react 第一个组件 “hello world!”
Posted 马教主
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 第一个组件 “hello world!”相关的知识,希望对你有一定的参考价值。
一:在src下面新建Welcome.js

二:在Welcome.js中使用类式写法:
import React from "react"
class Welcome extends React.Component{
render(){
return <h1>hello world!</h1>
}
}
export default Welcome
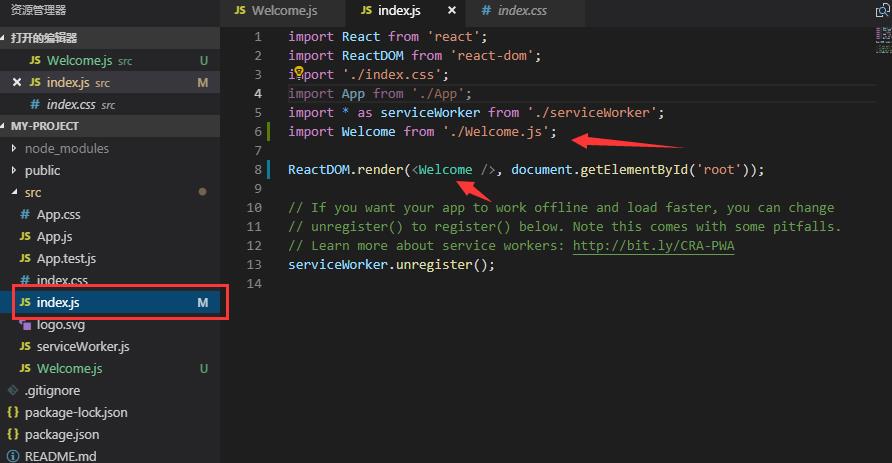
三:在index.js中插入Welcome.js

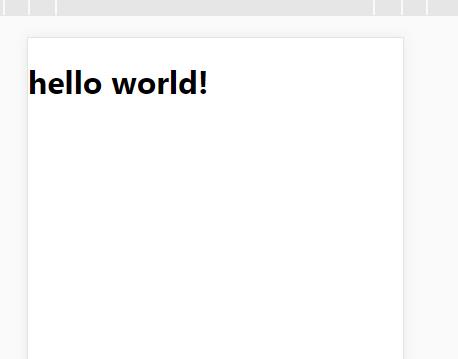
四:cnpm start 运行项目

以上是关于react 第一个组件 “hello world!”的主要内容,如果未能解决你的问题,请参考以下文章