XML学习3:XML基本语法
Posted life is wonderful
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了XML学习3:XML基本语法相关的知识,希望对你有一定的参考价值。
三XML属性
XML元素可以在开始标签中包含属性,类似html。属性(Attribute)提供关于元素的额外(附加)信息。
XML属性基本语法:<元素 属性1=”属性值” 属性2=”属性值”>元素内容</元素>
注意事项:
1)属性值用双引号(")或单引号(')分隔(如果属性值中有',用"分隔;有",用'分隔)。
2)一个元素可以有多个属性。
3)属性名称在同一个元素标记中只能出现一次。
4)属性值不能包括<, >, &之类的特殊字符,否则需要使用转义字符。
(1)XML属性
从HTML的学习中,你会回忆起这个:<img src="computer.gif">。"src"属性提供有关<img>元素的额外信息。在
HTML中(以及在XML中),属性提供有关元素的额外信息:
<img src="computer.gif">
<a href="demo.asp"> 属性通常提供不属于数据组成部分的信息。在下面的例子中,文件类型与数据无关,但是对需要处理这个元素的
软件来说却很重要:
<file type="gif">computer.gif</file>(2)XML属性必须加引号
属性值必须被引号包围,不过单引号和双引号均可使用。比如一个人的性别,person 标签可以这样写:
<person sex="female">或者这样也可以:
<person sex='female'>注释:如果属性值本身包含双引号,那么有必要使用单引号包围它,就像这个例子:
<gangster name='George "Shotgun" Ziegler'>或者可以使用实体引用:
<gangster name="George"Shotgun"Ziegler">(3)XML元素与XML属性对比
请看这些例子:
<person sex="female">
<firstname>Anna</firstname>
<lastname>Smith</lastname>
</person>
<person>
<sex>female</sex>
<firstname>Anna</firstname>
<lastname>Smith</lastname>
</person> 在第一个例子中,sex是一个属性。在第二个例子中,sex则是一个子元素。两个例子均可提供相同的信息。
没有什么规矩可以告诉我们什么时候该使用属性,而什么时候该使用子元素。我的经验是在HTML中,属性用起
来很便利,但是在XML中,您应该尽量避免使用属性。如果信息感觉起来很像数据,那么请使用子元素吧。
(4)W3C推荐的方式
下面的三个 XML 文档包含完全相同的信息:
第一个例子中使用了 date 属性:
<note date="08/08/2008">
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note> 第二个例子中使用了 date 元素:
<note>
<date>08/08/2008</date>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note> 第三个例子中使用了扩展的 date 元素(这是W3C推荐使用的):
<note>
<date>
<day>08</day>
<month>08</month>
<year>2008</year>
</date>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>(5)避免XML属性
因使用属性而引起的一些问题:
1)属性无法包含多重的值(元素可以)
2)属性无法描述树结构(元素可以)
3)属性不易扩展(为未来的变化)
4)属性难以阅读和维护
请尽量使用元素来描述数据。而仅仅使用属性来提供与数据无关的信息。不要做这样的蠢事(这不是XML应该被使
用的方):
<note day="08" month="08" year="2008" to="George" from="John" heading="Reminder" body="Don't forget the
meeting!"></note>(6)针对元数据的XML属性
有时候会向元素分配ID引用。这些ID索引可用于标识XML元素,它起作用的方式与HTML中ID属性是一样的。这个
例子向我们演示了这种情况:
<messages>
<note id="501">
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
<note id="502">
<to>John</to>
<from>George</from>
<heading>Re: Reminder</heading>
<body>I will not</body>
</note>
</messages>上面的ID仅仅是一个标识符,用于标识不同的便签。它并不是便签数据的组成部分。在此我们极力向您传递的理
念是:元数据(有关数据的数据)应当存储为属性,而数据本身应当存储为元素。
四XML验证
拥有正确语法的XML被称为"形式良好"的XML。
通过DTD验证的XML是"合法"的XML。
(1)形式良好的XML文档
"形式良好"或"结构良好"的XML文档拥有正确的语法。
"形式良好"(Well Formed)的XML文档会遵守前几章介绍过的XML语法规则:1)XML文档必须有根元素;
2)ML文档必须有关闭标签;
3)XML标签对大小写敏感;4)XML元素必须被正确的嵌套;
5)XML属性必须加引号;实例:
<?xml version="1.0" encoding="UTF-8"?>
<note>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>(2)验证XML文档
合法的XML文档是"形式良好"的XML文档,同样遵守文档类型定义(DTD)的语法规则:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE note SYSTEM "Note.dtd">
<note>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note> (3)XML DTD
DTD的作用是定XML文档的结构。它使用一系列合法的元素来定义文档结构:
<!DOCTYPE note [
<!ELEMENT note(to,from,heading,body)>
<!ELEMENT to(#PCDATA)>
<!ELEMENT from(#PCDATA)>
<!ELEMENT heading (#PCDATA)>
<!ELEMENT body(#PCDATA)>
]> (4)XML Schema
W3C支持一种基于XML的DTD代替者,它名为XML Schema:
<xs:element name="note">
<xs:complexType>
<xs:sequence>
<xs:element name="to" type="xs:string"/>
<xs:element name="from" type="xs:string"/>
<xs:element name="heading" type="xs:string"/>
<xs:element name="body" type="xs:string"/>
</xs:sequence>
</xs:complexType>
</xs:element> 上述的DTD和Schema我们会在后面的文章中详细讲解。
五基本语法补充
(1)CDATA区
有些内容可能不想让解析引擎解析执行,而是当作原始内容处理,用于把整段文本解释为纯字符数据而不是标记的
情况。包含大量<、>、&或者"字符。CDATA区中的所有字符都会被当作元素字符数据的常量部分,而不是XML标
记。
CDATA区可以用于传递特殊字符,传递文件数据。可以通过将图片这类二进制文件以byte[]的形式放入CDATA区
中,需要使用时在以byte[]的方式读出。在特殊的标签CDATA下,所有的标签、实体引用都被忽略,而被XML处理程
序一视同仁地当作字符数据看待。
CDATA区的形式如下:<! [CDATA[文本内容]]>
(2)处理指令(PI)
处理指令,简称PI (Processing Instruction)。处理指令用来指挥解析引擎如何解析XML文档内容。指示当前的
XML文件的内容,如何被显示或者处理。
处理指令必须以“<?”作为开头,以“?>”作为结尾,XML声明语句就是最常见的一种处理指令。 例如,在XML文档
中可以使用xml-stylesheet指令,通知XML解析引擎,应用css文件显示xml文档内容。
语法格式:<?target arg*?>
例子:使用XSTL处理当前的XML文件:
<?xml-stylesheet type="text/xsl" href="book.xsl"?>
综合XML实例:
<?xml version="1.0" encoding="UTF-8"?>
<!--注释-->
<书籍列表>
<计算机书籍>
<bookname isbn="0001">XML应用大全</bookname>
<price>39.00</price>
</计算机书籍>
<计算机书籍>
<bookname isbn="0002">Java应用大全</bookname>
<price>139.00</price>
</计算机书籍>
<计算机书籍>
<bookname isbn="0003">Oracle应用大全</bookname>
<price>59.00</price>
</计算机书籍>
<计算机书籍>
<bookname><<mysql应用大全>></bookname>
<price>59.00</price>
</计算机书籍>
<![CDATA[
<计算机书籍>
<bookname>C++应用大全</bookname>
<price>59.00</price>
</计算机书籍>
]]>
</书籍列表>

