七色花基本权限系统- MVC项目搭建及初步调整
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了七色花基本权限系统- MVC项目搭建及初步调整相关的知识,希望对你有一定的参考价值。
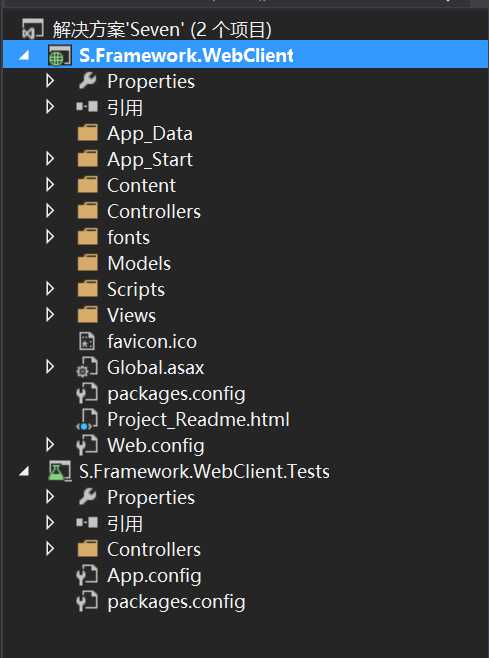
新建ASP.NET MVC项目,解决方案名称Seven,MVC项目名称S.Framework.WebClient。如下图:
创建MVC项时会让你选择身份验证方式,选择无吧,咱要空白干净的MVC项目。是否勾选单元测试随自己喜欢就好。
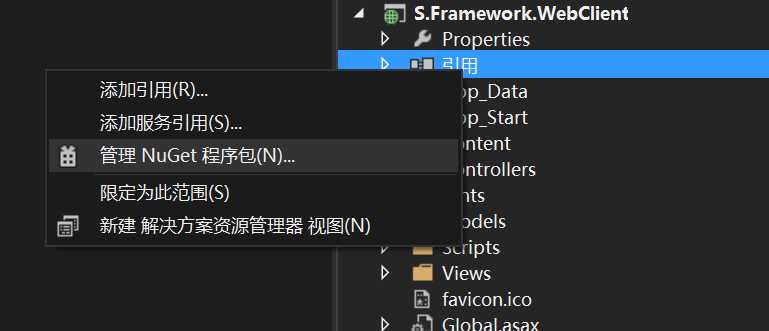
现在把MVC项目中我们不需要用到的部分移除掉,比如自带的bootstrap、jquery、jquery Validation等,可通过nuget工具来移除。如下图:
(如果你没装nuget,请google)
请依次移除bootstrap、Microsoft jQuery Unobtrusive Validation(移除时会提示是否同时移除 jQuery Validation 和 jQuery,选择是,同时移除)、Modernizr、Respond JS。
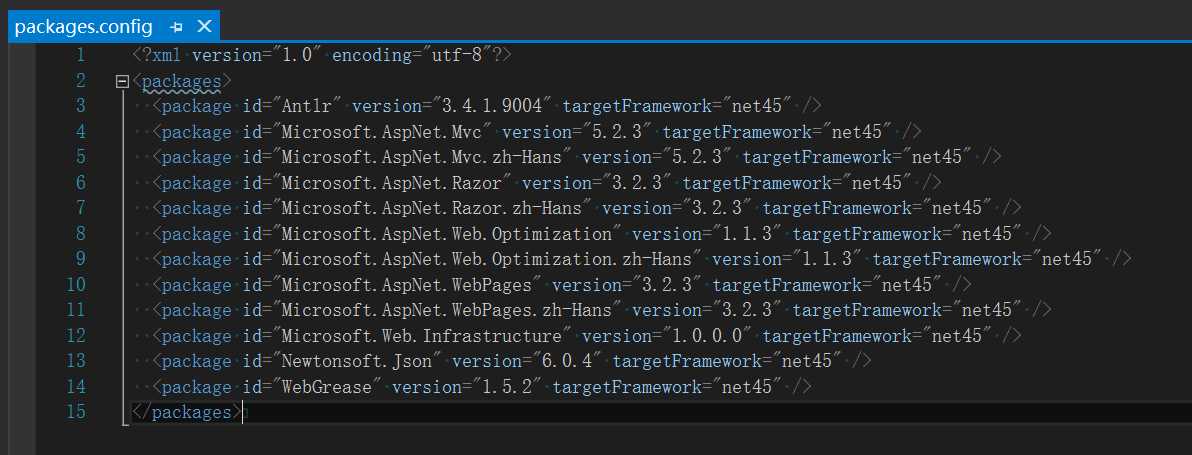
移除后请检查项目根目录下的 packages.config 文件,引用的包应该与下图一致(版本无需一致):
移除了多余的包,还需要修改项目中已经创建的一些文件(这些文件中使用了那些被移除的包)。
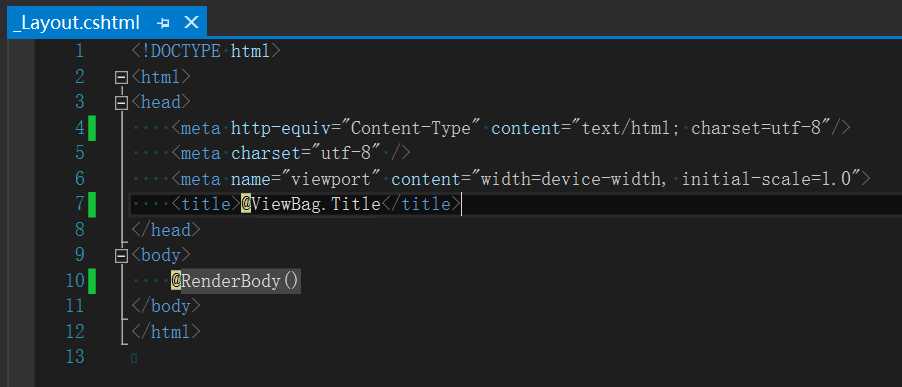
布局页,请修改成这样:
这里先不考虑bundles的功能,可以最后再集成,此处先不岔开。
站点主样式文件(/Content/site.css),移除无关样式,只设置body样式即可,css如下:

