css表格
Posted 老罗江湖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css表格相关的知识,希望对你有一定的参考价值。
用css设置表格样式
*<table></table> 标签定义 html 表格。
* tr 元素定义表格的行;th 元素定义表格的表头;td 元素定义表格中的单元格;caption元素定义表格的标题;cellpadding元素定义单元格内文字与边框的距离;cellspacing元素定义单元格之间的距离;
*每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义);一个<tr>...</tr>标记表示一行;一个<td>...</td>标记表示一列。
1、下面做一个普通的月考成绩表,代码:
<!doctype html>
<html >
<head>
<title>学生成绩记录</title>
</head>
<body>
<table border="1" cellpadding="4" cellspacing="1" bgcolor="#FAEBD7">
<caption>月考成绩表</caption>
<tr>
<th>姓名</th> <th>语文</th> <th>数学</th> <th>英语</th> <th>总分</th>
</tr>
<tr>
<th>小红</th> <td>80</td> <td>70</td> <td>90</td> <td>240</td>
</tr>
<tr>
<th>小明</th> <td>90</td> <td>80</td> <td>70</td> <td>240</td>
</tr>
<tr>
<th>小丽</th> <td>70</td> <td>80</td> <td>90</td> <td>240</td>
</tr>
<tr>
<th>小兵</th> <td>70</td> <td>90</td> <td>80</td> <td>240</td>
</tr>
</table>
</body>
</html>
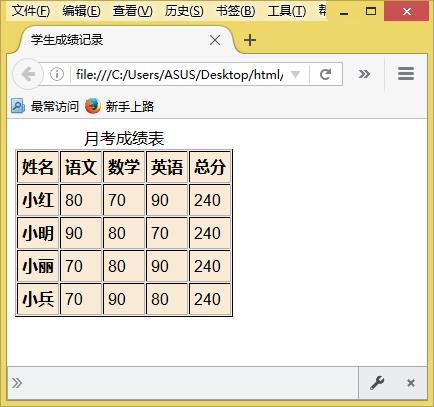
效果图:

以上是单纯的html语言,并没有css的修饰。
接下来将对单纯的html语言结构进行css的修饰:
简单案例1:
<style type="text/css">
.ways{ font: 15px 宋体; border:2px #777 solid; text-align:center; background-color:#FAEBD7 /*颜色:古董白*/ border-collapse:collapse; /*边框折叠*/
width:500px;
} .way td{ border:1px #777 dashed; } .way th{ border:1px #777 solid; }v
</style>
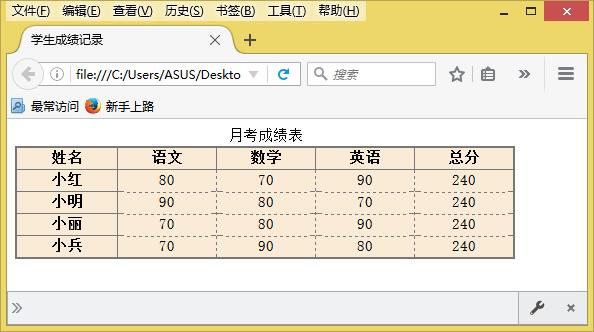
效果图:

上图中的最外面的粗线框是整个表格的边框,里面的每一个单元格都有自己的边框,th和td 可以分别设置各自的边框的样式,例如这里th为像素的实线,td为1个像素的虚线。使用border-collapse属性设置为collapse值来消除每个单元格之间的空隙。
border-collapse:collapse ; /*相邻边框合并*/
border-collapse:separate; /*相邻边框分离*/
2、加 thead(表头),tbody(表体)和tfoot(表尾)的table表格是更加标准的表格写法,一个正常标准的表格都包含表头,表体,表尾。
这几个标记主要是用于提高table标签的加载以及显示的。
使用css来格式表格时,通过这三个标记可以更方便地选择要设置样式的单元格。
简单案例2:
