删除掉了一个元素后,数组的索引发生的变化,造成了程序的异常解决方法
Posted 依依雨柔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了删除掉了一个元素后,数组的索引发生的变化,造成了程序的异常解决方法相关的知识,希望对你有一定的参考价值。
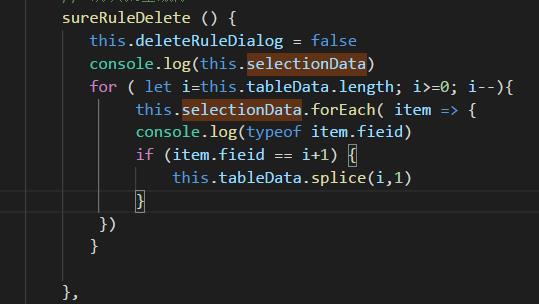
sureRuleDelete () {
this.deleteRuleDialog = false
for ( let i=this.tableData.length; i>=0; i--){
this.selectionData.forEach( item => {
if (item.fieid == i+1) {
this.tableData.splice(i,1)
}
})
}
}

以上是关于删除掉了一个元素后,数组的索引发生的变化,造成了程序的异常解决方法的主要内容,如果未能解决你的问题,请参考以下文章