布局样式
Posted blogging
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了布局样式相关的知识,希望对你有一定的参考价值。
columns:<column-width> || <column-count>
column-width: auto | <length>
column-count:auto | <integer>
column-gap: normal(默值为1em(如果你的字号是px,其默认值为你的font-size值)) || <length>(2em)
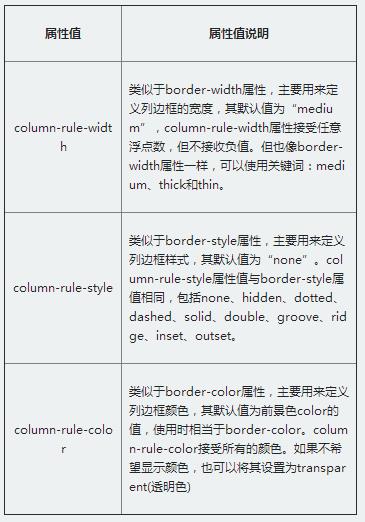
column-rule主要是用来定义列与列之间的边框宽度、边框样式和边框颜色
column-rule:<column-rule-width>|<column-rule-style>|<column-rule-color>

column-span主要用来定义一个分列元素中的子元素能跨列多少
column-span: none | all
以上是关于布局样式的主要内容,如果未能解决你的问题,请参考以下文章