1 body { 2 font-size: 12px; 3 font-family: "Trebuchet MS" Verdana, Arial, Helvetica, sans-serif; 4 margin: 0; 5 padding: 0; 6 width: 100%; 7 height: 100%; 8 }
记得在布局页中引用site.css。
HomeController中只需保留Index这个Action,相应的视图也只需要保留Index.cshtml,同时清空Index.cshtml的内容,随便写一句“Hello World!”。
Scripts下的_references.js请不要删掉,用来js智能提示的。
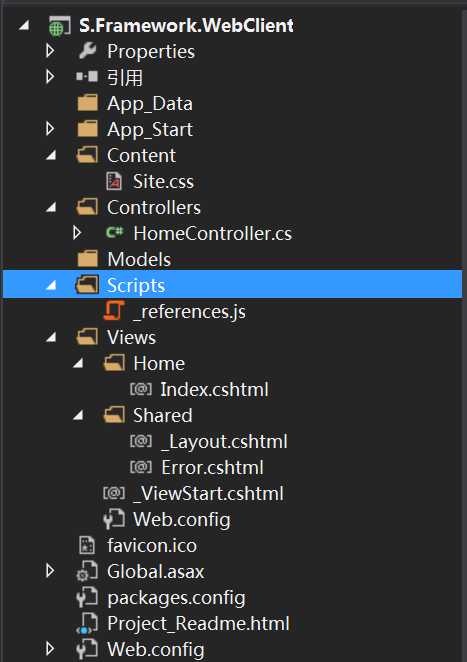
现在,这个项目的结构应该是这样的:
运行一下吧,看看“Hello World!”。
App_Start下有3个配置类,这里稍微介绍一下,不展开,有兴趣的朋友请翻资料。
BundleConfig,资源打包配置文件。
里面默认包含了“创建mvc项目时自动包含的bootstrap、jquery、jquery.validate、modernizr、respond”等js和css的引用。
这些插件都已经移除,因此都删掉吧。
FilterConfig,过滤器配置文件。
可以去了解一下mvc的4大过滤器,这里不赘述。
默认增加了异常处理过滤器,不用管。
RouteConfig,路由配置文件
这个非常强大和复杂,但默认的设置基本满足我们的需求,因此不必展开。
这3个配置文件,被引用在 Global.asax 中。
这么重要的配置类,拎出来更方便维护,结构也更清晰。
新建一个类库,名称S.Framework.Web,在其根目录下建立文件夹Config。
然后把MVC项目下的App_Start下的3个配置类移动过去,别忘了调整配置类的命名空间为S.Framework.Web.Config。
