颜色值
Posted Rinpe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了颜色值相关的知识,希望对你有一定的参考价值。
在网页中的颜色设置是非常重要,有字体颜色(color)、背景颜色(background-color)、边框颜色(border)等,设置颜色的方法也有很多种:
1、英文命令颜色
前面几个小节中经常用到的就是这种设置方法:
p{color:red;}
2、RGB颜色
这个与 photoshop 中的 RGB 颜色是一致的,由 R(red)、G(green)、B(blue) 三种颜色的比例来配色。
p{color:rgb(133,45,200);}
每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数。如:
p{color:rgb(20%,33%,25%);}
3、十六进制颜色
这种颜色设置方法是现在比较普遍使用的方法,其原理其实也是 RGB 设置,但是其每一项的值由 0-255 变成了十六进制 00-ff。
p{color:#00ffff;}
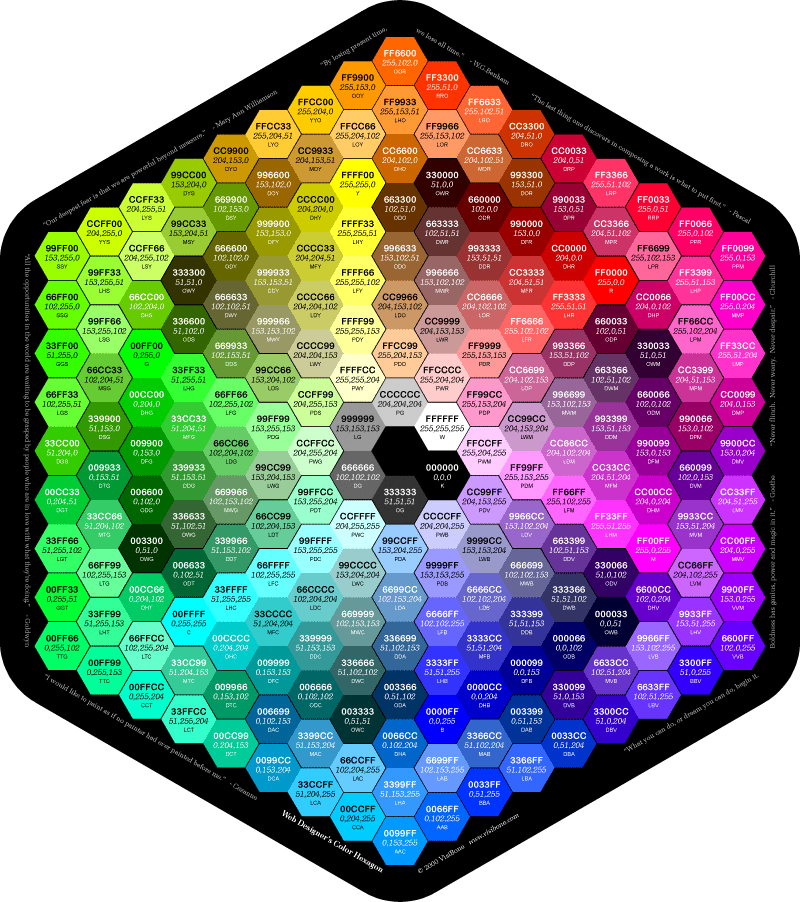
配色表:
以上是关于颜色值的主要内容,如果未能解决你的问题,请参考以下文章