4功能钮
Posted 淡定君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4功能钮相关的知识,希望对你有一定的参考价值。
1、多选框:ion-checkbox
/* --- html ---*/ <ion-content> <ion-item> <ion-label>Daenerys Targaryen</ion-label> <ion-checkbox dark checked="true"></ion-checkbox> </ion-item> <ion-item> <ion-label>Arya Stark</ion-label> <ion-checkbox disabled="true"></ion-checkbox> </ion-item> </ion-content> /* --- html ---*/

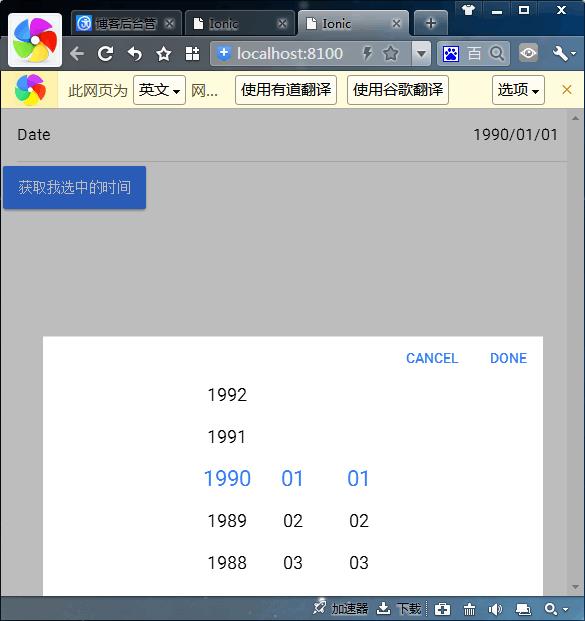
2、时间选择框:ion-datetime
/* --- js----*/ import { Page } from \'ionic-angular\'; @Page({ templateUrl: \'build/pages/tabs/tabs.html\' }) export class TabsPage { constructor() { this.myDate = \'1990-01-01\'; //设置一个默认时间 } getDate(){ console.log(this.myDate) //因为myDate已经与 ion-datetime 数据绑定了 所以。点击按钮可以获取 ion-datetime的值。 } } /* --- js ----*/
/* --- html----*/ <ion-content> <ion-item> <ion-label>Date</ion-label> <ion-datetime displayFormat="YYYY/MM/DD" [(ngModel)]="myDate"></ion-datetime> </ion-item> <button (click) = "getDate()" >获取我选中的时间</button> </ion-content> /* --- html ----*/

以上是关于4功能钮的主要内容,如果未能解决你的问题,请参考以下文章