前端知识的一些总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端知识的一些总结相关的知识,希望对你有一定的参考价值。
作为一个JAVA WEB猿,肯定需要懂前端。在慢慢地转型过程中,积累了相关的一些知识,做一些总结,温故知新。
1.水平、垂直居中的几种方式:
html:
<div class="div1" style="background-color:#607d8b;height:100px;width:100%"> <div class="div2" style="background-color:#4CAF50;height:50px;width:50px"></div> </div> <br/> <div class="div3" style="background-color:#607d8b;height:100px;width:100%"> <div class="div4" style="background-color:#4CAF50;height:50px;width:50px"></div> </div> <br/> <div class="div5" style="background-color:#607d8b"> 看好你哦,小伙子 </div>
- 单行文本水平垂直居中,思路:将父元素块状显示,文本居中,设置相同的高度和行高
.div5 { display:block; text-align:center; height:40px; line-height:40px; width:100%; }
- css3 transform属性
.div3 { position:relative; } .div4 { position:absolute; top:50%; left:50%; transform: translate(-50%,-50%); /* 这里我们使用css3的transform来达到类似效果 */ }
- css3flex布局
.div1{ display:flex;/*Flex布局*/ align-items:center;/* 垂直居中 */ justify-content: center;/*水平居中*/ }
效果图:
可以参考我的runJs: http://runjs.cn/detail/ttlbvbka
2.图片延时加载
我们在开发页面的时候肯定会遇到图片比较多的时候,虽然我们可能有图片分布式的服务器,但是在客户端还是会有很大的性能开销。为了用户体验,特别是对首屏加载速度要求很高的,通常我们会考虑图片延时加载,lazyloading这款插件已经能很好地实现这一功能,可是是基于jQuery,对于移动端可能不太实用,前面用了一个非常简单实用叫echo的插件,3k左右特别适合移动端使用。步骤如下:
- 在页面中需要引入echo.css和echo.min.js
- 对需要进行延迟加载的图片采用如下写法:
<img src="blank.gif" style="width:300px;height:300px;" data-echo="test.jpg" />
- 对插件进行初始化:
echo.init({
offset:1,//离可视区域多少像素的图片可以被加载
throttle:1 //图片延迟多少毫秒加载
});
说明:blank.gif是一张背景图片,包含在插件里了。图片的宽高必须设定,当然,可以使用外部样式对多张图片统一控制大小。data-echo指向的是真正的图片地址。非常简单,这样的话图片只有出现在视野内时才会加载,减少了页面的渲染工作量。
3.数组去重
数组去重有很多方式,这里只推荐个人认为最简介高效的一种写法,大致思路:创建一个新的数组存放结果,再创建一个空对象,for循环时,每次取出一个元素与对象进行对比,如果这个元素不重复,则把它存放到结果数组中,同时把这个元素的内容作为对象的一个属性,并赋值为1,存入到新建立的对象中。
代码:
Array.prototype.unique = function(){ var res = []; var json = {}; for(var i = 0; i < this.length; i++){ if(!json[this[i]]){ res.push(this[i]); json[this[i]] = 1; } } return res; }
测试:
var arr = [112,112,34,‘你好‘,112,112,34,‘你好‘,‘str‘,‘str1‘]; alert(arr.unique());
结果:

4.事件冒泡
当一个DOM事件被触发时,它不仅仅只是单纯地在本身对象上触发一次,而是会经历三个不同的阶段:
1.捕获阶段:先由文档的根节点document往事件触发对象,从外向内捕获事件对象;
2.目标阶段:到达目标事件位置(事发地),触发事件;
3.冒泡阶段:再从目标事件位置往文档的根节点方向回溯,从内向外冒泡事件对象。
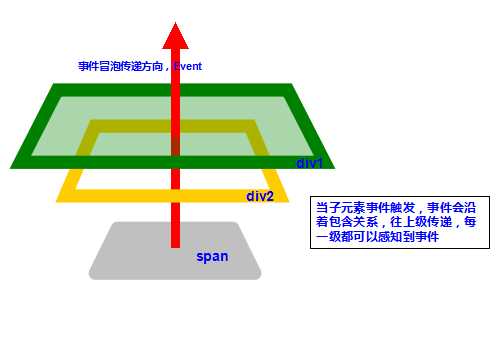
图解:


