Android开发之基本控件和详解四种布局方式
Posted 内推收简历
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发之基本控件和详解四种布局方式相关的知识,希望对你有一定的参考价值。
android中的控件的使用方式和ios中控件的使用方式基本相同,都是事件驱动。给控件添加事件也有接口回调和委托代理的方式。今天这篇博客就总结一下Android中常用的基本控件以及布局方式。说到布局方式Android和iOS还是区别挺大的,在iOS中有Frame绝对布局和AutoLayout相对布局。而在Android中的布局方式就比较丰富了,今天博客中会介绍四种常用的布局方式。先总结一下控件,然后再搞一搞基本方式,开发环境还是用的Mac下的Android Studio。开始今天的正题, 虽然Android的控件和布局方式都可以拖拽实现,今天为了更详细的了解控件和布局,我们就用纯代码的形式来进行实现和介绍。
一、常用基本控件
1.TextView
看到Android中的TextView, 我不禁的想到了iOS开发中的UILabel。从字面意思上看,TextView就是文本视图,只是用来显示文字的。在iOS中就叫做标签,即为UILabel。要想在Activity中显示TextView, 我们需要在相应的布局文件,也就是Activity对应的layout.xml文件去添加相应的控件标签。这些xml标签可以确定控件的位置,大小,颜色等属性。下方是在Activity中显示一个TextView。布局代码如下:
1 <TextView 2 android:id="@+id/name_text_view" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:gravity="center" 6 android:textSize="30sp" 7 android:textColor="#be0e0a" 8 android:text="My name is ZeluLi"/>
标签<TextView/>代表着我们要在Activity中添加一个个TextView, 标签中可以设置一些属性。
(1).android:id属性代表着TextView的Id,也就是TextView的唯一标示,在java代码中我们可以通过findViewById()方法来通过Id获取控件。上述控件的唯一id为name_text_view。
(2).android:layout_width属性代表着控件的宽度,该属性的值是match_parent, 表示该控件的宽度与父视图的宽度相同。
(3).android:layout_height属性代表着控件的高度,该属性的值是wrap_content,表示控件的高度根据内容的高度进行改变。
(4).android:gravity属性代表着TextView中文字对齐方式,有多种方式,我们在此选的是center,居中显示。
(5).android:textSize属性代表着TextView中文字的型号,也就是文字的大小。
(6).android:textColor属性设置的是TextView中文字的颜色,属性值是16进制的色值。
(7).android:text属性就是用来设置TextView显示的值的。
我们如何在Java类,也就是Activity中获取上述控件呢,下方的代码就是使用findViewById()方法通过id获取上述控件,并获取TextView中的值以及设置TextView中的值。具体代码如下。
TextView myTextView = (TextView) findViewById(R.id.name_text_view); String myText = myTextView.getText().toString(); myTextView.setText(myText+" Add");
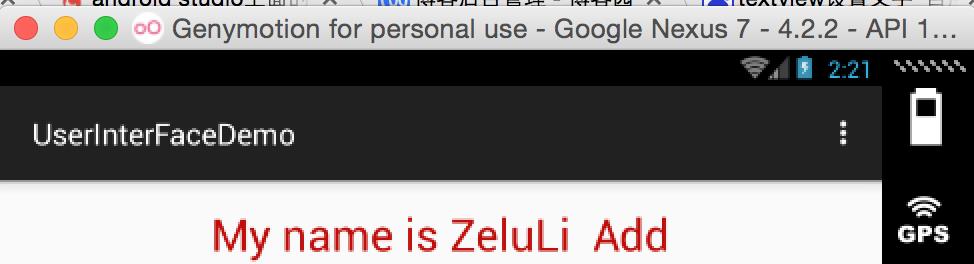
经过上面的属性的设置,运行工程,你会在Activity中看到如下效果:

2.Button
在Android中的按钮就叫Button, 而在iOS中则叫UIButton。其两者的用法极为相似。还是和上面类似,我们需要在Activity对应的布局文件layout.xml中添加一个Button, 具体的xml代码如下所示。<Button/>标签就是代表着Button, 其中的属性和属性值就不做过多的赘述了,上面已经提到了。
<Button android:id="@+id/click_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点我"/>
在Activity的类中也是使用findViewById来通过Id获取该按钮,获取按钮后我们需要给按钮绑定点击事件。也就是点击按钮要做的事情,下方给出了两中方式,一种是块的形式,一种是委托代理的形式。
(1).接口回调的形式绑定点击事件
1 Button button = (Button) findViewById(R.id.click_button); 2 button.setOnClickListener(new View.OnClickListener() { 3 @Override 4 public void onClick(View v) { 5 //点击按钮要做的事情 6 } 7 });
(2)委托代理
1 button.setOnClickListener(this); 2 3 //重写委托回调的方法 4 /** 5 * Called when a view has been clicked. 6 * 7 * @param v The view that was clicked. 8 */ 9 @Override 10 public void onClick(View v) { 11 switch (v.getId()){ 12 case R.id.click_button: 13 //点击按钮后要做的事情 14 break; 15 default: 16 break; 17 } 18 }
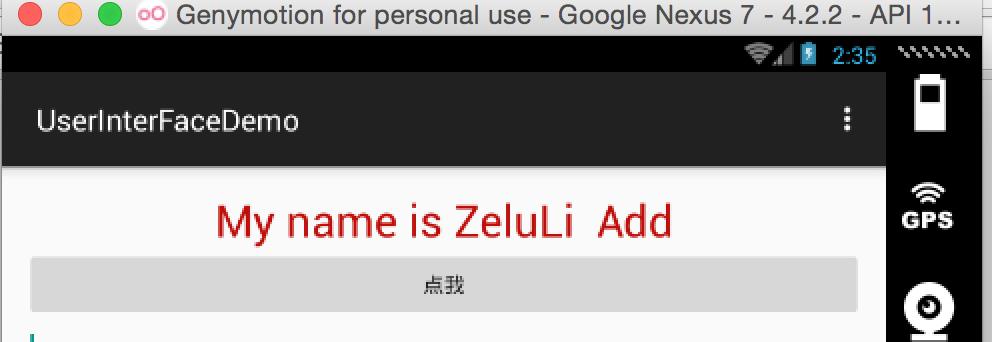
经过上面的步骤就会在TextView下面添加了一个按钮,运行效果如下所示

