Kidney自得其乐版CSS教程 Chapter5 Layout
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Kidney自得其乐版CSS教程 Chapter5 Layout相关的知识,希望对你有一定的参考价值。
Chapter 5 Layout
|
Version |
Update |
Note |
|
1.0 |
2016-6-5 |
首次添加。欢迎在评论中指出错误,一经核实,立即修订,且注明贡献者。 |
图例:CSS3以前版本 CSS3中浏览器普遍支持的属性 CSS3中未被普遍支持的属性
|
CSS布局体系 |
|||||
|
浮动 |
定位 |
列表 |
表格 |
分列 |
伸缩盒 |
1、浮动
1.1 float
值:left,right,none(默认值)
相对定位也可以设置浮动,绝对定位则不行。
浮动会脱离文档流,但其包含块仍然是父元素,这一点和绝对定位元素有差别,并且浮动元素也不会重叠。
1.2 clear
值:left,right,both,none(默认值)
用于清除浮动。
2、定位
2.1 position
值:relative,absolute,fixed,static(默认值)
定位适合用于局部布局。
2.2 top,right,bottom,left
定位元素设置居中通常有两种方式:
方案一:position:relative;
margin-left:50%;
left:-0.5*width;
方案二:(假定包含块已被设为相对定位)
position:relative;
left:0;
right:0;
margin:0 auto;
垂直方向也一样,将top和bottom设为0,上下margin设为auto。
2.3 z-index
用整数设置层叠次序。可以为负。仅对定位元素有效。
3、列表
列表常常用于布局导航栏。
将垂直排列的li标签设为水平的方式有两种:
li { float : left }
li { display : inline }
3.1 list-style
设置列表符号样式。
它是list-style-type, list-style-image和list-style-position的简写属性。
4、表格
表格除了作为表格使用,也常用作布局工具。早期的网页开发者就是这么干的。
表布局除了依靠CSS,还依靠相关html属性。
tr有两个属性控制行内单元格内容对齐方式:
align控制水平对齐方式,valign控制垂直对齐方式。
td也有这两个属性。此外td还有两个用于设置跨行和跨列的属性:colspan和rowspan
4.1 table-layout
值:fixed,auto(默认值)
设为fixed后列宽固定平均分布。
4.2 border-collapse
值:collapse,separate(默认值)
设为collapse后单元格的边会合并。
只能设在table上。
4.3 border-spacing
值:长度值
用于设置单元格水平和垂直方向的间距。
只能设在table上。
4.4 caption-side
值:top,bottom,设置caption的位置。
4.5 empty-cell
值:hide,show,设置空单元格的边框可见性。
5、分列
都需要加前缀。
5.1 column-count
适用于:除table外的非替换块级元素, table cells, inline-block元素
用一个非负整数指定分列列数。
5.2 column-width
适用于:除table外的非替换块级元素, table cells, inline-block元素
用长度值指定列宽,默认为auto
5.3 column-gap
适用于设定了分列的元素。
用长度值指定列与列的间距。
5.4 column-span
值:none、all
适用于除浮动及绝对定位以外的块级元素。
用于在分列容器中设置跨列元素。
5.5 column-fill
值:auto(默认)、balance
用于规定列的高度。balance表示所有列统一为最高的列的高度。
5.6 column-rule
用于设置列与列之间的分界线样式。
它是以下三个属性的简写:
column-rule-width,column-rule-style,column-rule-color
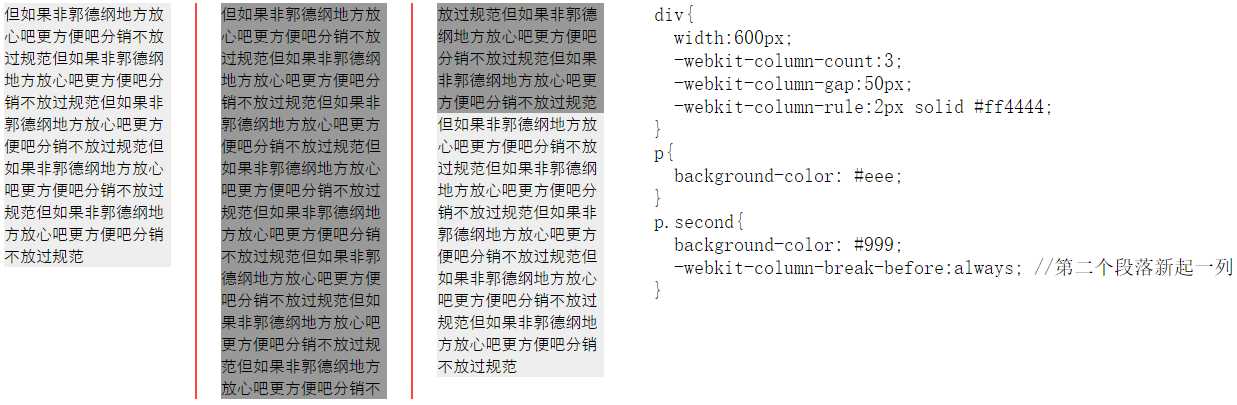
5.7 column-break-before,column-break-after
