Django系列之第一个项目搭建
Posted uncledrew
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django系列之第一个项目搭建相关的知识,希望对你有一定的参考价值。
一、安装
(1)使用pip3 install django在控制台安装django;
(2)添加到环境变量

二、创建项目
方式1:通过命令创建
(1)创建project: 通过django-admin.py startproject mysite: mysite为自己的项目名称
C:UsersXSPycharmProjects>django-admin.py startproject MyFirstDjango C:UsersXSPycharmProjectsMyFirstDjango 的目录 2018/11/05 16:53 <DIR> . 2018/11/05 16:53 <DIR> .. 2018/11/05 16:53 560 manage.py 2018/11/05 16:53 <DIR> MyFirstDjango 1 个文件 560 字节 3 个目录 8,265,093,120 可用字节
(2)创建app: python manage.py startapp myApp : myApp为app名称。注意:路径要定位到MyFirstDjango下面再执行,不然找不到manage.py文件。
C:UsersXSPycharmProjectsMyFirstDjango>python manage.py startapp mysite C:UsersXSPycharmProjectsMyFirstDjango 的目录 2018/11/05 17:01 <DIR> . 2018/11/05 17:01 <DIR> .. 2018/11/05 16:53 560 manage.py 2018/11/05 17:01 <DIR> MyFirstDjango 2018/11/05 17:01 <DIR> mysite 1 个文件 560 字节 4 个目录 8,264,384,512 可用字节
发现在MyFirstDjango文件下面多了一个mysite的app文件夹。
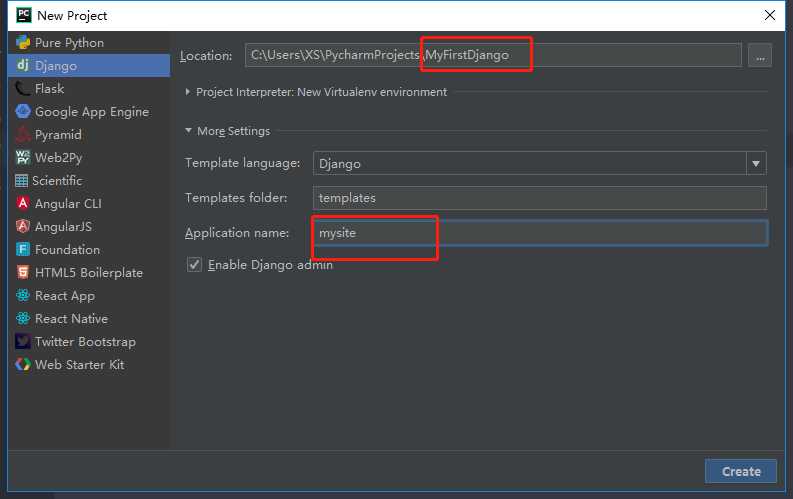
方式2:通过pycharm开发工具创建
File->New Project->Django

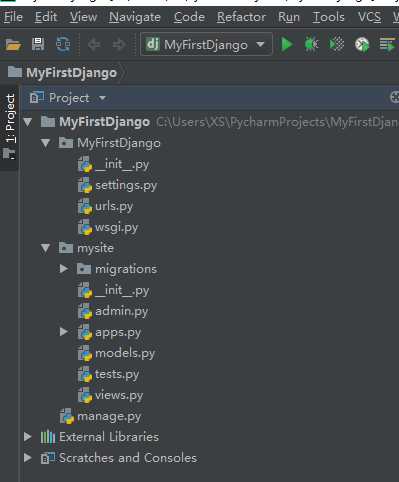
创建好了目录结构如下:

三、编写流程
我们从浏览器发请求过来到服务端处理这个流程来梳理一下:
(1)请求url: 找到urls文件,这里的文件路径由我们自己定义,wsgi路由系统内部封装了这里配置的url进行循环迭代,然后执行url对应的view下的action。
from django.contrib import admin from django.urls import path urlpatterns = [ path(‘admin/‘, admin.site.urls), ]
(2)运行项目: python manage.py runserver 8080,在浏览器中输入http://127.0.0.1:8080/admin/查看结果,这里的admin后面会详细讲。
(3)创建数据表:打开app下的models,所有的数据表对应的class都继承了models.Model
from django.db import models # Create your models here. class UserInfo(models.Model): username=models.CharField(max_length=20) password=models.CharField(max_length=20) email=models.CharField(max_length=30)
Run ‘manage.py makemigrations‘ to make new migrations, and then re-run ‘manage.py migrate‘ to apply them.
