angular $http 请求数据的时候加载loading
Posted Cynthia娆墨旧染
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular $http 请求数据的时候加载loading相关的知识,希望对你有一定的参考价值。
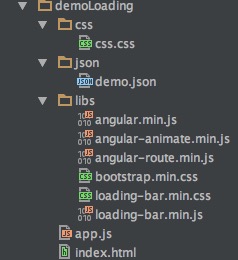
1.目录结构

2.页面加载时效果(加载的时候比较难截图,是页面上方出现一条进度条,然后我另加了一个Loading..的提示,请忽略那个table)

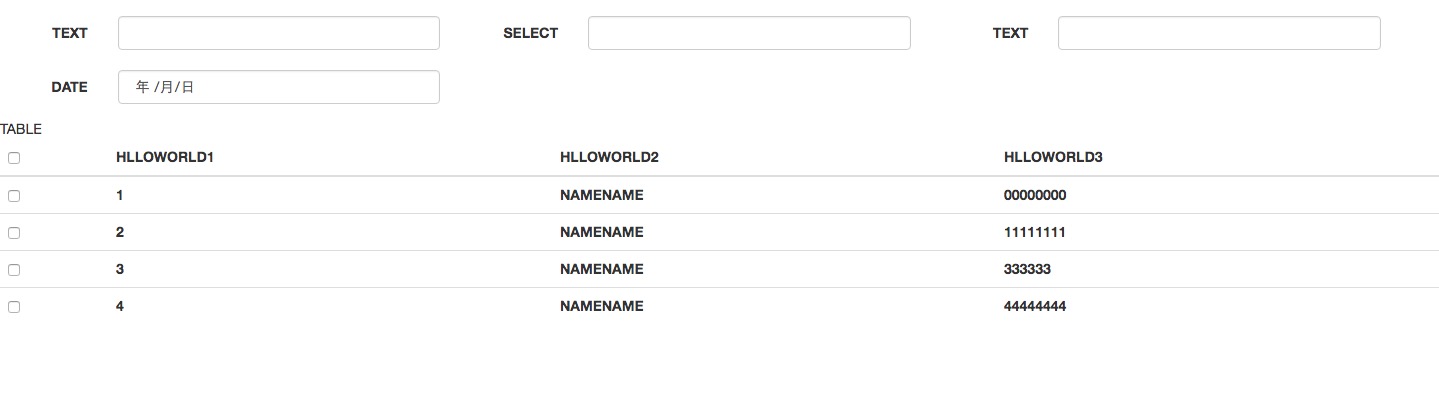
3.页面加载完成后效果

4.index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <!-- angular --> <script src="libs/angular.min.js"></script> <script src="libs/angular-animate.min.js"></script> <!--loadingbar--> <script src="libs/loading-bar.min.js"></script> <link rel="stylesheet" href="libs/loading-bar.min.css"> <!--bootstrap--> <link rel="stylesheet" href="libs/bootstrap.min.css"> <!--app--> <script src="app.js"></script> <!--style--> <link rel="stylesheet" href="css/css.css"> </head> <body ng-app="LoadingBarExample" ng-controller="ExampleCtrl"> <div id="loading-bar-container"></div> <form action="" class="form-horizontal" role="form"> <div class="form-group" style="width:98%"> <div ng-repeat="demo_data in resume_en"> <label class="col-md-1 col-sm-2 control-label">{{demo_data.key}}</label> <div class="col-md-3 col-sm-2"> <input type={{demo_data.type}} class="form-control" placeholder=""> </div> </div> </div> </form> <div class="table-responsive"> <caption>TABLE</caption> <table class="table"> <thead> <tr ng-repeat="tableH in tableH"> <th> <input type="checkbox"> </th> <th>{{tableH.tHone}}</th> <th>{{tableH.tHtwo}}</th> <th>{{tableH.tHthree}}</th> </tr> </thead> <tbody> <tr ng-repeat="tableD in tableD"> <td> <input type="checkbox"> </td> <th>{{tableD.trone}}</th> <th>{{tableD.trtwo}}</th> <th>{{tableD.trthree}}</th> </tr> </tbody> </table> </div> </body> </html>
5.css.css
.form-control{ margin-top:20px!important; } .form-horizontal .control-label{ margin-top:20px!important; }
6.demo.json
{ "resume_en": [ { "id": "1", "key": "TEXT", "type": "text" }, { "id": "2", "key": "SELECT", "type": "select" }, { "id": "3", "key": "TEXT", "type": "text" }, { "id": "4", "key": "DATE", "type": "date" } ], "tableD": [ { "trone": "1", "trtwo": "NAMENAME", "trthree": "00000000" }, { "trone": "2", "trtwo": "NAMENAME", "trthree": "11111111" }, { "trone": "3", "trtwo": "NAMENAME", "trthree": "333333" }, { "trone": "4", "trtwo": "NAMENAME", "trthree": "44444444" } ], "tableH": [ { "tHone": "HLLOWORLD1", "tHtwo": "HLLOWORLD2", "tHthree": "HLLOWORLD3" } ] }
7.app.js
var app = angular.module(\'LoadingBarExample\', [\'chieffancypants.loadingBar\', \'ngAnimate\']); app.config([\'cfpLoadingBarProvider\', function(cfpLoadingBarProvider) { cfpLoadingBarProvider.includeSpinner = true; cfpLoadingBarProvider.spinnerTemplate = \'<div>Loading...</div>\'; }]); app.controller(\'ExampleCtrl\', function($scope, $http, $timeout ,cfpLoadingBar) { $scope.start = function() { cfpLoadingBar.start(); }; $scope.complete = function () { cfpLoadingBar.complete(); } cfpLoadingBar.start(); $http.post("http://localhost:63342/application/demoLoading/json/demo.json") .success(function(data) { $scope.complete(); $timeout(function() { $scope.resume_en = data.resume_en; $scope.tableD = data.tableD; $scope.tableH = data.tableH; }, 750); }) .error(function(){ console.log("an unexpected error ocurred resume_pc") }) });
8.libs插件版本
AngularJS v1.5.0
angular-loading-bar v0.9.0
Bootstrap v3.3.6
以上是关于angular $http 请求数据的时候加载loading的主要内容,如果未能解决你的问题,请参考以下文章