值:auto、always、avoid
用于设置一个元素是否从新的一列开始。before相当于在元素之前插入了一个“换列符”,after则是在之后插入“换列符”。
默认情况下元素是首尾相接的,例如第二和第三段落,给第二段落之前设置了一个“换列符”后,第二段就新起一列。

5.8 column-break-inside
值:auto、avoid
暂未发现有何卵用。
6、伸缩盒
伸缩盒适合一个组件的布局,这个组件包含两部分:父容器和伸缩子项。
给父元素设置display:flex或inline-flex,也就定义了一个伸缩盒组件。
对伸缩子项设置浮动是无效的。
6.1 flex-direction
值:row(默认),row-reverse,column,column-reverse
适用于父容器。
row表示主轴方向水平从左向右,row-reverse则是从右向左。
column表示主轴方向垂直从上到下,column-reverse则是从下到上。
6.2 flex-wrap
值:nowrap(默认)、wrap、wrap-reverse
适用于父容器。用于设置伸缩子项的换行/换列行为。
通常是下方新起一行或右侧新起一列,wrap-reverse则改变此方向,新起的行都从上方开始,新起的列都从左边开始。
6.3 flex-flow
上述两个属性定义了flex-flow的方向排列方式,因此用这个简写属性代表上面两个属性。例如flex-flow:row nowrap;
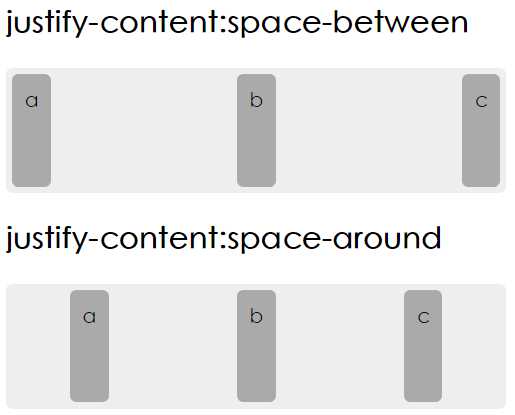
6.4 justify-content
值:flex-start(默认),flex-end,center,space-between,space-around
适用于父容器,用于设置伸缩子项的对齐方式,类似于text-align。
主轴方向为row时,起点在左,终点在右,因此flex-start就是左对齐,flex-end就是右对齐。其余情况以此类推。
center表示居中;
space-between表示平均分布,类似于text-align:justify;
space-around也是平均分布,其不同之处在于两端也会参与平均分布。

6.5 align-items
值:flex-start,flex-end,center,baseline,stretch(默认)
用于定义侧轴的对齐方式。
例如在flex-flow为水平方向时,align-items类似于针对行内元素的vertical-align。
6.6 align-content
值:flex-start(默认),flex-end,center,space-between,space-around
用于定义多行或多列的伸缩子项在侧轴方向的对齐方式。参照justify-align。
6.7 align-self
适用于伸缩子项。
用于设置单个子项在侧轴方向的对齐方式。
值:flex-start,flex-end,center,baseline,stretch,auto(默认)
6.8 order
用一个整数(可为负)控制伸缩子项的位次。
适用于伸缩子项。
该值同样影响position为static的伸缩子项的堆叠次序,和z-index类似。
6.9 flex-grow
用数值定义扩展比例,不可为负,默认为0。
适用于伸缩子项。
当主轴方向上存在未填满的空间时,可对子项设置扩展因子,最后根据所有扩展因子的权重分配剩余空间,每个子项按分配到的宽度(或长度)加宽(或加长),从而占满父容器。
6.10 flex-shrink
用数值定义收缩比例,不可为负,默认为1。
适用于伸缩子项。
当主轴方向上子项溢出容器时,可对子项设置收缩因子,最后根据所有收缩因子的权重分配溢出空间,每个子项按分配到的宽度(或长度)减短。
6.11 flex-basis
值:长度值,百分比,auto(默认),content
适用于伸缩子项。
设置宽度的基准值。按基准值的比例对子项进行伸缩以占满整个父容器。
6.12 flex
上述三个属性的简写。
|
溢出模式 |
overflow |
以上是关于Kidney自得其乐版CSS教程 Chapter5 Layout的主要内容,如果未能解决你的问题,请参考以下文章
Kidney自得其乐版CSS教程 Chapter1 Selector
Kidney自得其乐版CSS教程 Chapter3 Text
Kidney自得其乐版CSS教程Chapter6 Transform
Kidney自得其乐版CSS教程 Chapter2 Box Model