关于float和position
Posted 紫陀螺Echo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于float和position相关的知识,希望对你有一定的参考价值。
在div 块级元素中,一般我们的div块都是流式的,如果你设定一个div,接下来的div就会另起行,也就是块级元素的定义
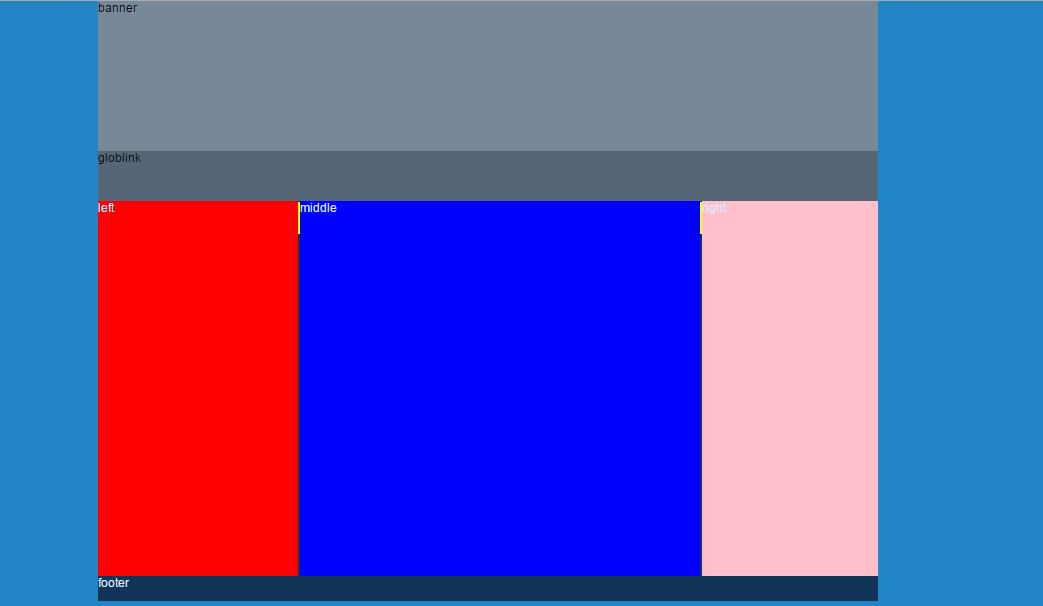
但是一般排版不是这样的,最典型的应该就是这种布局了,那么中间的那三个div块,就是float的效果了

首先一个简单的例子

这个就是典型的div块分布(有三个div)
然后如果在float2加上float:left的话,效果就会变成下面这样

float使你设置的元素脱离了父级元素(本来这里float2是最大的div的子级元素)
float的属性有left,right,none;
那么就可以解决上面第一张图中间的布局,但是这里还有一个问题,就是下面的注脚,
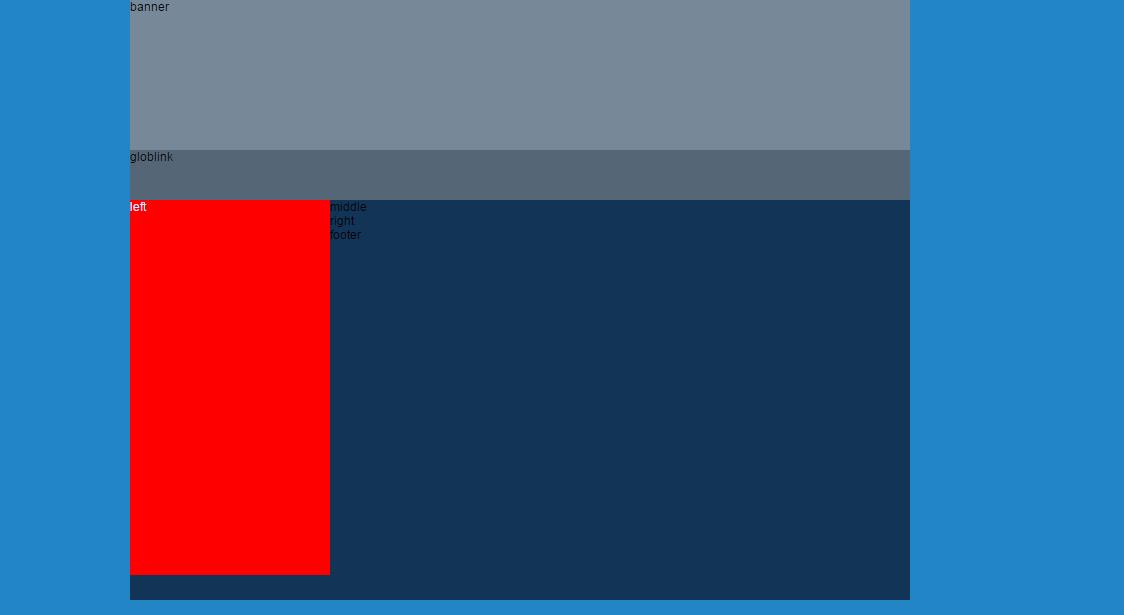
如果直接div不设置任何东西的话,而中间的三个div都设置float:left的话,结果就是这样

那个黄色的注脚隐藏在三个div后面
这就是前面说的float使得前面三个div脱离父级元素,因此footer成为banner后面的块级元素,
这时,如果想清除float对div的影响,可以用clear:both;(也可以单独设一个div,设定属性clear:both就可以清除影响)
这时就完成了第一张图片的布局
注意,如果只是设置一个div的float的话,接下来的div会环绕着这个设置了float的div,如下图

最后,贴个第一张图的样式代码

1 body{
2 background:#2286c6;
3 margin:0px;
4 padding:0px;
5 font-size:12px;
6 font-family:Arial;
7 }
8 #container{
9 margin:0px auto;
10 width:780px;
11 height:600px;
12 text-alignment:left;
13 background:#123456;
14
15 }
16 #banner{
17 margin:0px;
18 padding:0px;
19 background:#778899;
20 height:150px;
21 width:100%;
22 }
23 #globlink{
24 margin:0px;
25 padding:0px;
26 background:#567;
27 height:50px;
28 width:100%;
29 }
30 #left{
31 width:200px;
32 height:370px;
33 background:red;
34 margin:0px;
35 padding:0px 0px 5px 0px ;
36 color:#d8ecff;
37 float:left;
38 }
39
40 #middle{
41 width:400px;
42 height:370px;
43 background:blue;
44 margin:0px 2px ;
45 padding:0px 0px 5px 0px ;
46 color:#d8ecff;
47 float:left;
48 }
49 #right{
50 width:176px;
51 height:370px;
52 background:pink;
53 margin:0px ;
54 padding:0px 0px 5px 0px ;
55 color:#d8ecff;
56 float:left;
57 }
58 #footer{
59 width:100%;
60 height:30px;
61 background:yellow;
62 margin:1px 0px 0px 0px ;
63 padding:1px 0px ;
64 color:#d8ecff;
65 clear:both;
66 }
以上是关于关于float和position的主要内容,如果未能解决你的问题,请参考以下文章
