个人博客的上云之路
Posted Daniels的个人博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了个人博客的上云之路相关的知识,希望对你有一定的参考价值。
一转眼已经做了3年多的Web开发,但是还没有一个自己的个人网站,确实感觉有点说不过去。这段时间刚好公司不太忙,闲来无事就开始琢磨这个事。我们开发网站肯定得在公网上有一台自己的服务器,现在这服务器很好解决,各大厂商整天都在宣传自己的云,我们直接在上边租一台服务器就可以了。我这里选用的阿里云,不为别的就只是因为这几天阿里云搞活动很便宜。然后我们还得有一个web容器,我这里选的tomcat,至于数据库那肯定是选择Mysql了。还有就是反向代理服务我这选用的nginx。最后就是应用了,我这里直接使用的是Solo开源博客。刚好前段时间学习了一下docker,毕竟现在你要说你不会使用虚拟容器技术你都不好意思说你是搞Web开发的,所以前边提到的这些服务最终都会使用docker来运行。
1. 准备服务器
之前也说了,我这里直接选用的是阿里云。可以直接上阿里云上的官网买一台自己的服务器,步骤很简单,这里就不再多说。需要注意的就是在预装环境这一块我们选择系统镜像,操作系统选择Ubuntu或者是CentOS都可以,我这里选择的是Ubuntu。下面的例子都是在Ubuntu上运行的,和CentOS不同的可能就是一些软件安装的命令存在差异。还有就是设置账户密码,这个密码请务必妥善保存,以后登陆服务器时要用。购买完成之后, 我们会收到短信和邮件,里边有我们的公网Ip。然后使用Xshell就通过这个Ip地址以及账户和密码就可以登陆到我们服务器上了。如下图所示:

登陆到服务期之后,因为我这里使用的是docker来运行所有的服务,所以我们只需要安装docker就可以了,运行如下命令:
1.静默更新系统,-qq参数需要用在apt-get子命令之前,-y随意 apt-get -qq update -y 2.安装wget工具用于下载文件 which wget > /dev/null || apt-get -qq install -y wget 3.添加docker的软件仓库key wget -qO- https://get.docker.com/gpg | apt-key add - 4.执行docker安装程序 wget -qO- https://get.docker.com/ | sh 5.执行docker的测试命令,通过此命令看一看到docker引擎的版本等信息 docker version
至此我们已经准备好web服务器。
2. 配置Mysql
首先我们需要使用如下命令来获取mysql的docker镜像。
1. 获取5.7版本的mysql镜像 docker pull mysql:5.7
2. 查看获取的镜像
docker images
创建msyql配置文件
1. 创建msyql文件夹 mkdir -p /usr/web/mysql/conf.d 2. 创建mysql配置文件 cd /usr/web/mysql/conf.d touch mysqld.cnf
3. 填入myslq配置内容
pid-file = /var/run/mysqld/mysqld.pid
socket = /var/run/mysqld/mysqld.sock
datadir = /var/lib/mysql
#log-error = /var/log/mysql/error.log
# By default we only accept connections from localhost
bind-address = 0.0.0.0