假如我们给span、div2、div1同时绑定一个click事件,当我们点击span后,div2、div1的事件都会被触发,通常情况下我们并不希望如此,所以这个时候我们需要阻止事件冒泡:
e.preventDefault()阻止事件默认行为。
e.stopPropagation(); 阻止事件冒泡。
jquery源代码的话return false等效于同时调用e.preventDefault()和e.stopPropagation()
注意:不是所有的事件都能冒泡。以下事件不冒泡:blur、focus、load、unload。
5.什么是闭包
简单点说,闭包是指有权限访问另一个函数作用域的变量的函数。javascript运行时需要跟踪引用内部函数的所有变量,直到最后一个变量废弃,JavaScript的垃圾收集器才能释放相应的内存空间,当内部函数在定义它的作用域的外部被引用时,就创建了该内部函数的一个闭包。这种情况下我们称既不是内部函数局部变量,也不是其参数的变量为自由变量,称外部函数的调用环境为封闭闭包的环境。有一个很经典的例子:
<div id="divTest"><span>0</span><span>1</span><span>2</span><span>3</span></div><div id="divTest2"><span>0</span><span>1</span><span>2</span><span>3</span></div> $(document).ready(function() { var spans = $("#divTest span"); for (var i = 0; i < spans.length; i++) { spans[i].onclick = function() { alert(i); } } });
每次alert出的值都是4,简单的修改后:
var spans2 = $("#divTest2 span"); $(document).ready(function() { for (var i = 0; i < spans2.length; i++) { (function(num) { spans2[i].onclick = function() { alert(num); } })(i); } });
当i的值为4的时候,判断条件不成立,for循环执行完毕,但是因为每个span的onclick方法这时候为内部函数,所以i被闭包引用,内存不能被销毁,i的值会一直保持4,直到程序改变它或者所有的onclick函数销毁(主动把函数赋为null或者页面卸载)时才会被回收。这样每次我们点击span的时候,onclick函数会查找i的值(作用域链是引用方式),一查等于4,然后就alert给我们了。而第二种方式是使用了一个立即执行的函数又创建了一层闭包,函数声明放在括号内就变成了表达式,后面再加上括号括号就是调用了,这时候把i当参数传入,函数立即执行,num保存每次i的值。
6.css、js实现文字截断
css:
.class { white-space:nowrap;//normal | pre | nowrap text-overflow:ellipsis;//clip | ellipsis }
css很简单,也可以通过width来控制显示多少个字。
white-space有三个属性
- nowrap : 强制在同一行内显示所有文本,直到文本结束或者遭遇 br 对象
- normal : 默认值。默认处理方式。文本自动处理换行。假如抵达容器边界内容会转到下一行
- pre : 换行和其他空白字符都将受到保护,在编辑工具上是什么位置显示就是什么位置。
text-overflow文本溢出,ellipsis显示省略标记(...),clip不显示,只是简单的裁剪。
js:由于.length()属性一个字母也是1一个中文也是1,所以需要判断一下中英文
function(text,len){ if (null != text && text.replace(/[^\\x00-\\xff]/g, ‘xx‘).length > len) { if (escape(text).indexOf( "%u" )<0) text = text.substr(0, len) + ".."; else text = text.substr(0, len/2) + "..";//中文 } return text; }
7.typeof使用,类型转换
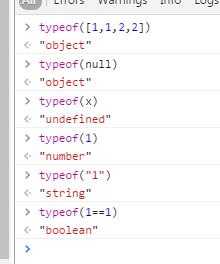
typeof操作符是用来检测变量的数据类型。使用:typeof 变量名; 不详细说,谷歌控制台输出图如下

8.HTTP之GET和POST
http超文本传输协议(HyperText Transfer Protocol -- HTTP)是一个设计来使客户端和服务器顺利进行通讯的协议,这里简要的介绍一下get和post的区别
|
GET
|
POST
|
|
一般用于获取/查询资源信息
|
一般用于更新资源信息。
|
|
能够被缓存
|
不能缓存,缓存也没有意义 |
|
会保存在浏览器的浏览记录中
|
不会保存
|
|
请求的URL能够保存为浏览器书签
|
无法保存
|
|
有长度限制,一般由浏览器限制
|
没有限制
|
|
URL会显示在浏览器地址栏
|
不会,相对来说安全,但是不加密同样可以通过抓包工具查看
|
9.常见的状态码
- 200 请求被成功处理
- 302 临时性重定向。该状态码表示请求的资源已被分配了新的URI,希望用户本次能使用新的URI访问。
- 400 请求报文中存在语法错误,导致服务器无法理解该请求。客户端需要修改请求的内容后再次发送请求。
- 404 服务器上无法找到指定的资源。通常被用于服务器不想透露拒绝请求的原因,或者没有其他的响应可提供。
- 500 服务器端在执行请求时发生了错误。也有可能是Web应用存在的BUG或某些临时的故障。
10.判断按钮是否被选中,获取所有的选中
$(‘input[name=checkbox1]‘).is(":checked") //判断按钮是否被选中,返回true/false
$(‘input[type=checkbox]‘).prop(‘checked‘,true)//全选,false即为全不选
$("input[type=‘checkbox‘]:checked")//获取所有选中的
$("input[type=‘checkbox‘]").not("input:checked") //获取没有选中的
$("input[type=‘checkbox‘]:checked").length //选中的个数
11. .attr() 和.prop()
在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?其实很简单:
.prop() 处理html元素本身自带的属性,而attr()处理我们自己定义的属性
以上是关于前端知识的一些总结的主要内容,如果未能解决你的问题,请参考以下文章