web--app 自适应 rem;
Posted 小~牧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web--app 自适应 rem;相关的知识,希望对你有一定的参考价值。
CSS3之rem;尽量不考虑IE的前提下 瞎写一点~
遇到问题:在html5开发APP 遇到一些自适应问题;
解决办法: 使用CSS3新的单位rem;
打开网址 http://mxd.tencent.com/wp-content/uploads/2014/11/rem.html


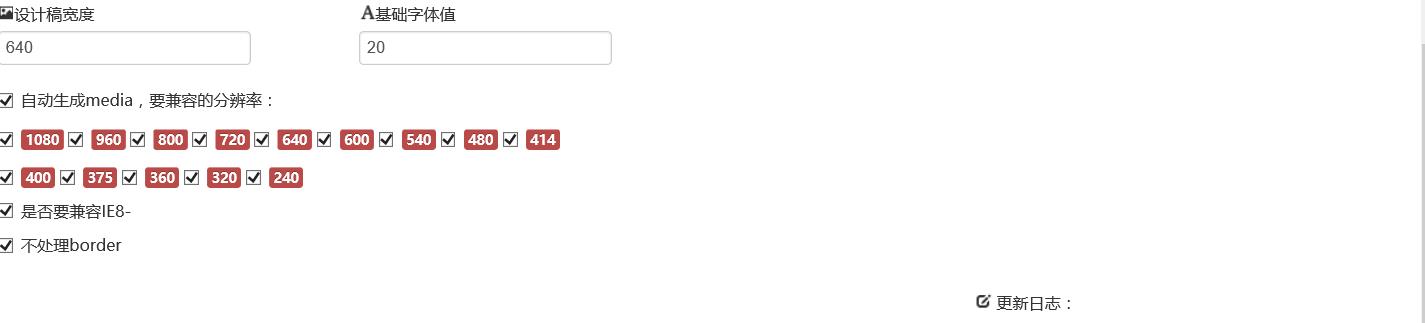
左边输入 美工切图所按照的尺寸 我这里是720PX(width:720px; 分号一定要写上;下面的设计稿宽度也要写上720);下面红色框(现在市面上主流手机屏幕) 全勾选了;
点击蓝色转换按钮;右边生成CSS;
将代码复制到自己的CSS 里面 ;再引用CSS(引用link最好最后引用,不然可能出不来);
将以前用PX写的图片字体 代码转换成rem;
右边720px的1rem=20px;
所以, 假如美工按照720PX给你发的图片大小是width:200px;height:200px;
那么现在尺寸就是
.xxx{width:10rem;height:10rem;}
这样写出来的样式就能适应不同手机端屏幕大小;WEB也一样~
以上是关于web--app 自适应 rem;的主要内容,如果未能解决你的问题,请参考以下文章