Win10开发处理PC上的后退键
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Win10开发处理PC上的后退键相关的知识,希望对你有一定的参考价值。
我们知道在win10手机上和平板上都会有后退键,那么PC上该怎么办呢?没关系我们慢慢揭晓。
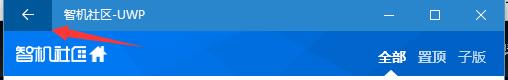
如果你已经是UWP的忠实用户,那么肯定会见到如下的后退键。

那么我们如何来做出来呢?,
我们首先打开App.xaml.cs文件,在OnLaunched方法中Frame对象初始化完毕以后订阅Navigated事件,在Frame导航后需要判断是否显示后退键(因为首页就没必要显示后退键了)。
rootFrame.Navigated += RootFrame_Navigated;
然后在RootFrame_Navigated方法中显示出后退键。
1 private void RootFrame_Navigated(object sender, NavigationEventArgs e) 2 { 3 if ((Window.Current.Content as Frame).BackStack.Any()) 4 { 5 SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility = AppViewBackButtonVisibility.Visible; 6 } 7 else 8 { 9 SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility = AppViewBackButtonVisibility.Collapsed; 10 } 11 }
我们通过Frame的导航堆栈中是否存在元素来判断,如果不存在元素,就说明此时处于首页,就没必要显示后退键。
虽然现在后退键显示出来了,但是我们还没有对其作出后退响应,接下来我们订阅SystemNavigationManager对象的BackRequested事件。
1 SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
在App_BackRequested方法中我们来进行后退键的响应。
1 private void App_BackRequested(object sender, BackRequestedEventArgs e) 2 { 3 var rootFrame = Window.Current.Content as Frame; 4 if (!rootFrame.CanGoBack) return; 5 rootFrame.GoBack(); 6 }
此时,我们点击后退键就可以返回了。可是当我们把app部署到手机上时我们又会发现一个问题,不论处于哪个页面,一按后退键就会直接退出app。这是因为我们在App_BackRequested方法中并没有对退出app做拦截。需要添加一句代码e.Handled = true; 更改后代码如下:
1 private void App_BackRequested(object sender, BackRequestedEventArgs e) 2 { 3 var rootFrame = Window.Current.Content as Frame; 4 if (!rootFrame.CanGoBack) return; 5 rootFrame.GoBack(); 6 e.Handled = true; 7 }
此时,不管Mobile还是PC,都可以完美的处理后退请求了。我们来看一下效果。

以上是关于Win10开发处理PC上的后退键的主要内容,如果未能解决你的问题,请参考以下文章
win10桌面和手机的扩展API,判断是否有实体后退键API