iOS开发UI篇—UITabBarController简单介绍
Posted 快乐加油站789
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS开发UI篇—UITabBarController简单介绍相关的知识,希望对你有一定的参考价值。
iOS开发UI篇—UITabBarController简单介绍
一、简单介绍
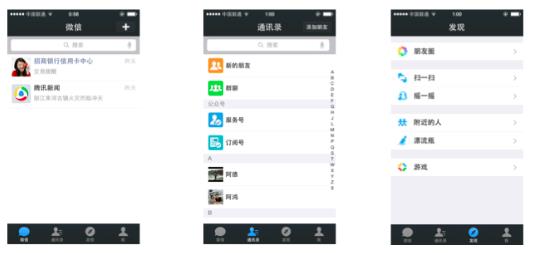
UITabBarController和UINavigationController类似,UITabBarController也可以轻松地管理多个控制器,轻松完成控制器之间的切换,典型的例子就是QQ、微信等应⽤。

二、UITabBarController的使用
1.使用步骤:
(1)初始化UITabBarController
(2)设置UIWindow的rootViewController为UITabBarController
(3)创建相应的子控制器(viewcontroller)
(4)把子控制器添加到UITabBarController
2.代码示例
新建一个空的文件,在Application的代理中编码
YYAppDelegate.m文件
// // YYAppDelegate.m // 01-UITabBar控制器基本使用 // // Created by 孔医己 on 14-6-7. // Copyright (c) 2014年 itcast. All rights reserved. // #import "YYAppDelegate.h" @implementation YYAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { //1.创建Window self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; self.window.backgroundColor = [UIColor whiteColor]; //a.初始化一个tabBar控制器 UITabBarController *tb=[[UITabBarController alloc]init]; //设置控制器为Window的根控制器 self.window.rootViewController=tb; //b.创建子控制器 UIViewController *c1=[[UIViewController alloc]init]; c1.view.backgroundColor=[UIColor grayColor]; c1.view.backgroundColor=[UIColor greenColor]; c1.tabBarItem.title=@"消息"; c1.tabBarItem.image=[UIImage imageNamed:@"tab_recent_nor"]; c1.tabBarItem.badgeValue=@"123"; UIViewController *c2=[[UIViewController alloc]init]; c2.view.backgroundColor=[UIColor brownColor]; c2.tabBarItem.title=@"联系人"; c2.tabBarItem.image=[UIImage imageNamed:@"tab_buddy_nor"]; UIViewController *c3=[[UIViewController alloc]init]; c3.tabBarItem.title=@"动态"; c3.tabBarItem.image=[UIImage imageNamed:@"tab_qworld_nor"]; UIViewController *c4=[[UIViewController alloc]init]; c4.tabBarItem.title=@"设置"; c4.tabBarItem.image=[UIImage imageNamed:@"tab_me_nor"]; //c.添加子控制器到ITabBarController中 //c.1第一种方式 // [tb addChildViewController:c1]; // [tb addChildViewController:c2]; //c.2第二种方式 tb.viewControllers=@[c1,c2,c3,c4]; //2.设置Window为主窗口并显示出来 [self.window makeKeyAndVisible]; return YES; } @end
实现效果:

三、重要说明
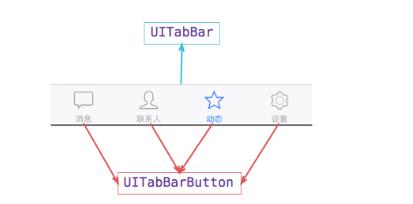
1.UITabBar
下方的工具条称为UITabBar ,如果UITabBarController有N个子控制器,那么UITabBar内部就会有N 个UITabBarButton作为子控件与之对应。
注意:UITabBarButton在UITabBar中得位置是均分的,UITabBar的高度为49。
在上面的程序中,UITabBarController有4个子控制器,所以UITabBar中有4个UITabBarButton,UITabBar的结构⼤大致如下图所示:

2.UITabBarButton
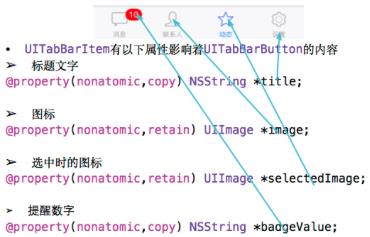
UITabBarButton⾥面显⽰什么内容,由对应子控制器的tabBarItem属性来决定
c1.tabBarItem.title=@"消息"; c1.tabBarItem.image=[UIImage imageNamed:@"tab_recent_nor"];

3.有两种方式可以往UITabBarController中添加子控制器
(1)[tb addChildViewController:c1];
(2)tb.viewControllers=@[c1,c2,c3,c4];
注意:展示的顺序和添加的顺序一致,和导航控制器中不同,展现在眼前的是第一个添加的控制器对应的View。
以上是关于iOS开发UI篇—UITabBarController简单介绍的主要内容,如果未能解决你的问题,请参考以下文章