PHPStorm + Homestead + Xdebug + Chrome Xdebug Helper 调试配置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHPStorm + Homestead + Xdebug + Chrome Xdebug Helper 调试配置相关的知识,希望对你有一定的参考价值。
话说 phpStorm 写起代码来非常带感,各种提示补全和纠错,以及在 L5 中的命名空间功能更是强大到感动(新建类自动添加命名空间,自动引入命名空间,返回参数命名空间纠正等等)。当然它的调试功能更是让你在出现 BUG 不知所措时抓住的稻草。
下面我将一步一步带你配置这强大到爆功能。但是,这个配置是很简单。
假定你已经安装好了 PHPStorm 和 Homestead,以及chrome,这里不再教你这些了
Homestead 中配置 Xdebug
1.启动你的 Homestead ,并连接进去(按照 laravel 教程的话,MAC下输入 vm 回车即可)
2.命令行下 sudo vi /etc/php5/fpm/conf.d/20-xdebug.ini
3.复制以下内容进去
zend_extension=xdebug.so xdebug.remote_enable = 1 xdebug.remote_connect_back = 1 xdebug.remote_port = 9000 xdebug.scream=0 xdebug.cli_color=1 xdebug.show_local_vars=1
4.保存这个文件(如果这个文件不存在的话,这样建立一个软连接过来 sudo ln -s /etc/php5/mods-available/xdebug.ini /etc/php5/fpm/conf.d/20-xdebug.ini)
5.重启 php5-fpm :sudo service php5-fpm restart
配置PHPStorm
1.安装chrome扩展 Xdebug helper。
2.进入 Xdebug hepler 的配置选项中,选择 IDE key 为 PHPStorm。

3.把扩展调整为 debug 模式,如图

4.打开你的 PHPStorm 并设置一个测试断点。如图

5.依次打开 PHPStorm 中的 Run>Start Listening for PHP Debug Connections。
6.刷新你刚才的页面就会发现弹出了个对话框并且已经开始调试了。
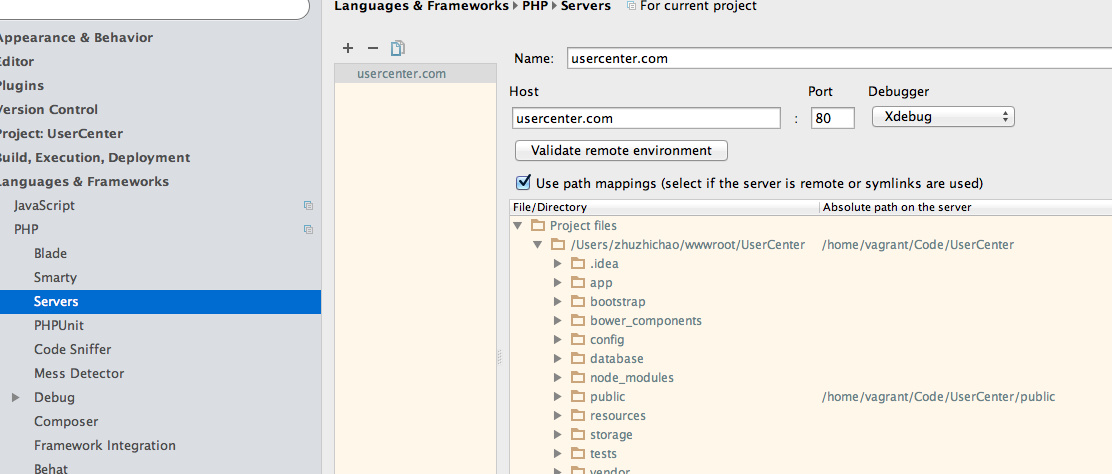
7.最后设置一些你的项目目录,就是你的项目目录对应你映射到 Homestead 的目录。

好了,收工!就是如此简单的操作,需要的时候点开 chrome 的扩展 Xdebug 设置为 debug 即可让你随时调试你的页面。
转载:https://phphub.org/topics/553
参考:https://confluence.jetbrains.com/display/PhpStorm/Zero-configuration+Web+Application+Debugging+with+Xdebug+and+PhpStorm
以上是关于PHPStorm + Homestead + Xdebug + Chrome Xdebug Helper 调试配置的主要内容,如果未能解决你的问题,请参考以下文章