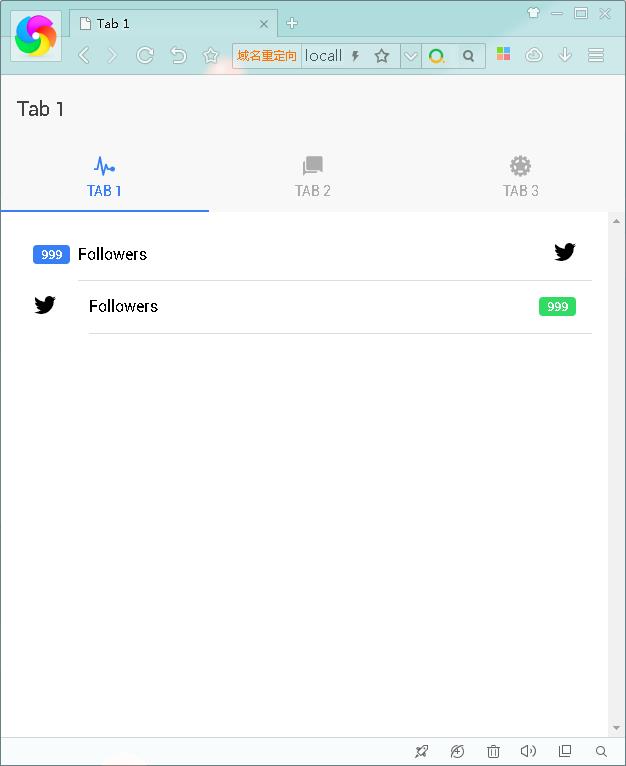
/* --- page1.html ---*/ <ion-navbar *navbar> <ion-title>Tab 1</ion-title> </ion-navbar> <ion-content padding class="page1"> <ion-item> <ion-icon name="logo-twitter" item-right></ion-icon> Followers <ion-badge item-left> 999 </ion-badge> </ion-item> <ion-item> <ion-icon name="logo-twitter" item-left></ion-icon> Followers <ion-badge secondary item-right> 999 </ion-badge> </ion-item> </ion-content> /* --- page1.html ---*/

ion-badge 也可以给予任何颜色属性 <ion-badge secondary item-right> 999 </ion-badge>
以上是关于1块:ion-item的主要内容,如果未能解决你的问题,请参考以下文章
如何在 Django Summernote 中显示编程片段的代码块?