关于CORS
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于CORS相关的知识,希望对你有一定的参考价值。
前几天碰到CORS问题,只要在“Access-Control-Allow-Origin”响应头中添加对应域名即可。
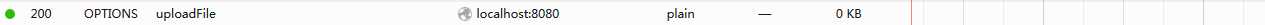
今天做一个上传文件的demo,利用XMLHttpRequest向服务器发送post请求时,浏览器总是提示不能跨域访问,查看发送的请求发现本该是POST的请求变成了OPTIONS
在网上查了下资料,终于解决了。
跨站 HTTP 请求分为两种,一种是简单请求,一种是复杂请求
简单请求
所谓的简单,是指:
- 只使用 GET, HEAD 或者 POST 请求方法。如果使用 POST 向服务器端传送数据,则数据类型(Content-Type)只能是
application/x-www-form-urlencoded,multipart/form-data 或 text/plain中的一种。 - 不会使用自定义请求头(类似于 X-Modified 这种)。
简单请求会直接发送请求。
复杂请求
不同于上面讨论的简单请求,复杂请求必须先发送一个 OPTIONS 请求给目的站点,来查明这个跨站请求对于目的站点是不是安全可接受的。这样做,是因为跨站请求可能会对目的站点的数据造成破坏。 复杂请求具备以下条件:
- 请求以 GET, HEAD 或者 POST 以外的方法发起请求。或者,使用 POST,但请求数据为
application/x-www-form-urlencoded以外的数据类型。比如说,用 POST 发送数据类型为, multipart/form-data 或者text/plainapplication/xml 或者 text/xml 的 XML 数据的请求。 - 使用自定义请求头(比如添加诸如 X-PINGOTHER)
OPTIONS 是 HTTP/1.1 里的方法,用来获取更多服务器端的信息,是一个不应该对服务器数据造成影响的方法
参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
以上是关于关于CORS的主要内容,如果未能解决你的问题,请参考以下文章
关于js----------------分享前端开发常用代码片段
springcloud报错-------关于 hystrix 的异常 FallbackDefinitionException:fallback method wasn't found(代码片段