执行python manage.py makemigrations启动迁移,python manage.py migrate执行本次迁移。执行了这两命令后我们可以发现在app文件夹下的migrations下多了迁移版本文件。
# Generated by Django 2.1.3 on 2018-11-05 02:18 from django.db import migrations, models class Migration(migrations.Migration): initial = True dependencies = [ ] operations = [ migrations.CreateModel( name=‘UserInfo‘, fields=[ (‘id‘, models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name=‘ID‘)), (‘username‘, models.CharField(max_length=20)), (‘password‘, models.CharField(max_length=20)), (‘email‘, models.CharField(max_length=30)), ], ), ]
在后期开发中可能需要增加表格字段,我们可以直接在models对应得类中添加字段,如下
from django.db import models # Create your models here. class UserInfo(models.Model): username=models.CharField(max_length=20) password=models.CharField(max_length=20) email=models.CharField(max_length=30) phone=models.CharField(max_length=20)#增加字段
仅仅这步操作是不会成功得,还需再次执行python manage.py makemigrations和python manage.py migrate才能迁移成功。每迁移一次在migrations文件夹下都会多一个迁移文件
# Generated by Django 2.1.3 on 2018-11-05 06:29 from django.db import migrations, models class Migration(migrations.Migration): dependencies = [ (‘mysite‘, ‘0001_initial‘), ] operations = [ migrations.AddField( model_name=‘userinfo‘, name=‘phone‘, field=models.CharField(default=1, max_length=20), preserve_default=False, ), ]
(4)做一个简单增加,查询功能
1、利用已经创建好的数据表UserInfo;
2、在全局配置文件夹(MyFirstDjango文件夹下面得settings,urls和wsgi都是全局得配置文件)的urls文件配置路由,如下:这里可以使用path和url两个配置路由,但是path不能使用正则匹配。
"""djtest3 URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/2.1/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path(‘‘, views.home, name=‘home‘) Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path(‘‘, Home.as_view(), name=‘home‘) Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path(‘blog/‘, include(‘blog.urls‘)) """ from django.contrib import admin from django.urls import path from django.conf.urls import url,include from mysite import views #注意:使用path的时候不能使用正则 urlpatterns = [ path(‘admin/‘, admin.site.urls), path(r‘userinfo/‘,views.userinfo), ]
3、编写路由对应的函数:在mysite下的views下创建如下:这里包含两个重要的类HttpRequest和HttpResponse,分别是用来封装请求信息和响应信息的,在django架构下,HttpRequest已经封装好了,我们只需要使用对象即可,下面的userinfo方法中的request就是
HttpRequest类的一个对象。
from django.shortcuts import render,HttpResponse from mysite import models # Create your views here. def userinfo(request): if request.method=="POST": username=request.POST.get("username") password=request.POST.get("password") email=request.POST.get("email") models.UserInfo.objects.create(username=username,password=password,email=email) user_list=models.UserInfo.objects.all() return render(request,"index.html",{"user_list":user_list})
