三步将Node应用部署到Heroku上 --转载
Posted ctddjyds
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三步将Node应用部署到Heroku上 --转载相关的知识,希望对你有一定的参考价值。
Heroku是一个提供快速部署服务的云平台。支持Node,Ruby,Java,php,Python,Go多种语言,今天体验了下,简直不要太爽。下面简单的介绍一下。
首先还是要注册一个账号:https://signup.heroku.com/login
不知道为什么,这里163邮箱不能通过,qq可以。然后选择语言Node.js。

注册成功后,激活邮箱,填写密码。
1.创建一个app
登录成功后进入面板,创建一个应用

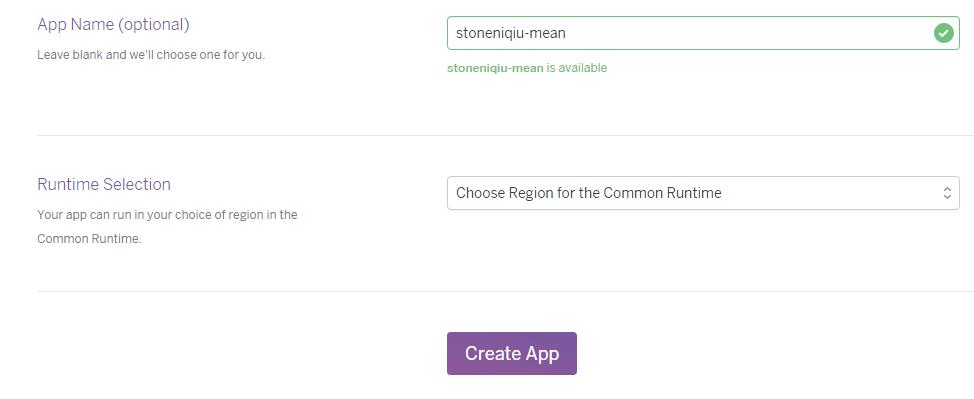
名称是可选的

2.连接github
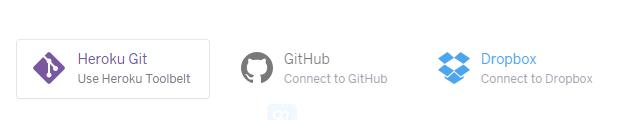
创建成功后,进入app的部署页面。 提供三种部署方法,Heroku Git,Github 和 Dropbox.

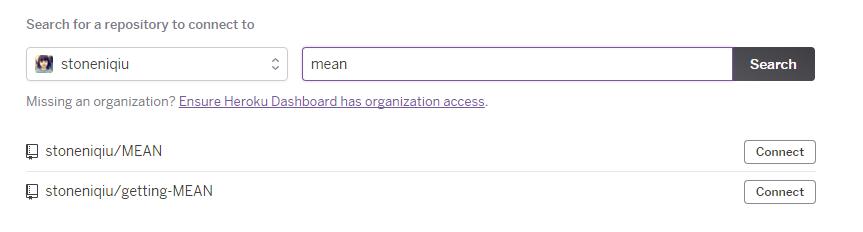
默认是HeroGit 方式,这里我们选择Github方式。github授权之后就可以在下面查询自己的项目,这里选择getting-mean

如果没有node的git项目,fork一个过来玩。https://github.com/stoneniqiu/getting-MEAN/branches/stale
3.发布
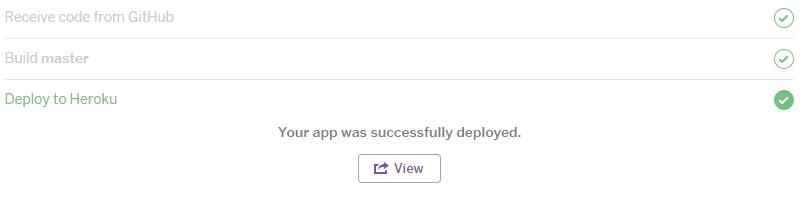
连接成功后,可以选择自动部署和部署的分支。

这里选择master,部署成功后出现下面的界面,点击View即可访问。

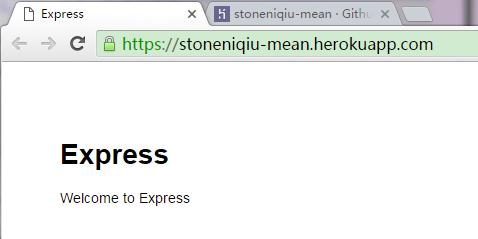
页面打开如下,域名也很有规则,是不是很赞。

理想就是自己喜欢做,并对社会和他人都有意义的事情!
出处:http://www.cnblogs.com/stoneniqiu/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面
以上是关于三步将Node应用部署到Heroku上 --转载的主要内容,如果未能解决你的问题,请参考以下文章
如何将 node.js 应用程序部署到 heroku?有没有可能?
将 Node.js 应用程序部署到 Heroku 的应用程序错误
Node.js/ Ionic 应用程序未在 Heroku 上正确部署