css中格子样式的实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css中格子样式的实现相关的知识,希望对你有一定的参考价值。
期末成绩出来,CSAPP总算没有挂,能过个好年了!
好了,这次的需求是这样的:

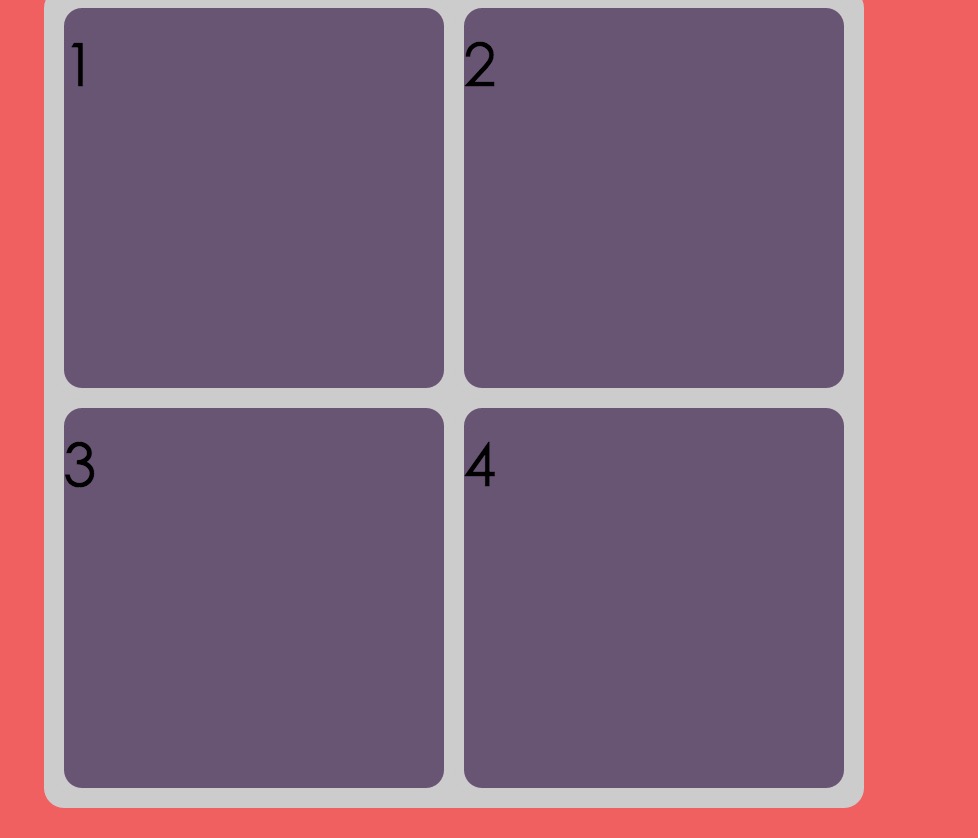
如图,在父盒子中放入子盒子,子盒子的宽度为50%(33%、25%类似),使得呈现以上效果,看似简单,其实还是有一些繁琐的,具体的代码为
.box{
width: 400px;
height: 400px;
padding: 5px;
background-color: #CCC;
border-radius: 10px;
}
.block{
float: left;
width: 50%;
height: 50%;
border: 5px solid #ccc;
box-sizing: border-box;
border-radius: 7%;
background-color: #685473;
}
使用到的小技巧有:
1.子元素使用border-box模型
2.为子元素设置浮动
3.子元素之间的间距用和父元素背景色相同颜色的border体现(因为各种盒模型的width里都不包括margin,使用margin会使得一行撑不下两个盒子)
4.父元素加上和子元素边框宽度相同的padding(如果不加,子元素间有10px灰色,但与父元素相邻的边只有5px灰色,不美观)
这个效果在制作一些格子类小游戏的时候很有用(如连连看、2048)等等
以上是关于css中格子样式的实现的主要内容,如果未能解决你的问题,请参考以下文章