character-set-server=utf8mb4
default-time-zone=\'+08:00\'
max_connect_errors=10
max_connections=200
# Disabling symbolic-links is recommended to prevent assorted security risks
symbolic-links=0
# 设置mysql客户端默认字符集
default-character-set=utf8
# 设置mysql客户端连接服务端时默认使用的端口
default-character-set=utf8
3.创建数据目录 mkdir ../data
启动mysql
docker run --name mysql5.7 -p 3306:3306 -v /usr/web/mysql/conf.d/mysqld.cnf:/etc/mysql/mysql.conf.d/mysqld.cnf -v /usr/web/mysql/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.7
--name 是给mysql服务起的名字
-p 是做端口映射,可通过访问本机的3306端口来访问mysql容器的的3306端口
-v 将本机相应目录的文件或者文件夹和mysql容器中的文件或文件夹做一个映射
-e 设置mysql的属性
-d 在后台运行命令
创建数据库
1. 查看正在运行容器 docker ps 2. 进入mysql容器 docker exec -it mysql5.7 bash 3. 进入数据库 mysql -u root -p 4. 创建数据库 create database solo;
3.配置Tomcat
获取Tomcat镜像
docker pull tomcat:9.0.12
创建Tomcat配置文件夹
1.创建Tomcat配置文件夹
mkdir -p /usr/web/tomcat/logs mkdir -p /usr/web/tomcat/webapps
启动tomcat
docker run -d tomcat:9.0.12
复制tomcat配置文件
1. 查看tomcat container id docker ps 2. 复制tomcat 配置文件 docker cp [CONTAINERID]:/usr/local/tomcat/conf /usr/web/tomcat
修改server.xml配置文件,设置solo为根路径因此当我们访问项目是就不再需要添加项目名称
添加<Context path="" docBase="/usr/local/tomcat/webapps/solo" debug="0" reloadable="true" /> 到 <host>中
停止并且删除tomcat容器
docker stop [CONATINERID] docker rm [CONATINERID]
添加solo.war到/usr/web/tomcat/webapps中, 在执行下面的命令重新创建并启动tomcat容器
docker run --name my_tomcat1 --link mysql5.7:mysql.local -v /usr/web/tomcat/logs:/usr/local/tomcat/logs -v /usr/web/tomcat/conf.d:/usr/local/tomcat/conf -v /usr/web/tomcat/webapps:/usr/local/tomcat/webapps -p 8080:8080 -d tomcat:9.0.12
