launch images source启动图删除后上下有黑边
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了launch images source启动图删除后上下有黑边相关的知识,希望对你有一定的参考价值。
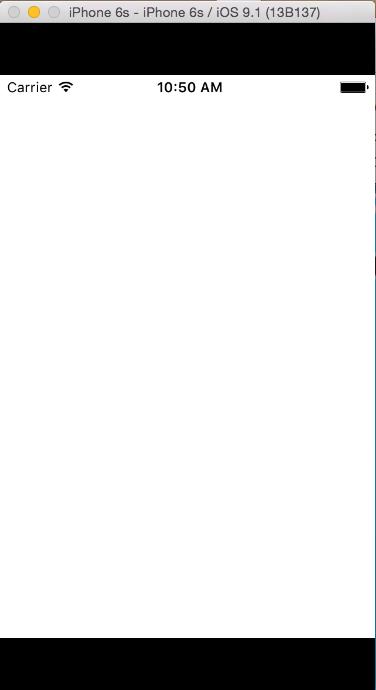
先上图,删除启动图之后运行会有这样的画面:

xcode下加载启动图无非是两个途径:LaunchScreen.storyboard,与Assets.xcassets,二者择其一。
而之所以出现上下黑边,是因为它找不到启动图。这种情况,通常出现在删除了启动图或者某张启动图路径错误。
解决办法:
一、把新的启动图加到Assets.xcassets里。
二、再次用LaunchScreen.storyboard,不用Assets.xcassets。
然而比较关键的一个步骤:

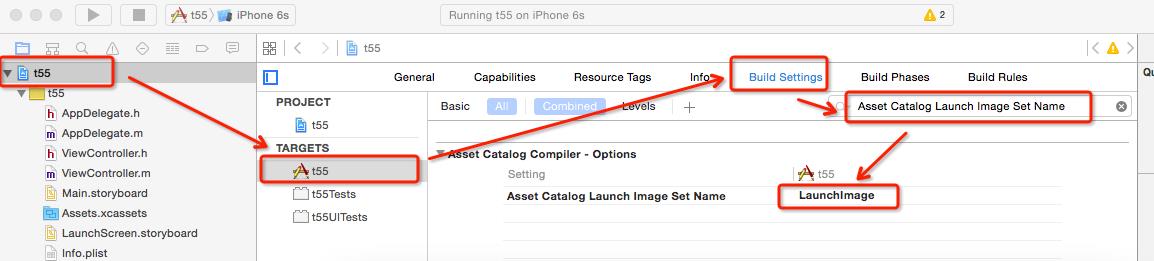
如果你想删掉这套启动图,仅仅是删除Images.xcassets中的LaunchImage是不行的,还要在项目配置,Build Settings中找到Asset Catalog Launch Image Set Name(搜索Asset Catalog Launch Image Set Name可以帮你快速定位到这项),把后面的值删掉。否则编译都通不过,会报错Images.xcassets: None of the input catalogs contained a matching launch image set named "LaunchImage"。
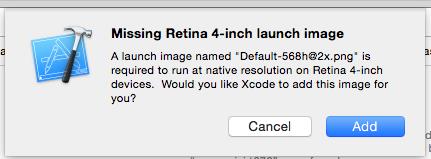
但是,如果LaunchScreen.storyboard与Assets.xcassets都没有,那么就会报错:

由于ios7无法兼容LaunchScreen.xib这种机制,而又找不到对应的default-568h.png文件,问题自然就出现了。
解决办法:
在项目配置页,General下面有一栏App Icons and Launch Images,其中有一项Launch Images Source,如果你遇到了问题,那么旁边显示的可能是一个按钮,Use Asset Catalog,点一下然后确定就可以了,会在项目中的Images.xcassets中生成LaunchImage了。但为了更好的用户体验,做张图片放进去吧。
以上是关于launch images source启动图删除后上下有黑边的主要内容,如果未能解决你的问题,请参考以下文章
Launch Instance---source for openstack
ROS 机器人技术 - 编写一个 launch 启动多个节点