<!DOCTYPE html > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>产品目录</title> <style type="text/css"> table{ border: 1px #333 solid; font: 12px arial; width: 500px } table caption { font-size: 24px; line-height:36px; color:white; background-color:#777; } tbody tr{ background-color: #CCC; } td,th{ padding: 5px; border: 2px solid #EEE; border-bottom-color: #666; border-right-color: #666; } thead tr,tfoot tr{ background:white; } </style> </head> <body> <table cellspacing="0"> <caption>Product List</caption> <thead> <tr> <th >产品</th> <th >ID</th> <th >国家</th> <th >价格</th> <th >颜色</th> <th >重量</th> </tr> </thead> <tbody> <tr > <th >电脑</th> <td>C184645</td> <td>China</td> <td>$3200.00</td> <td>Black</td> <td>5.20kg</td> </tr> <tr> <th >电视</th> <td>T 965874</td> <td>Germany</td> <td>$299.95</td> <td>White</td> <td>15.20kg</td> </tr> <tr > <th >电话</th> <td>P494783</td> <td>France</td> <td>$34.80</td> <td>Green</td> <td>0.90kg</td> </tr> <tr> <th >录音机</th> <td>R349546</td> <td>China</td> <td>$111.99</td> <td>Silver</td> <td>0.30kg</td> </tr> <tr > <th >洗衣机</th> <td>W454783</td> <td>Japan</td> <td>$240.80</td> <td>White</td> <td>30.90kg</td> </tr> <tr> <th >冰箱</th> <td>F783990</td> <td>China</td> <td>$191.68</td> <td>blue</td> <td>32.80kg</td> </tr> </tbody> <tfoot> <tr> <th >总计</th> <th colspan="5">6种产品</th> </tr> </tfoot> </table> </body> </html>
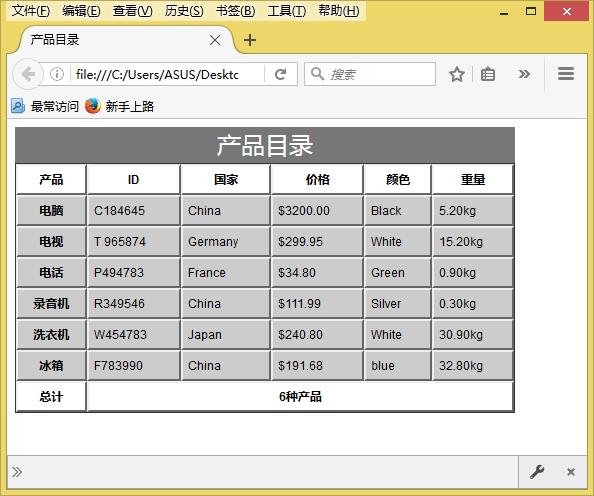
效果图:
上图中加了 thead(表头),tbody(表体)和tfoot(表尾)三个标记只是为了可以更方便地选择要设置样式的单元格。
3、隔行变色的表格
当一个表格中的行和列都很多的时候,并且数据很大的时候,为避免单元格采用相同的背景颜色会使浏览者感到凌乱~~发生看错行的情况。这时候就需要修改一下表格,修改成方便浏览者观看的表格---隔行变色的表格。
在css中实现隔行变色的方法十分简单,只要给偶数行的<tr>标记都添加上相应的类型,然后后对其进行css设置即可。
(1)继续引用上面的 “简单案例2”,首先在html中,给所有的tbody中偶数行的<tr>标记增加一个“even”类别,如下:
<tr class="even">
<th >电视</th>
<td>T 965874</td>
<td>Germany</td>
<td>$299.95</td>
<td>White</td>
<td>15.20kg</td>
</tr>
设置“.even”与其他单元格的不同的样式,如下:
tbody tr.even{ background-color: #AAA; }