3.EditText
接下来要为Activity添加一个输入框,在Android中输入框的类型和标签都是EditText。iOS中的输入框就是UITextField了,其实两者用法类似,其功能都是接收用户输入的数据的。下方是其xml布局方式.
1 <EditText 2 android:id="@+id/edit_text" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:hint="placeHoder: type something here" 6 android:maxLines="3"/>
上方EditText标签中比之前多了两个属性:
(1).android:hint属性后边是一个字符串,其实就是用来占位用的字符串,功能是提示用户该输入框是干嘛的,在iOS开发中叫做Placeholder。
(2).android:macLines 用来设置输入框的最大行数。
在Activity中获取EditText对象,也是通过Id方式,下方代码是获取通过id实例化EditText对象,并获取其中的文本在Toast上显示。
EditText myEditText = (EditText) findViewById(R.id.edit_text); String inputText = myEditText.getText().toString(); Toast.makeText(MainActivity.this, inputText, Toast.LENGTH_SHORT).show();
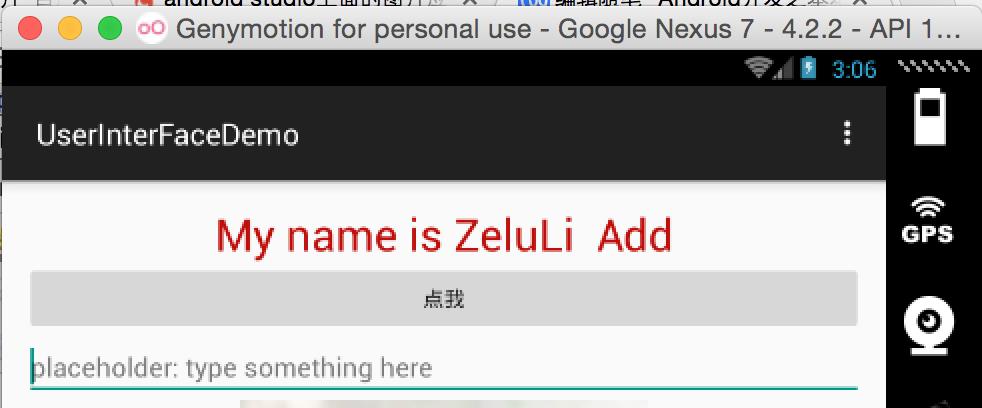
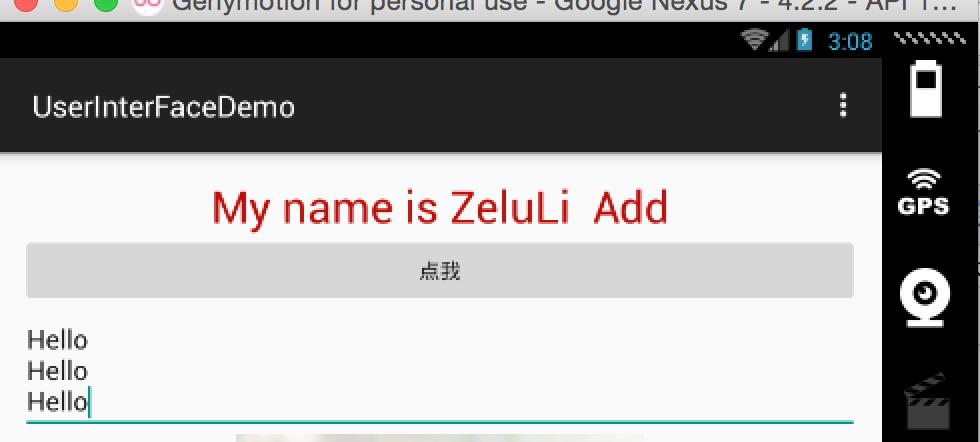
输入框如下所示:


4.AlterDialog(警告框)
Toast用来显示提示内容,而AlterDialog是警告框,上面可以有一些控件,比如按钮等。AlterDialog其实就是iOS中的AlterView(在iOS8后有增加了UIAlterController)。下面的代码是初始化AlterDialog并且进行显示的代码,下方的代码是放在点击按钮所触发的方法当中。
(1)AlterDialog通过AlterDialog的Builder进行创建,在创建的时候会指定该AlterDialog在那个Activity上进行显示。
(2)通过setTitle方法给AlterDialog设置标题,通过setMessage给AlterDialog设置内容。
(3)setCancelable()方法,我们在这儿设置的时false,表示弹出的AlterDialog在用户点击返回键是不消失,该值默认是true。
(4)setPositiveButton()方法是设置点击“确定”按钮时的事件, setNegativeButton是设置点击“取消”按钮的事件。通过Toast来展示事件的点击。
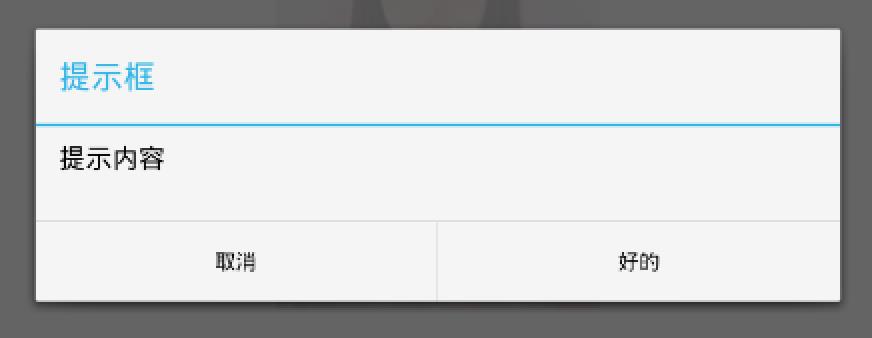
1 AlertDialog.Builder alterDialog = new AlertDialog.Builder(MainActivity.this); 2 alterDialog.setTitle("提示框"); 3 alterDialog.setMessage("提示内容"); 4 alterDialog.setCancelable(false); 5 alterDialog.setPositiveButton("好的", new DialogInterface.OnClickListener() { 6 @Override 7 public void onClick(DialogInterface dialog, int which) { 8 Toast.makeText(MainActivity.this, "好的", Toast.LENGTH_SHORT).show(); 9 } 10 }); 11 alterDialog.setNegativeButton("取消", new DialogInterface.OnClickListener() { 12 @Override 13 public void onClick(DialogInterface dialog, int which) { 14 Toast.makeText(MainActivity.this, "取消", Toast.LENGTH_SHORT).show(); 15 } 16 }); 17 alterDialog.show();
下面就是上面AlterDialog显示后的效果。

5.ProgressBar(进度条)
进度条,就是平时下载东西常见到表示下载进度的控件。ProgressBar和iOS中的UIProgressView类似,用法也是非常类似的。首先需要在Activity对应的Xml文件中对ProgressBar进行布局和样式的设定。下方是ProgressBar的布局和样式。
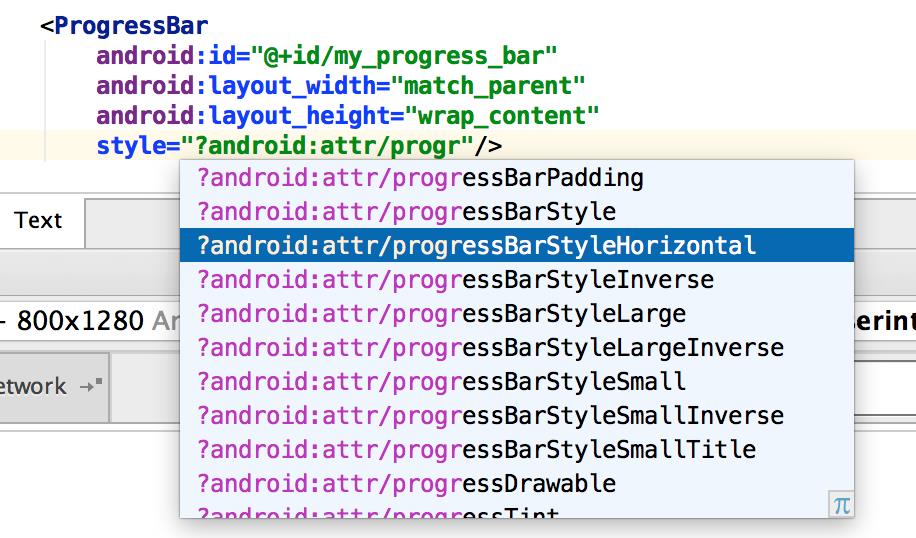
1 <ProgressBar 2 android:id="@+id/my_progress_bar" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 style="?android:attr/progressBarStyleHorizontal" 6 android:max="200"/>
我们可以通过android:max来设定ProgressBar的进度最大值,而style可以给ProgressBar设定不同的样式。ProgressBar有多种样式,可以根据不同的场景来选择不同的样式,下方是可选样式。