该类库需要引用System.Web.Mvc、System.Web.Optimization、System.Web这3个dll,需要注意的是,这些dll的引用,都应该和MVC项目中引用的版本一致。可以右键MVC项目中的那些dll查看属性,来确认所引用的dll的物理路径。
System.Web.Mvc、System.Web.Optimization都是在packages中的,因此在S.Framework.Web中添加这2个引用时请浏览解决方案根目录下的packages文件夹找到相应的dll,这样才能保证版本一致。
System.Web直接搜索程序集进行引用就好。
现在单独生成一下S.Framework.Web试试,编译通过。
MVC项目下那3个配置类文件可以删掉了。现在让MVC项目引用S.Framework.Web项目,然后调整Global.asax中的代码保证使用新的配置类即可。
此时解决方案应该是编译无错的。
作为强迫症啊,我表示Global里的代码也应该藏在S.Framework.Web里。
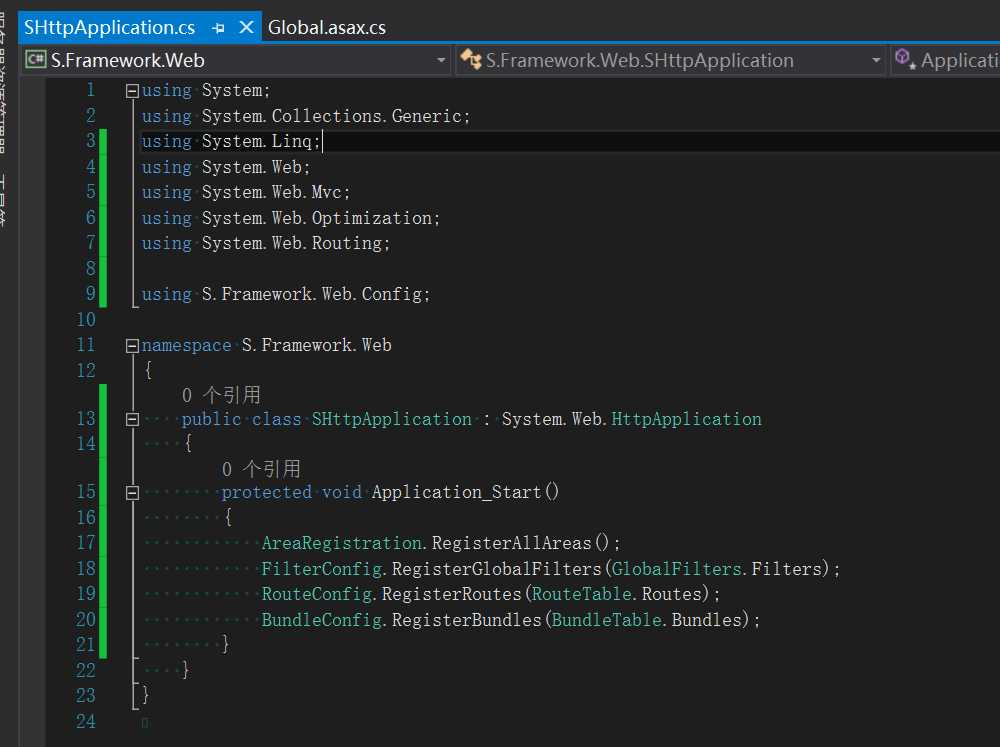
在S.Framework.Web根目录下创建一个类,名称SHttpApplication,照抄Global那段代码,如下图:
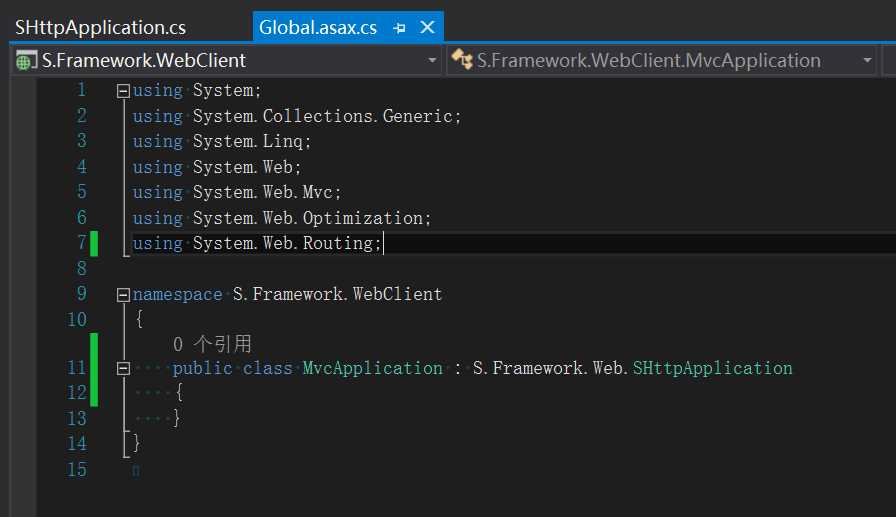
最后让MVC项目的Global继承这个SHttpApplication类,如下图:
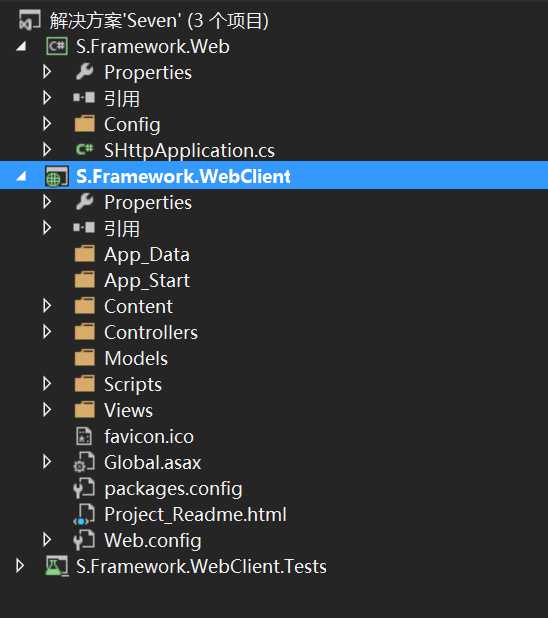
到这一步,MVC项目的搭建和初步的调整就完成了。其目录结构是这样:
运行试试,“Hello World!”。
以上是关于七色花基本权限系统- MVC项目搭建及初步调整的主要内容,如果未能解决你的问题,请参考以下文章