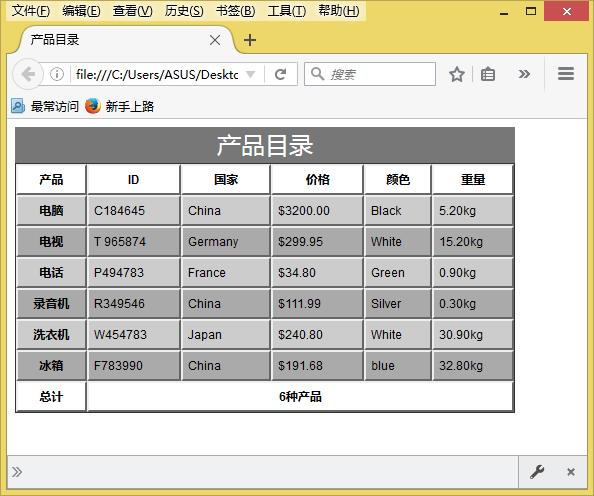
效果图:

上图中是交替的两种颜色不但可以使表格更美观,而且更重要的是当表格的行列很多的时候,可以使查看者不易看错行。
4、设置鼠标指针经过时整行变色提示的表格
为了让浏览者方便观看拥有多行、列的表格,后来出现了鼠标指针经过时整行变色提示的表格,只因为了改善用户体验!接下来继续引用上面的 “简单案例2”:
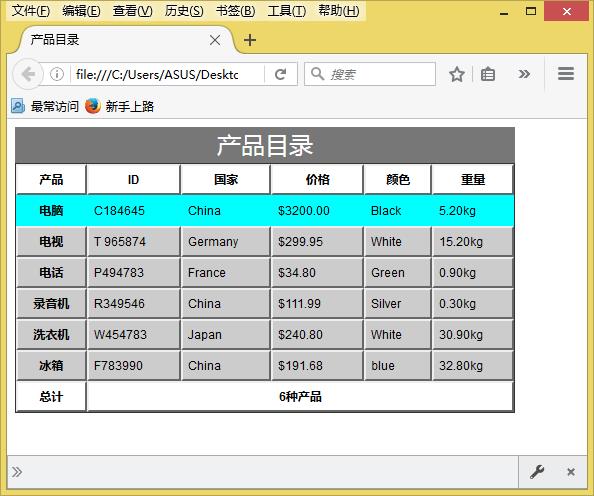
<!DOCTYPE html > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>产品目录</title> <style type="text/css"> table{ border: 1px #333 solid; font: 12px arial; width: 500px } table caption { font-size: 24px; line-height:36px; color:white; background-color:#777; } tbody tr{ background-color: #CCC; } td,th{ padding: 5px; border: 2px solid #EEE; border-bottom-color: #666; border-right-color: #666; } thead tr,tfoot tr{ background:white; } /***************************/ tbody tr:hover td, tbody tr:hover th{ background:aqua; border: 2px solid aqua; } /**************************/ </style> </head> <body> <table cellspacing="0"> <caption>Product List</caption> <thead> <tr> <th >产品</th> <th >ID</th> <th >国家</th> <th >价格</th> <th >颜色</th> <th >重量</th> </tr> </thead> <tbody> <tr > <th >电脑</th> <td>C184645</td> <td>China</td> <td>$3200.00</td> <td>Black</td> <td>5.20kg</td> </tr> <tr> <th >电视</th> <td>T 965874</td> <td>Germany</td> <td>$299.95</td> <td>White</td> <td>15.20kg</td> </tr> <tr > <th >电话</th> <td>P494783</td> <td>France</td> <td>$34.80</td> <td>Green</td> <td>0.90kg</td> </tr> <tr> <th >录音机</th> <td>R349546</td> <td>China</td> <td>$111.99</td> <td>Silver</td> <td>0.30kg</td> </tr> <tr > <th >洗衣机</th> <td>W454783</td> <td>Japan</td> <td>$240.80</td> <td>White</td> <td>30.90kg</td> </tr> <tr> <th >冰箱</th> <td>F783990</td> <td>China</td> <td>$191.68</td> <td>blue</td> <td>32.80kg</td> </tr> </tbody> <tfoot> <tr> <th >总计</th> <th colspan="5">6种产品</th> </tr> </tfoot> </table> </body> </html>
效果图:

以上是关于css表格的主要内容,如果未能解决你的问题,请参考以下文章