在xml中配置好ProgressBar之后就可以在代码中通过ID获取,对ProgressBar进行一系列的操作了。下方的代码也是放在按钮的点击事件中,每点击一次进度条的进度就增加10,直到增到最大值时ProgressBar就会变成不可见。变为不可见后,接着就会把进度设置成0。
1 ProgressBar myProgressBar = (ProgressBar) findViewById(R.id.my_progress_bar); 2 myProgressBar.setProgress(myProgressBar.getProgress()+10); 3 4 if (myProgressBar.getProgress() == myProgressBar.getMax()) { 5 myProgressBar.setVisibility(View.GONE); 6 myProgressBar.setProgress(0); 7 } else { 8 myProgressBar.setVisibility(View.VISIBLE); 9 }
6.ProgressDialog(进度提示框)
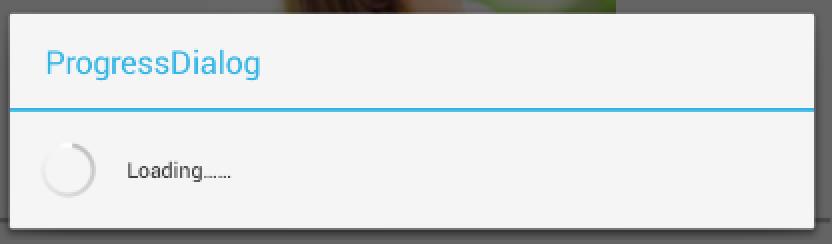
ProgressDialog说白了就是在AlterDialog上添加Progress, ProgressDialog不需要在xml中进行配置,直接在代码中进行生成即可。下方是在按钮点击的委托代理方法中添加的ProgressDialog,点击按钮时就显示ProgressDialog。
1 /** 2 * Called when a view has been clicked. 3 * 4 * @param v The view that was clicked. 5 */ 6 @Override 7 public void onClick(View v) { 8 switch (v.getId()){ 9 case R.id.click_button: 10 11 ProgressDialog myProgressDialog = new ProgressDialog(MainActivity.this); 12 myProgressDialog.setTitle("ProgressDialog"); 13 myProgressDialog.setMessage("Loading……"); 14 myProgressDialog.setCancelable(true); 15 myProgressDialog.show(); 16 17 break; 18 default: 19 break; 20 } 21 }
运行效果如下:

二、四大布局方式
有的地方介绍的是五大布局,因为还有一种是绝对布局(AbsoluteLayout)就是通过坐标和宽高来控制控件的位置,此布局方式在Android开发中已经被弃用了,所以不再今天的讨论范围之内。今天要介绍的布局方式有线性布局(LinearLayout)、相对布局(RelativeLayout)、帧布局(FrameLayout)、表格布局(TableLayout)。前两者是常用的,所以今天就着重的讨论一下LinearLayout。
说到Android中的布局方式我想对比一下iOS开发中的布局方式。可以说iOS布局中基本的有两种方式,一个是绝对布局,另一种就是相对布局。绝对布局就是通过Frame(x, y, width, height), 也就是给控件设置坐标原点以及宽高来确定控件的位置和大小。因为这种布局方式一旦设置Frame后,控件的位置和大小就固定了,所以被成为绝对布局。
另一种iOS中的布局方式就是相对布局了,在iOS开发中可以使用Autolayout + SizeClass来确定控件的位置和大小。我们可以给控件添加不同的约束(宽,高,上下左右边距,上下左右居中,垂直水平居中)等方式来控制控件的大小和位置。这种方式在屏幕适配时更为灵活,在iOS开发中也常常被使用到。关于响度布局iOS开发中你可以通过VFL(Visual format language)给控件添加约束,你也可以通过Storyboard以可视化的方式来进行约束的添加。
iOS的布局方式就先聊到这儿,接下来回到安卓的布局方式当中。在Android开发的几种布局方式当中,你不许指定控件的坐标点,也就是说你不许指定控件的位置,因为特定的布局方式有其特定计算控件坐标点的方法。但是在不同的布局方式中你需要为控件指定宽高。接下来具体的介绍一下Android开发中的布局方式。
1. LinearLayout (线性布局)
说到LinearLayout, 我想说一下流式布局。其实LinearLayout就是流式布局,流式布局有个特点,就是下一个控件的坐标原点由上一个控件来决定,你可以沿水平方向或者垂直方向上来排列你的控件。 如果你的控件是垂直排列的,那么你可以给控件指定水平的居中方式(这一点可能说起来抽象,下方会通过实例来进行介绍)。接下来将通过一系列的实例来介绍一下LinearLayout。
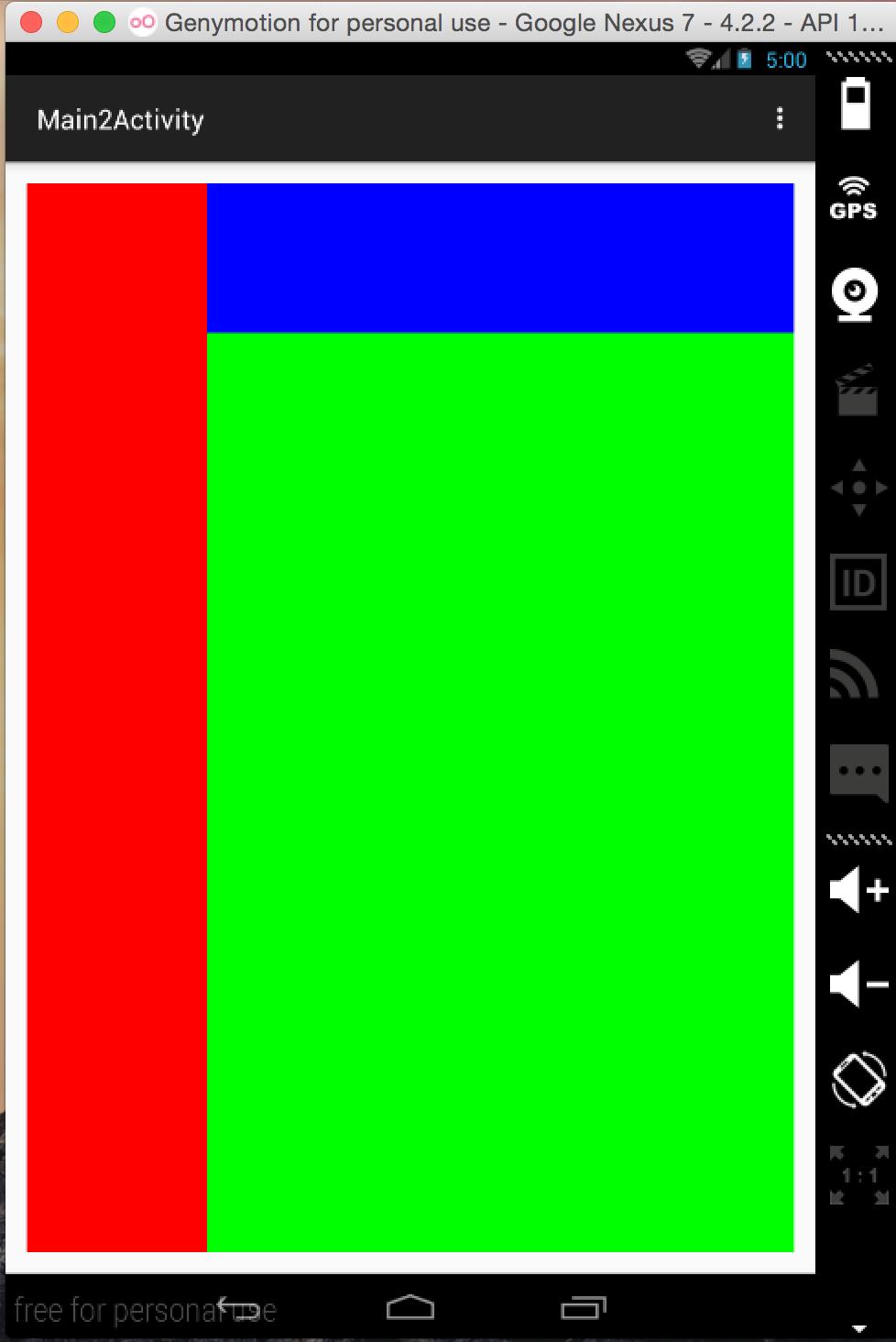
(1) 下方有张效果图,我们想实现下方布局方式,如果使用LinearLayout来实现该如何去做呢。

