vue中 表头th 合并单元格,且表格列数不定的动态渲染方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中 表头th 合并单元格,且表格列数不定的动态渲染方法相关的知识,希望对你有一定的参考价值。
吐槽
今天,在vue中遇到 复杂表格的渲染 ,需要合并表头的单元格,且合并单元格的那列还是动态数据,也就是说你不知道会有多少组要合并起来,哎,我也有点说不清楚,废话不多说了,看代码把:
代码示例
data数据是后端接口返回的,其中的数据格式是这样的:
[
{
"studentId": "ff808081651e03d4016530b937f50a33",
"studentName": "傅xx",
"studentCode": "91scdsc109",
"sex": {
"value": "MALE",
"name": "男"
},
"termName": "2018秋",
"examDates": [
"10月",
"9月28日"
],
"map": {
"9月28日": [
{
"courseName": "听力",
"scorel": 6.0
},
{
"courseName": "阅读",
"score": 7.0
},
{
"courseName": "写作",
"scorel": 5.5
}
]
},
"courseNames": [
"听力",
"阅读",
"写作",
"口语",
"总分"
]
},
{
"studentId": "ff8080816483a43d01648723c52801bc",
"studentName": "陈xx",
"studentCode": "91edfedf3",
"sex": {
"value": "FEMALE",
"name": "女"
},
"termName": "2018秋",
"examDates": [
"10月",
"9月28日"
],
"map": {
"9月28日": [
{
"courseName": "听力",
"score": 5.5,
"order": 0
},
{
"courseName": "阅读",
"score": 6.0,
"order": 1
},
{
"courseName": "写作",
"score": 5.5,
"order": 2
},
{
"courseName": "口语",
"scoreFinal": 5.5,
"order": 3
}
]
},
"courseNames": [
"听力",
"阅读",
"写作",
"口语",
"总分"
]
}
]获取到以上数据后,对数据稍微处理下:
<table class="table">
<thead>
<tr>
<th rowspan="2">序号</th>
<th rowspan="2">姓名</th>
<th rowspan="2">学号</th>
<th rowspan="2">性别</th>
<th rowspan="2">学期</th>
<th colspan="5" v-for="(it,i) in examDates" :key="i">{{it}}</th>
</tr>
<tr>
<template v-for="itd in examDates">
<th v-for="(itc,j) in courseNames" :key="itd+j">{{itc}}</th>
</template>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in studentDataList" :key="index">
<td>{{index+1}}</td>
<td>{{item.studentName}}</td>
<td>{{item.studentCode}}</td>
<td>{{item.sex.name}}</td>
<td>{{item.termName}}</td>
<template v-for="examDate in examDates">
<template v-for="(course,j) in courseNames">
<td :key="examDate+j">
{{initScoreFinal(examDate,course,item.map)}}
</td>
</template>
</template>
</tr>
</tbody>
</table>
---------------- 分割线 ---------------------------------------
data () {
return {
studentDataList: [],
examDates: [],
courseNames: []
},
created () {
this.getData ()
},
methods: {
//
getData () {
this.$get( //该方法是封装过的axios
'/list.json',
{
....//此处是参数,略
},
response => {
this.examDates = response.data[0].examDates
courseNames = response.data[0].courseNames
this.studentDataList = response.data
}
)
},
initScoreFinal (examDate, course, map) {
let scoreFinal = 0
console.log('map:' + map)
for (var it in map) {
map[it].forEach((item, index, array) => {
if (it === examDate && item.courseName === course) {
scoreFinal = item.scoreFinal
}
})
}
return scoreFinal
}
}
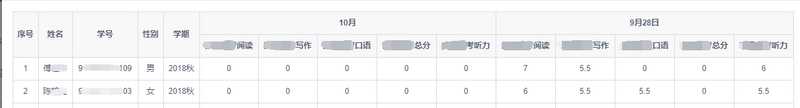
效果如图:

再吐个槽
在网上搜了很多合并单元格的都是简单的数据合并,也就是td合并,我们这边的项目需要的这个表格比较变态,按日期分组的去五门课程,且日期数目不定,又可能多个日期,这就很头疼了,总之长知识了,记录下来。
原文地址:https://segmentfault.com/a/1190000016895856
以上是关于vue中 表头th 合并单元格,且表格列数不定的动态渲染方法的主要内容,如果未能解决你的问题,请参考以下文章
HTMLHTML 表格 ② ( 表头单元格标签 | 表格标题标签 )
HTMLHTML 表格总结 ★★★ ( 表格标签 | 行标签 | 单元格标签 | 表格标签属性 | 表头单元格标签 | 表格标题标签 | 合并单元格 )