封装tip控件
Posted 旅鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了封装tip控件相关的知识,希望对你有一定的参考价值。
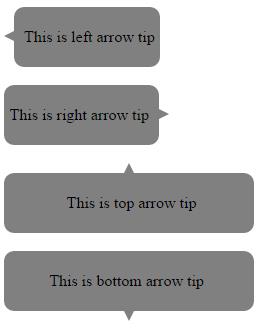
在界面上有时需要显示一个提示,大多的前端框架都把提示做成一个带有小尖角的提示框,因此自己也仿照了实现了一下,效果图如下:

尖角的实现很简单的,一般都是通过css将div的宽高设置为0,然后将尖角朝向的那一边的边的宽度设置为0,然后给两边的边框设置宽度为一个大于0的数字,并将颜色设置为透明,然后将剩余的一边框设置宽度和颜色即可。
下面是我的实现方式:
首先是对应的html文件:
<!DOCTYPE> <html> <head> <title>tip_demo</title> <link rel="stylesheet" href="css/tip.css"> <script src="js/jquery-2.2.3.js"></script> <script src="js/tip.js"></script> <script> $(function(){ leftTip(); rightTip(); topTip(); bottomTip(); }); </script> <style> .tip-left, .tip-right, .tip-top, .tip-bottom { width:250px; } </style> </head> <body> <div class="tip-left"> This is left arrow tip </div> <br> <div class="tip-right"> This is right arrow tip </div> <br> <div class="tip-top"> This is top arrow tip </div> <br> <div class="tip-bottom"> This is bottom arrow tip </div> </body> </html>
CSS文件:
.tip-left-arrow { width:0; height:0; border-left:0px solid transparent; border-top:5px solid transparent; border-right:10px solid gray; border-bottom:5px solid transparent; display:inline-block; } .tip-left-content { display:inline-block; height:50px; line-height:50px; vertical-align:middle; background-color:gray; border-radius:10px; padding:5px; padding-left:10px; text-align:left; } .tip-right-arrow { width:0; height:0; border-right:0px solid transparent; border-top:5px solid transparent; border-left:10px solid gray; border-bottom:5px solid transparent; display:inline-block; } .tip-right-content { display:inline-block; height:50px; line-height:50px; vertical-align:middle; background-color:gray; border-radius:10px; padding:5px; padding-right:10px; text-align:right; } .tip-top-arrow { width:0; height:0; border-top:0px solid transparent; border-left:5px solid transparent; border-bottom:10px solid gray; border-right:5px solid transparent; display:inline-block; } .tip-top-content { height:50px; line-height:50px; vertical-align:middle; background-color:gray; border-radius:10px; padding:5px; padding-left:10px; } .tip-bottom-arrow { width:0; height:0; border-bottom:0px solid transparent; border-left:5px solid transparent; border-top:10px solid gray; border-right:5px solid transparent; display:inline-block; } .tip-bottom-content { height:50px; line-height:50px; vertical-align:middle; background-color:gray; border-radius:10px; padding:5px; padding-right:10px; }
最后是JS文件:
function leftTip() { var length = $(".tip-left").length; for(var i=0; i<length; i++) { var content = $(".tip-left:eq(" + i + ")").text(); $(".tip-left:eq(" + i + ")").text(""); $(".tip-left:eq(" + i + ")").append("<div class=\'tip-left-arrow\'></div>"); $(".tip-left:eq(" + i + ")").append("<div class=\'tip-left-content\'>" + content + "</div>"); } } function rightTip() { var length = $(".tip-right").length; for(var i=0; i<length; i++) { var content = $(".tip-right:eq(" + i + ")").text(); $(".tip-right:eq(" + i + ")").text(""); $(".tip-right:eq(" + i + ")").append("<div class=\'tip-right-content\'>" + content + "</div>"); $(".tip-right:eq(" + i + ")").append("<div class=\'tip-right-arrow\'></div>"); } } function topTip() { var length = $(".tip-left").length; for(var i=0; i<length; i++) { var content = $(".tip-top:eq(" + i + ")").text(); $(".tip-top:eq(" + i + ")").text(""); $(".tip-top:eq(" + i + ")").append("<div class=\'tip-top-arrow\'></div>"); $(".tip-top:eq(" + i + ")").append("<div class=\'tip-top-content\'>" + content + "</div>"); $(".tip-top:eq(" + i + ")").css("text-align", "center"); } } function bottomTip() { var length = $(".tip-bottom").length; for(var i=0; i<length; i++) { var content = $(".tip-bottom:eq(" + i + ")").text(); $(".tip-bottom:eq(" + i + ")").text(""); $(".tip-bottom:eq(" + i + ")").append("<div class=\'tip-bottom-content\'>" + content + "</div>"); $(".tip-bottom:eq(" + i + ")").append("<div class=\'tip-bottom-arrow\'></div>"); $(".tip-bottom:eq(" + i + ")").css("text-align", "center"); } }
实现需要jquery的支持。
以上是关于封装tip控件的主要内容,如果未能解决你的问题,请参考以下文章