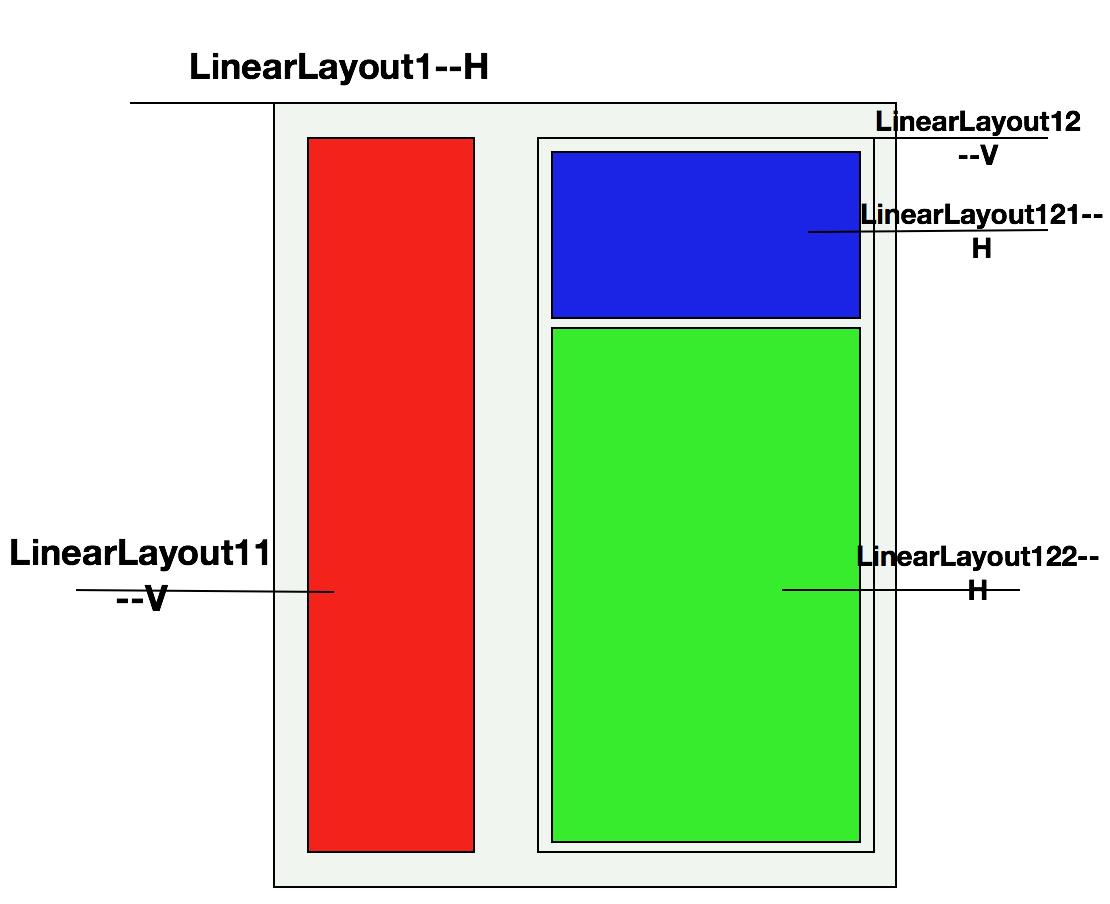
(2) 首先我们先分析布局方式,把每个块进行拆分,分析,然后通过LinearLayout进行组合在一块即可。我们对上述布局方式进行拆分,并且对使用的LinearLayout进行命名,并且指定子视图的布局方式(V-垂直,H-水平),具体的请看下图。最下方我们使用了一个水平布局的LinearLayout1, 在LinearLayout01上又有两个高度等于父视图高度的LinearLayout11和LinearLayout12,两者子控件的布局方式都设置为垂直排列。在LinearLayout12中又有两个子线性布局LinearLayout121和LinearLayout122, 这两个子布局沿垂直方向排列于父布局之上,并且宽度与父布局相等。

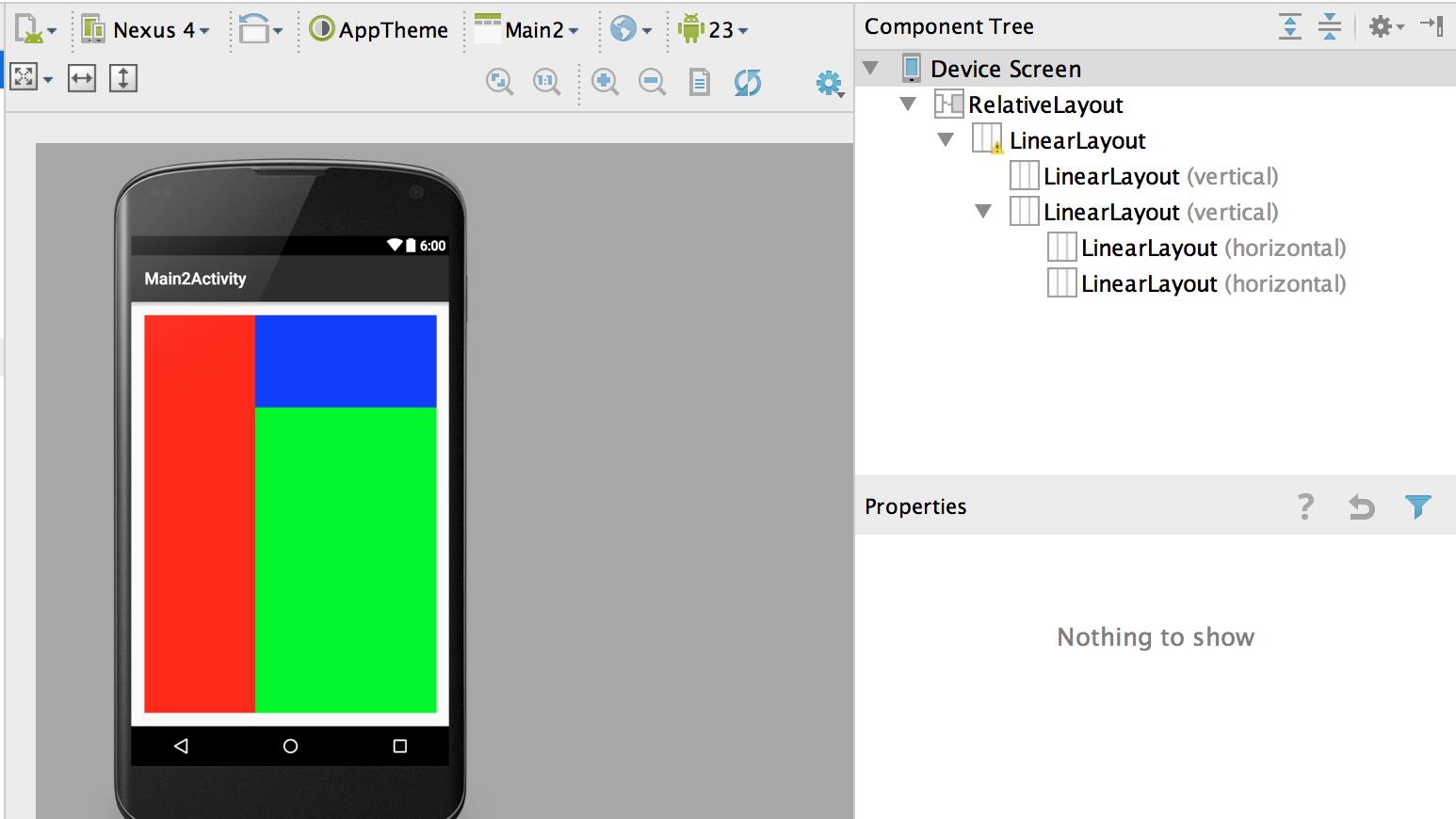
(3) 上方说了这么多了,那么接下来看一下上面布局的具体实现方式吧,其布局层次结构图如下所示

