canvas变换(移动,缩放等)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas变换(移动,缩放等)相关的知识,希望对你有一定的参考价值。
代码:

1 /** 2 * Created by Administrator on 2016/1/30. 3 */ 4 function draw (id){ 5 var canvas = document.getElementById(id); 6 var context = canvas.getContext(‘2d‘); 7 /* context.translate(200,120);//偏移量 8 context.rotate(Math.PI/6);//旋转 9 context.scale(0.6,0.4);//缩放或扩大*/ 10 context.transform(1,0.5,10,1,1,0); 11 context.fillStyle = "red"; 12 context.fillRect(0,0,100,100); 13 // ArcFace(context); 14 } 15 /* 16 function ArcFace(context){ 17 // 绘制脸型 18 context.beginPath(); 19 context.lineWidth = 5; 20 context.strokeStyle = "red"; 21 context.arc(0,0,90,0,Math.PI*2,true); 22 context.stroke(); 23 //绘制五官 24 context.beginPath(); 25 //左眼 26 context.moveTo(-30,-30); 27 context.lineTo(-30,-20); 28 //右眼 29 context.moveTo(30,-30); 30 context.lineTo(30,-20); 31 //嘴 32 context.moveTo(-20,30); 33 context.bezierCurveTo(-20,44,20,30,30,20); 34 //颜色设定 35 context.strokeStyle = "red"; 36 context.lineWidth = 10; 37 context.lineCap = "round"; 38 context.stroke(); 39 }*/
移动方法为translate();
格式:
translate(dx,dy):
dx:水平方向上的偏移量,dy:垂直方向上的偏移量。
说明:添加偏移量后,会将偏移量附加给后续的所有坐标点。
如果需要调整图像的位置,只需调整坐标的偏移量就可以了,不用再在新的位置重新绘图,很直观的实现了图像的移动。
缩放(放大)方法为scale();
格式:
scale(sx,sy):
sx:水平方向上的缩放因子,
sy:垂直方向上的缩放因子。
说明:sx,sy为大于零的数值。当其值大于1时,为放大图像;小于1时,为缩放图像。
旋转方法为rotate();
格式:
rotate(angle);
angle为角度。
说明:angle为正值时表示顺时针旋转,负值表示逆时针旋转。旋转的中心点为坐标系统的原点。
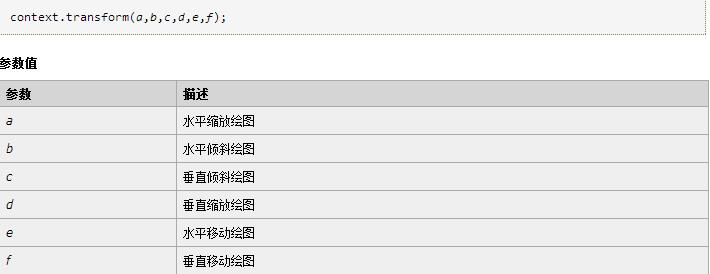
另外还有方法transform(),其格式为transform(a,b,c,d,e,f);它是全能的。

以上是关于canvas变换(移动,缩放等)的主要内容,如果未能解决你的问题,请参考以下文章