HttpRequest的属性和方法:
# path: 请求页面的全路径,不包括域名 # # method: 请求中使用的HTTP方法的字符串表示。全大写表示。例如 # # if req.method=="GET": # # do_something() # # elseif req.method=="POST": # # do_something_else() # # GET: 包含所有HTTP GET参数的类字典对象 # # POST: 包含所有HTTP POST参数的类字典对象 # # 服务器收到空的POST请求的情况也是可能发生的,也就是说,表单form通过 # HTTP POST方法提交请求,但是表单中可能没有数据,因此不能使用 # if req.POST来判断是否使用了HTTP POST 方法;应该使用 if req.method=="POST" # # # # COOKIES: 包含所有cookies的标准Python字典对象;keys和values都是字符串。 # # FILES: 包含所有上传文件的类字典对象;FILES中的每一个Key都是<input type="file" name="" />标签中 name属性的值,FILES中的每一个value同时也是一个标准的python字典对象,包含下面三个Keys: # # filename: 上传文件名,用字符串表示 # content_type: 上传文件的Content Type # content: 上传文件的原始内容 # # # user: 是一个django.contrib.auth.models.User对象,代表当前登陆的用户。如果访问用户当前 # 没有登陆,user将被初始化为django.contrib.auth.models.AnonymousUser的实例。你 # 可以通过user的is_authenticated()方法来辨别用户是否登陆: # if req.user.is_authenticated();只有激活Django中的AuthenticationMiddleware # 时该属性才可用 # # session: 唯一可读写的属性,代表当前会话的字典对象;自己有激活Django中的session支持时该属性才可用。
在django架构下面,响应内容是需要我们自己编写的,HttpResponse下主要有三种响应的形式:
1)直接使用HttpResponse返回字符串或者html字符串,这种形式不包含python模板渲染;
2)render: render(request, template_name, context=None, content_type=None, status=None, using=None),可以向模板发送数据,渲染成浏览器能够解析的html文件;
3)redirect:跳转到视图方法。
render与redirect的区别:render只是返回模板的html内容,不会重定向,不会改变刷新后的url;redirect会走路由然后执行路由对应方法,最终的url和路由的url对应。
4、模板文件index.html:在全局模板templates下面新建index.html。{% %}和{{ }}是python模板的语法,用来渲染后台传过来的数据。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/userinfo/" method="post"> 用户名:<input type="text" name="username"> 密码:<input type="text" name="password"> 邮箱:<input type="text" name="email"> <input type="submit" value="提交"> </form> <hr> <h1 id="usr">用户信息</h1> <table border="1"> <thead> <tr> <td>用户名</td> <td>密码</td> <td>邮箱</td> </tr> </thead> <tbody> {% for item in user_list %} <tr> <td>{{ item.username }}</td> <td>{{ item.password }}</td> <td>{{ item.email }}</td> </tr> {% endfor %} </tbody> </table> <script src="/static/jQuery/jquery-1.10.2.min.js"></script> <script> $(‘#usr‘).css(‘color‘,‘red‘) </script> </body> </html>
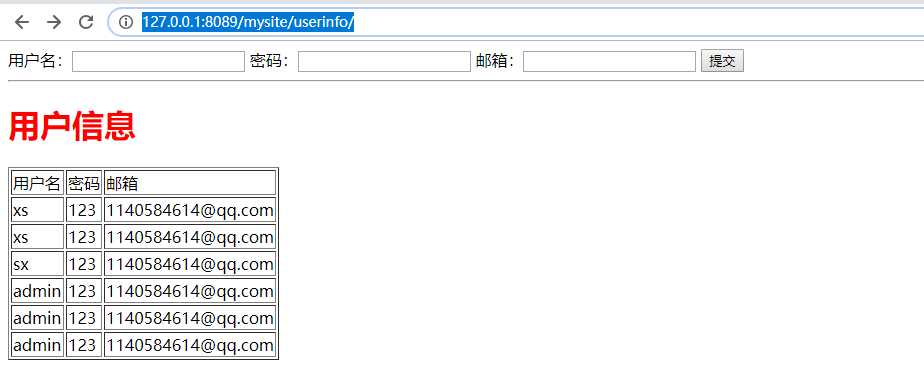
5、运行项目:在终端中输入 python manage.py runserver 8089,然后再浏览器中访问http://127.0.0.1:8089/mysite/userinfo/,可以看到页面,第一个django项目运行起来了。

参考文档: https://www.cnblogs.com/yuanchenqi/articles/6083427.html
以上是关于Django系列之第一个项目搭建的主要内容,如果未能解决你的问题,请参考以下文章