六XML显示
在所有现代浏览器中,均能够查看原始的 XML 文件。不要指望 XML 文件会直接显示为 HTML 页面。
(1)查看XML文件
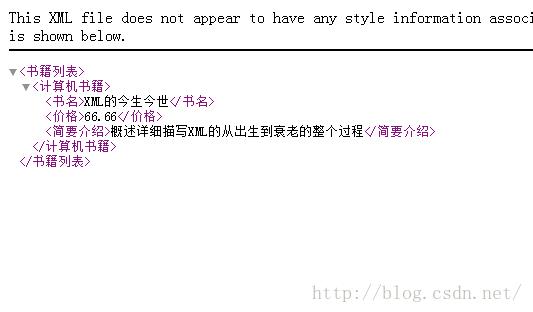
实例:
<?xml version="1.0" encoding="UTF-8"?>
<书籍列表>
<计算机书籍>
<书名>XML的今生今世</书名>
<价格>66.66</价格>
<简要介绍>概述详细描写XML的从出生到衰老的整个过程</简要介绍>
</计算机书籍>
</书籍列表>浏览器显示:

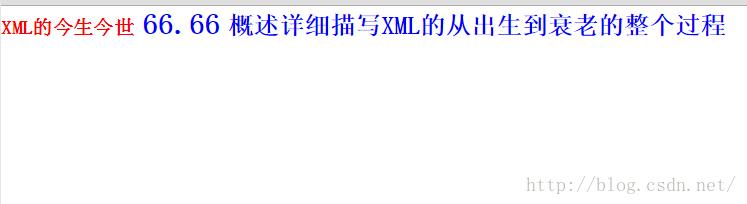
(2)使用CSS显示XML文件
通过使用CSS,可为XML文件添加显示信息。
在上面的XML代码中的XML声明下面增加一行代码:
<?xml-stylesheet href="XML2.css" type="text/css"?>XML2.css文件:
书名{
font-size: 20px;
font-weight: bold;
color: red;
}
价格 {
font-size: 30px;
font-weight: bolder;
color: blue;
}
简要介绍{
font-size: 25px;
font-weight: bolder;
color: blue;
}浏览器显示:

使用CSS格式化XML不是常用的方法,更不能代表XML文档样式化的未来。W3C推荐使用XSLT。
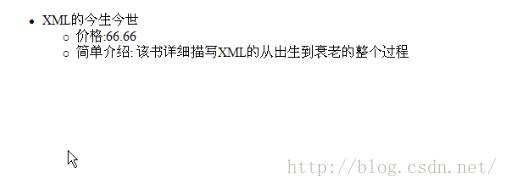
(3)使用XSLT显示XML文件
通过使用XSLT,您可以向XML文档添加显示信息。
使用XSLT显示XML;XSLT是首选的XML样式表语言。XSLT(eXtensible Stylesheet Language Transformations)
远比CSS更加完善。
在上面的XML代码中的XML声明下面增加一行代码:
<?xml-stylesheet href="book.xsl" type="text/xsl"?> book.xsl文件代码:
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl" xmlns="http://www.w3.org/TR/REC-html40" result-ns="">
<xsl:template><xsl:apply-templates/></xsl:template>
<xsl:template match="/">
<HTML>
<HEAD>
<TITLE>我的藏书</TITLE>
</HEAD>
<BODY>
<xsl:apply-templates select="书籍列表"/>
</BODY>
</HTML>
</xsl:template>
<xsl:template match="书籍列表">
<xsl:for-each select="计算机书籍">
<UL>
<LI><xsl:value-of select="书名"/></LI>
<UL>
<LI>价格:<xsl:value-of select="价格"/></LI>
<LI>简要介绍:<xsl:value-of select="简要介绍"/></LI>
</UL>
</UL>
</xsl:for-each>
</xsl:template>
</xsl:stylesheet>浏览器显示:

以上是关于XML学习3:XML基本语法的主要内容,如果未能解决你的问题,请参考以下文章