具体实现xml如下,在实现中你可以通过android:orientation属性来设置是水平(horizontal)线性排列还是垂直(vertical)线性排列。关于pt等这种单位,下篇博客会给大家详细的介绍一下。
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" 3 android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" 4 android:paddingRight="@dimen/activity_horizontal_margin" 5 android:paddingTop="@dimen/activity_vertical_margin" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 tools:context="com.example.lizelu.userinterfacedemo.Main2Activity"> 8 <LinearLayout 9 android:layout_width="match_parent" 10 android:layout_height="match_parent"> 11 12 <!--垂直线性布局方式--> 13 <LinearLayout 14 android:layout_width="60pt" 15 android:layout_height="match_parent" 16 android:background="#ff0000" 17 android:orientation="vertical"> 18 </LinearLayout> 19 20 <LinearLayout 21 android:layout_width="match_parent" 22 android:layout_height="match_parent" 23 android:orientation="vertical"> 24 25 <LinearLayout 26 android:layout_width="match_parent" 27 android:layout_height="50pt" 28 android:background="#0000ff" 29 android:orientation="horizontal"> 30 </LinearLayout> 31 32 <LinearLayout 33 android:layout_width="match_parent" 34 android:layout_height="match_parent" 35 android:background="#00ff00" 36 android:orientation="horizontal"> 37 </LinearLayout> 38 </LinearLayout> 39 </LinearLayout> 40 </RelativeLayout>
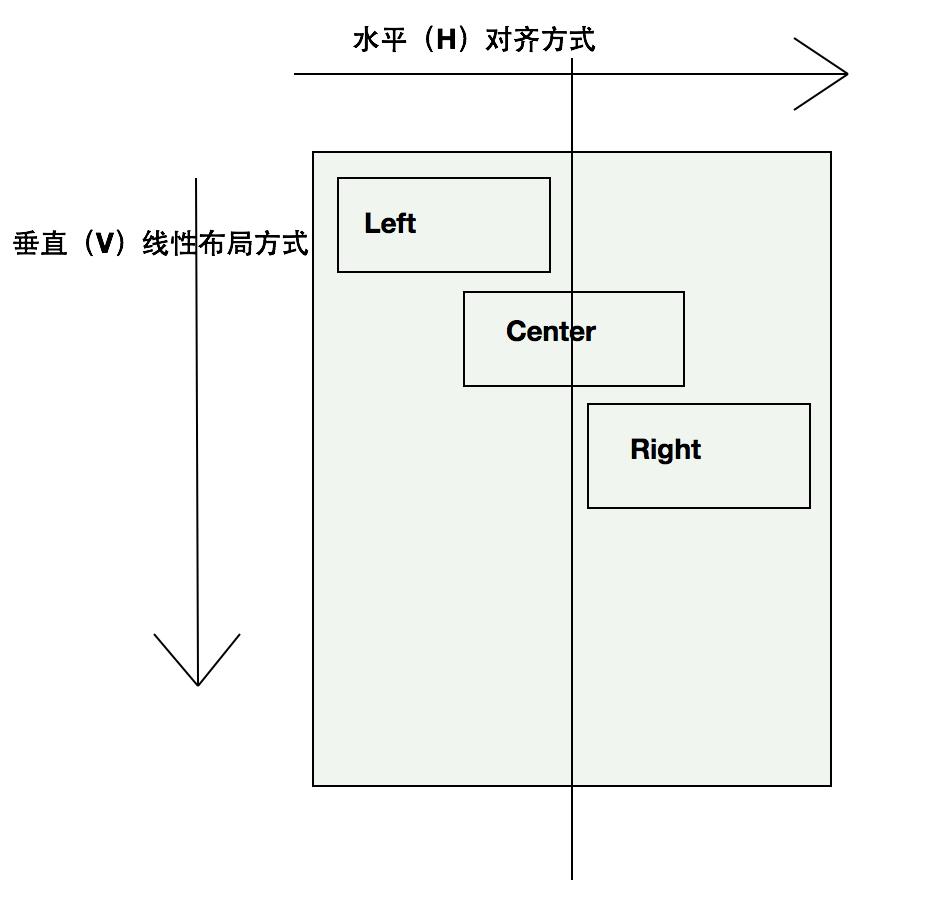
(4) 垂直布局控件的对齐方式(Left, Center, Right)。垂直布局的控件,我们可以对其指定水平方向的对对齐方式。为了说明这个问题我还是想画个图来解释一下这个看似简单的问题。我们可以通过控件的android:layout_gravity属性来指定对其方式。在垂直布局中,垂直方向的对齐方式(top, center, bottom)是不起作用的,因为垂直方向的位置已经有垂直线性布局所决定了,所以layout_gravity就不起作用了。