--link 连接另一个docker容器,当前连接的mysql5.7容器,并且给给mysql5.7起了一个别名mysql.local. 这个命令会将mysql.local与mysql5.7的ip地址对应起来写入tomcat的hosts中,因此在solo项目中的数据库地址就可以直接使用mysql.local
4.配置Nginx
当前我们其实已经可以使用ip加端口号访问我们应用了(注意阿里云默认是关闭8080端口的,如需开启请去阿里云管理平台开启)。
获取Nginx镜像
docker pull nginx
创建nginx文件夹以及nginx配置文件
1.创建nginx文件夹 mkdir -p /usr/web/nginx/conf.d 2. 创建 配置文件 cd /usr/web/nginx touch nginx.conf touch conf.d/default.conf
nginx.conf内容如下
user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main \'$remote_addr - $remote_user [$time_local] "$request" \' \'$status $body_bytes_sent "$http_referer" \' \'"$http_user_agent" "$http_x_forwarded_for"\'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; #创建tomcat1服务 upstream tomcat1{ server tomcat:8080; } include /etc/nginx/conf.d/*.conf; }
default.conf内容如下
server { listen 80; server_name localhost; #charset koi8-r; access_log /var/log/nginx/host.access.log main; #将所有来自80端口的请求转发到之前文件中定义服务tomcat1 location / { proxy_pass http://tomcat1; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }
启动Nginx容器
docker run --name nginx1 --link my_tomcat1:t1 -v /usr/web/nginx/conf.d:/etc/nginx/conf.d -v /usr/web/nginx/nginx.conf:/etc/nginx/nginx.conf -p 80:80 -d nginx
到此我们已经可以通过Ip访问我们的solo应用了
5.购买域名绑定Ip地址
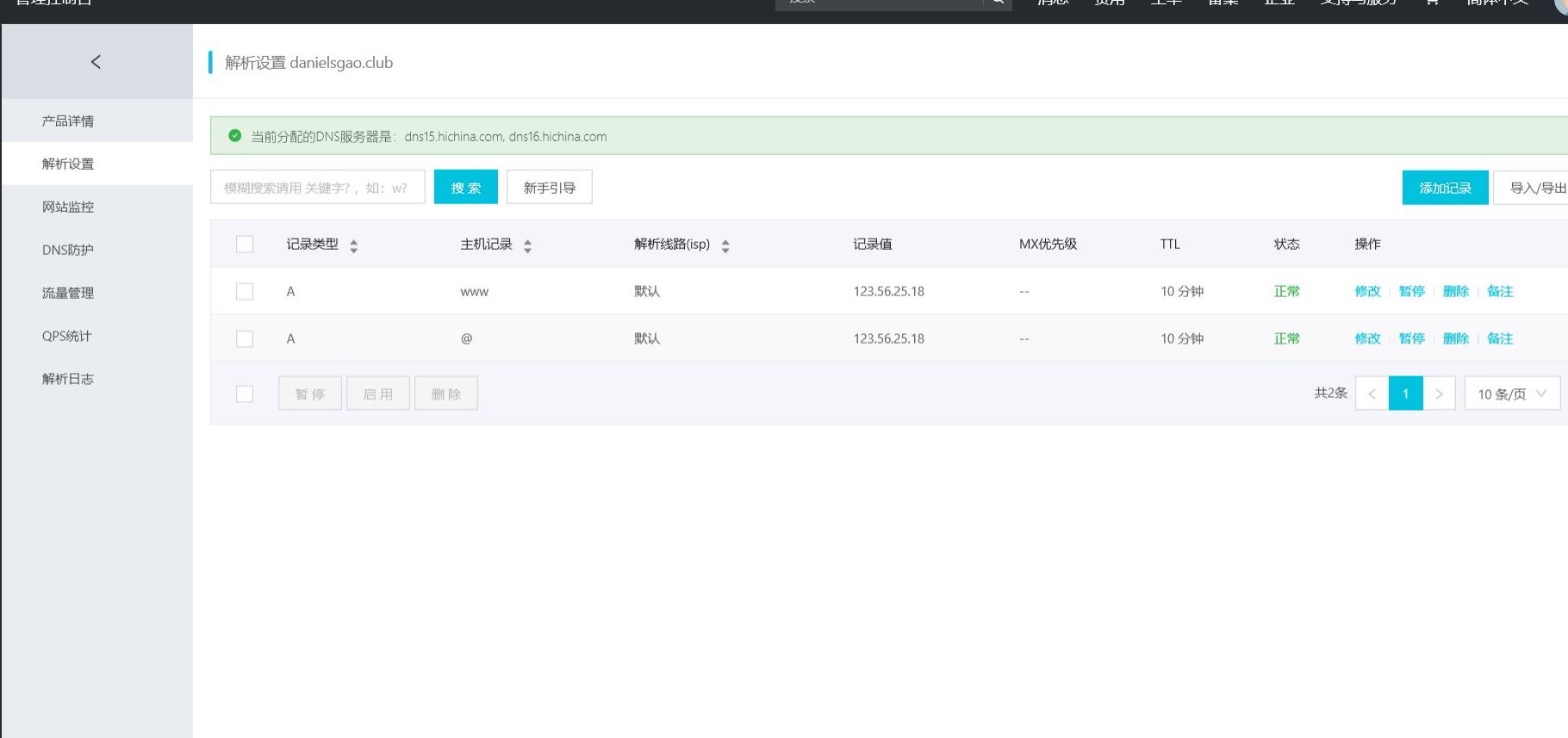
我们可以在阿里云旗下的万网注册一个自己的域名,然后实名认证。接下来就需要备案了,按照阿里云的备案流程执行就好了,大概一周左右。备案完成之后我们只需要将域名解析设置为我们自己的IP即可。如下图:

这样我们的应用就直接可以使用我们之前注册的域名来访问了。这篇通过docker来分别部署服务的过程还是太过复杂,实际上应该没人这么干。下一篇我将介绍docker compose,通过它来进行服务编排,
我们只需一个命令就可以启动上边所有的服务。
以上是关于个人博客的上云之路的主要内容,如果未能解决你的问题,请参考以下文章