avalon.js 1.4.6简单列表数据绑定ms-repeat ms-click
Posted Ace007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了avalon.js 1.4.6简单列表数据绑定ms-repeat ms-click相关的知识,希望对你有一定的参考价值。
1.列表数据绑定
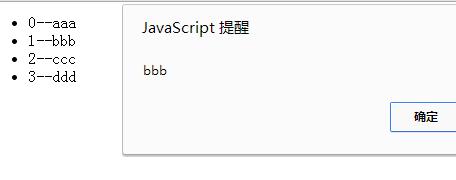
<html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="avalon.js"></script> <script> var vm =avalon.define({ $id:"root1", myDatas: [{ "name": "aaa" }, { "name": "bbb" }, { "name": "ccc" }, { "name": "ddd"}], /*ajax 请求后台返回的数据*/
doClick:function(data) {
alert(data.name);
console.log(data);
}
}) </script> </head> <body ms-controller="root1"> <ul> <li ms-repeat="myDatas" ms-click="doClick(el)">{{$index}}--{{el.name}}</li> </ul> </body> </html>

From:http://www.cnblogs.com/xuejianxiyang/p/5554146.html
以上是关于avalon.js 1.4.6简单列表数据绑定ms-repeat ms-click的主要内容,如果未能解决你的问题,请参考以下文章