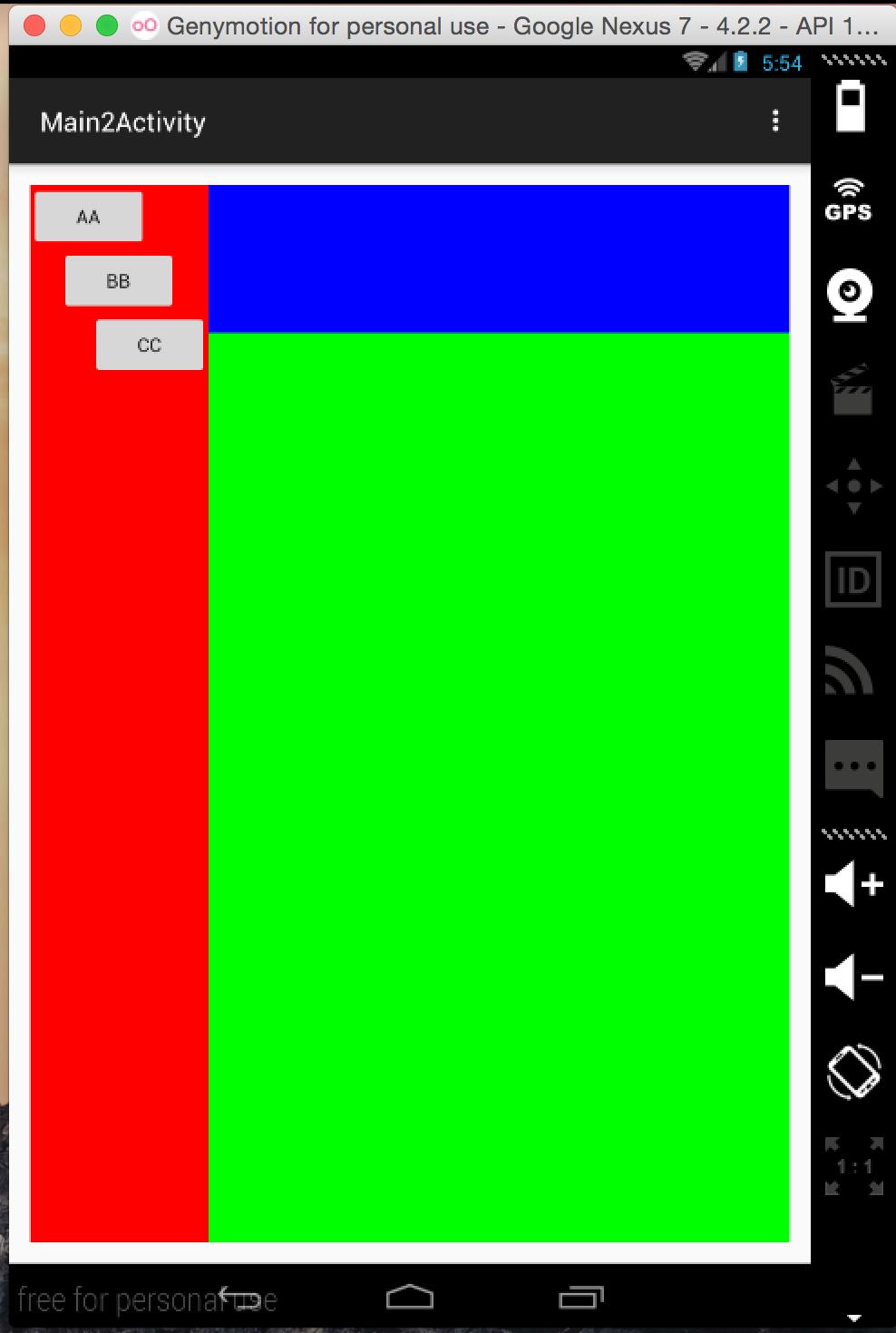
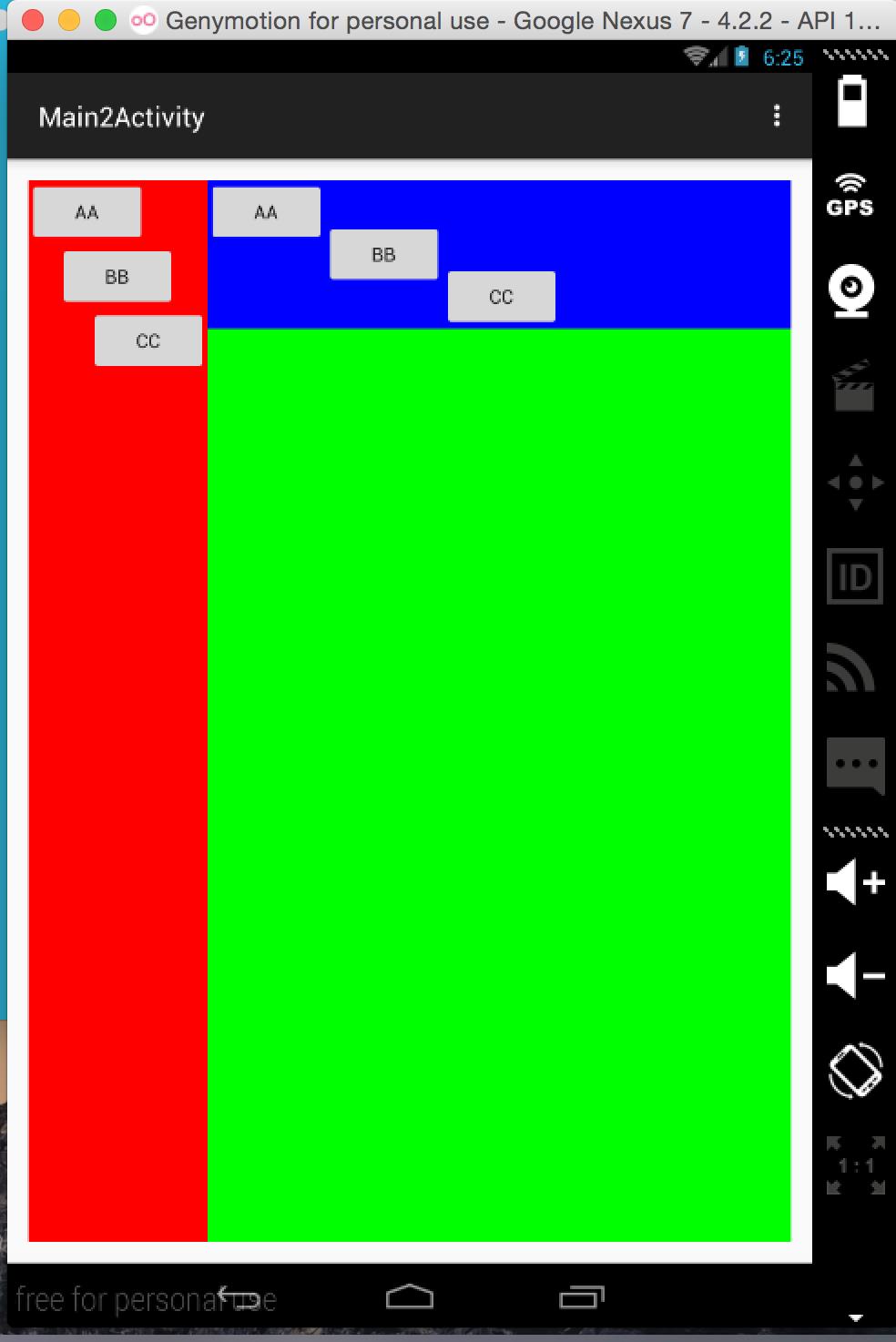
原理就先到这儿,接下来就是实现了,我们将在LinearLayout11布局中添加下方的子控件。每个子控件都指定了水平的对齐方式,具体代码如下所示:
1 <Button 2 android:layout_width="wrap_content" 3 android:layout_height="wrap_content" 4 android:layout_gravity="left" 5 android:text="aa"/> 6 <Button 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:layout_gravity="center" 10 android:text="bb"/> 11 <Button 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content" 14 android:text="cc" 15 android:layout_gravity="right"/>
添加代码后运行效果如下:

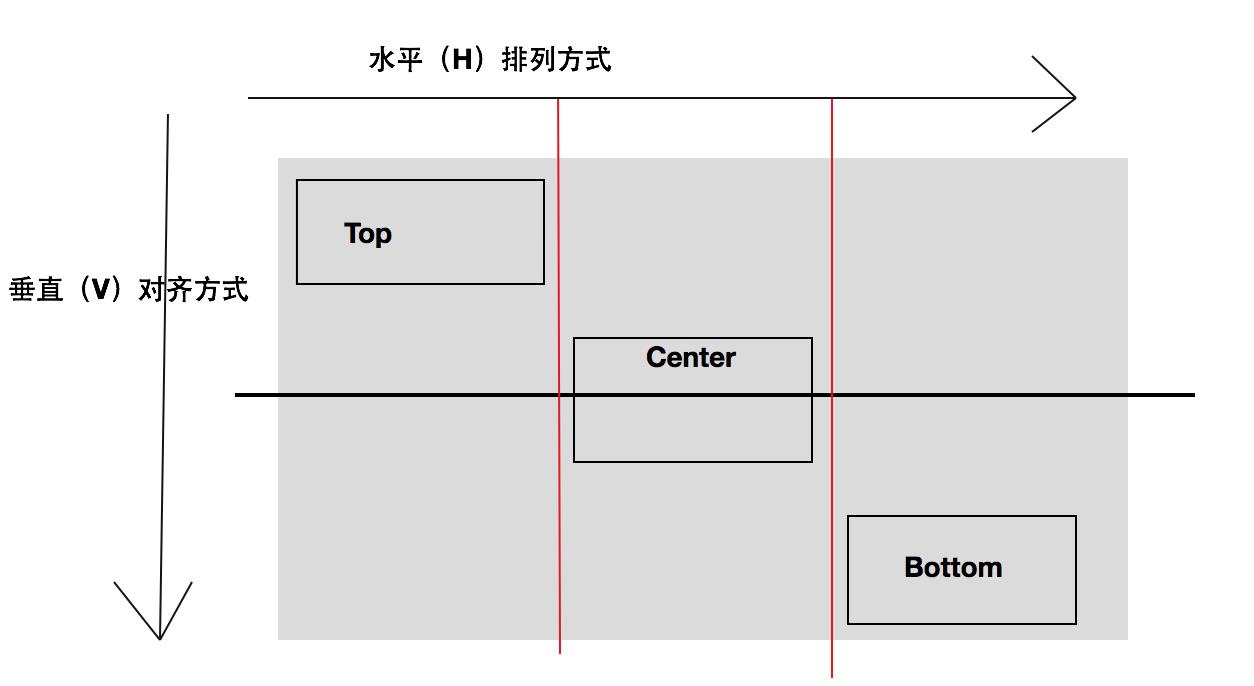
(5) 水平布局控件的对齐方式(Top, Center, Bottom)。如果控件是以水平的方式进行排列的,那么我们就可以对其指定垂直方向的对齐方式,即Top, Center和Bottom。也是通过android:layout_gravity属性来指定的。为了说明一下原理呢,我还是想用一张图来表达一下:

原理看完了,接下来按照上面的套路,我们以上面的布局和对齐方式,在LinearLayout121上添加三个上述布局的Button. 具体代码如下所示:
1 <Button 2 android:layout_width="wrap_content" 3 android:layout_height="wrap_content" 4 android:layout_gravity="top" 5 android:text="aa"/> 6 <Button 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:text="bb" 10 android:layout_gravity="center" /> 11 <Button 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content" 14 android:layout_gravity="bottom" 15 android:text="cc"/>
接下来就该运行了,下方是运行出来的结果:

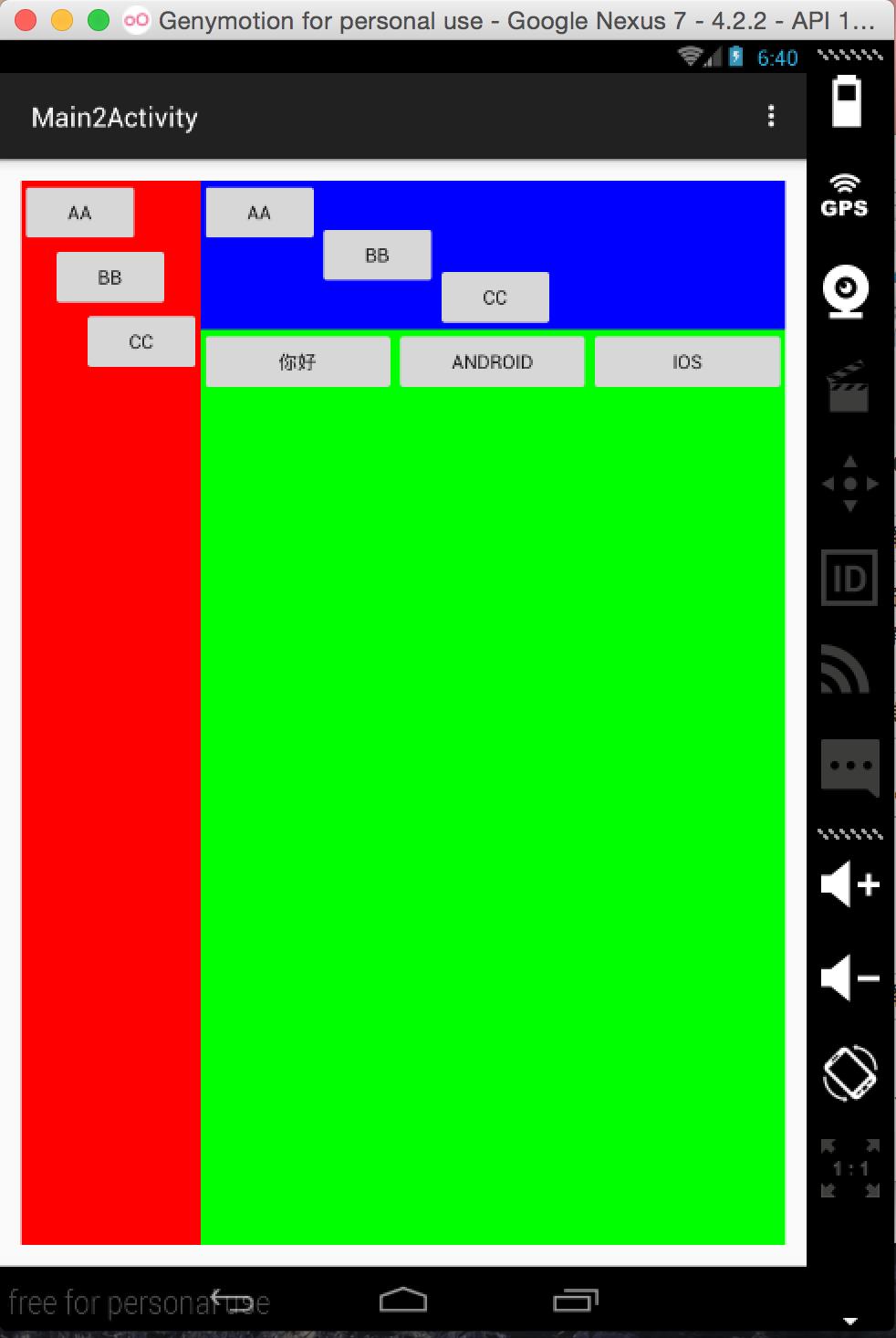
(6)在线性布局中有一个不得不提的属性就是android:layout_weight, 该属性允许你以比例的形式来指定控件的大小。接下来我们要做的就是在LinearLayout122中添加三个水平方向上等分的按钮。使用android:layout_weight属性,很容易就可以实现,因为原理比较简单,就不画原理图了,下方是具体的xml实现:
1 <Button 2 android:layout_width="0pt" 3 android:layout_height="wrap_content" 4 android:layout_weight="1" 5 android:text="你好"/> 6 7 <Button 8 android:layout_width="0pt" 9 android:layout_height="wrap_content" 10 android:layout_weight="1" 11 android:text="Android"/> 12 13 <Button 14 android:layout_width="0pt" 15 android:layout_height="wrap_content" 16 android:layout_weight="1" 17 android:text="iOS"/>
具体运行效果如下所示:

线性布局就先到这儿,因为线性布局方式在Android开发中经常使用到,所以介绍的会多一些。线性布局还有好多其他的用法,等后边博客中用到的时候会详细的介绍。
2.RelativeLayout (相对布局)
上面也说了一下相对布局, 相对布局的本质就是以不变应万变。也就是说相对布局可以根据已经固定的控件来确定其他新加控件的位置。相对布局用的还是蛮多的,接下来我们将通过一个实例来介绍一下RelativeLayout。
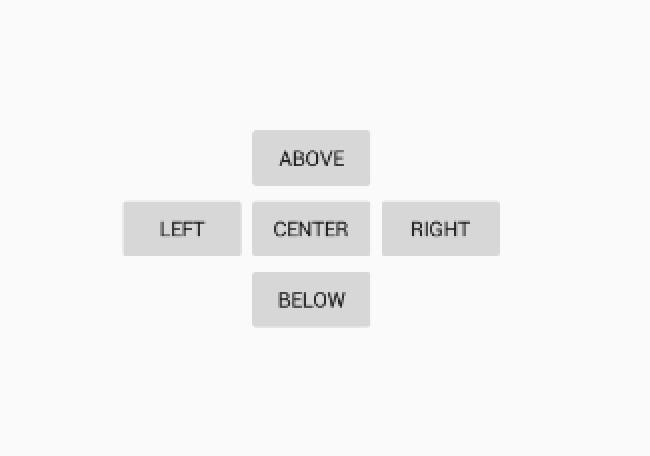
首先我们先来看一下我们要实现的效果,实现思路是我们先根据父视图的中心位置来确定center_button的位置,然后再由Center和Parent的位置来确定出其他按钮的位置,这就是相对布局。

在相对布局中,你可以设置的属性如下所示,还是蛮多的。在本篇博客中就不做一一介绍了,其用法都差不多。如下图所示:

实现上述效果的xml代码如下所示,相对布局使用起来和理解起来还是比较简单的。
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 tools:context="com.example.lizelu.userinterfacedemo.Main3Activity"> 6 7 <Button 8 android:id="@+id/button_center" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_centerInParent="true" 12 android:text="center"/> 13 14 <Button 15 android:id="@+id/button_above" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:layout_above="@+id/button_center" 19 android:layout_centerInParent="true" 20 android:text="above"/> 21 22 <Button 23 android:id="@+id/button_below" 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:layout_below="@+id/button_center" 27 android:layout_centerInParent="true" 28 android:text="below"/> 29 30 <Button 31 android:id="@+id/button_left" 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" 34 android:layout_toLeftOf="@+id/button_center" 35 android:layout_centerVertical="true" 36 android:text="left"/> 37 38 <Button 39 android:id="@+id/button_right" 40 android:layout_width="wrap_content" 41 android:layout_height="wrap_content" 42 android:layout_toRightOf="@+id/button_center" 43 android:layout_centerVertical="true" 44 android:text="right"/> 45 46 </RelativeLayout>
3.帧布局 (FrameLayout)
说到帧布局, 就比较简单了,而且比较好理解,并且帧布局的用处不是很多,但他的存在还是有他的必要性的。FrameLayout中的Frame和iOS中的Frame不是一个概念,在iOS中的Frame你可以指定任意的坐标,而这个坐标点时相对于父视图的。FrameLayout中的Frame的坐标原点是屏幕的左上角,位置固定,你只需为控件指定大小即可。接下来将通过一个实例来搞一下这个FrameLayout。
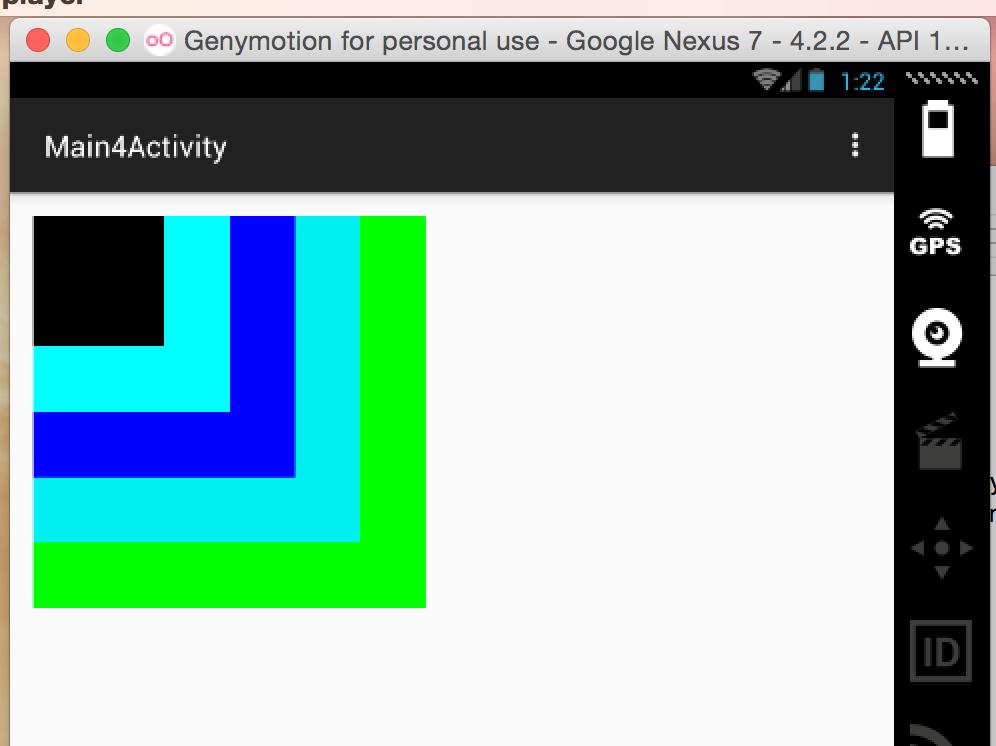
下面是使用FrameLayout做的一个效果,可以看出每块区域中除了大小颜色不一样外,他们的坐标点都是左上角的位置。这也是FrameLayout的特点,下面是运行效果截图:

实现上方布局的xml如下:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" 3 android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" 4 android:paddingRight="@dimen/activity_horizontal_margin" 5 android:paddingTop="@dimen/activity_vertical_margin" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 tools:context="com.example.lizelu.userinterfacedemo.Main4Activity"> 8 9 <FrameLayout 10以上是关于Android开发之基本控件和详解四种布局方式的主要内容,如果未能解决你的问题,请参考以下文章