JQuery EasyUI DataGrid根据条件设置表格行样式(背景色)
Posted 摩罗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery EasyUI DataGrid根据条件设置表格行样式(背景色)相关的知识,希望对你有一定的参考价值。
1.javascript定义函数返回样式
<script type="text/javascript">
//根据条件设置表格行背景颜色
function setRowBgColor(index, row) {
if (row.ERROR_INFO != null && row.ERROR_INFO != "") {
return \'background-color:yellow;color:black;\';
}
}
</script>
2.在table的属性中设置rowStyler对应的function为之前定义的setRowBgColor
<table id="gridFileImport" class="easyui-datagrid" style="width:780px;height:420px;" data-options="rownumbers:true,singleSelect:true,selectOnCheck:false,checkOnSelect:false,pagination:true,pageSize:20,url:\'\',method:\'get\',striped:true,rowStyler:setRowBgColor">
PS:DataGrid自带的表格隔行变色属性设置striped:true
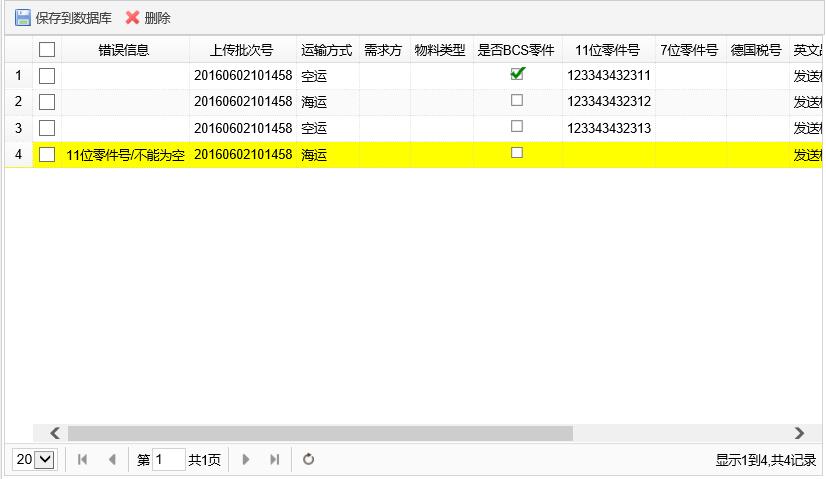
3.效果图如下:

以上是关于JQuery EasyUI DataGrid根据条件设置表格行样式(背景色)的主要内容,如果未能解决你的问题,请参考以下文章