CSS clear清除浮动
Posted AWTGHD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS clear清除浮动相关的知识,希望对你有一定的参考价值。
1、CSS中的clear有四个参数:
none:允许两边都可以浮动。
left:不允许左边有浮动。
right:不允许右边有浮动。
both(默认);不允许有浮动。
2、一开始在CSS中clear浮动是默认both,也就是说一开始不能有浮动的。
3、使用的案例:假设我清除第三个DIV的浮动
<style type="text/css">
div{
border:1px solid red;
float:left;
clear:none;
}
#msg_Div{
width:600px;
height:600px;
}
.one{
width:100px;
height:90px;
}
.two{
width:100px;
height:90px;
}
.three{
width:100px;
height:90px;
clear:left;
}
.four{
width:100px;
height:90px;
}
.five{
width:100px;
height:90px;
}
</style>
<body>
<div id="msg_Div">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
<div class="five"></div>
</div>
</body>
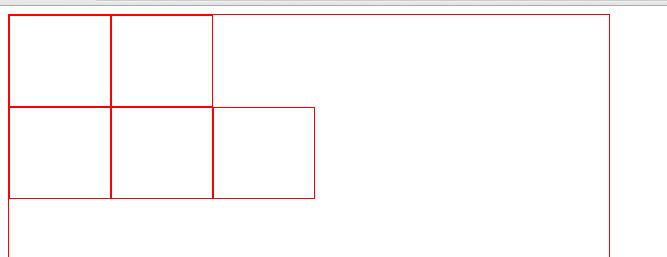
效果:

以上是关于CSS clear清除浮动的主要内容,如果未能解决你的问题,请参考以下文章